ホームページ >ウェブフロントエンド >jsチュートリアル >js がクラス名を通じて複数の入力オブジェクトを取得する方法を説明する例
js がクラス名を通じて複数の入力オブジェクトを取得する方法を説明する例
- 藏色散人転載
- 2022-08-06 16:47:121695ブラウズ
関連する推奨事項: [JavaScript ビデオ チュートリアル ]
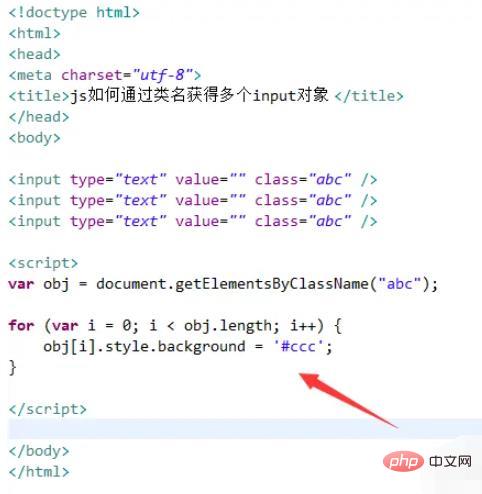
test.html という名前の新しい HTML ファイルを作成し、js がクラス名を通じて複数の入力オブジェクトを取得する方法を説明します。

test.html ファイルで、input タグを使用してテスト用の複数のテキスト ボックスを作成します。

test.html ファイルで、input タグの class 属性を abc に設定します。

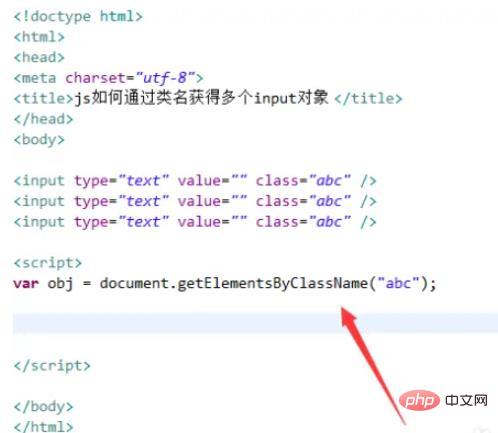
js タグで、getElementsByClassName メソッドを使用して入力オブジェクトを取得します。

js タグで、for ループを通じて入力オブジェクトをトラバースし、各入力の背景色をグレーに設定します。

ブラウザで test.html ファイルを開いて結果を表示します。

以上がjs がクラス名を通じて複数の入力オブジェクトを取得する方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzhidao.baidu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

