ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのwindowオブジェクトの一般的なメソッドのまとめ
JavaScriptのwindowオブジェクトの一般的なメソッドのまとめ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-05 14:55:072908ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、アラート、確認、プロンプトなど、ウィンドウ オブジェクトの一般的なメソッドに関する関連問題を紹介します。一緒にそれについて話しましょう。見てみてください。みんなを助けます。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
ウィンドウ オブジェクト メソッド
alert() 警告ダイアログ ボックスを表示します
confrim() 指定した文字列を確認ダイアログ ボックスに表示します
prompt() プロンプト ダイアログ ボックスをポップアップします。
-
open() 新しいブラウザ ダイアログ ボックスを開き、URL または名前で参照されるドキュメントを表示し、作成したダイアログ ボックスのプロパティ
close() 参照先のダイアログ ボックスを閉じる
focus() 配置するダイアログ ボックスを指定します。すべてのブラウザの前面
blur() すべてのブラウザの最後に配置されるダイアログ ボックスを指定します
scrollTo(x,y)指定された座標までダイアログ ボックスをスクロールします。
scrollBy(offsetx,offsety) 指定された変位に従ってダイアログ ボックスをスクロールします。
setTimeout(timer) ) 指定されたミリ秒数の経過後に渡された式を評価します。
setInerval(interval) は定期的な実行コードを指定します
moveTo(x,y)ダイアログ ボックスを指定された座標に移動します
moveBy(offsetx,offsety) ダイアログ ボックスを指定された変位に移動します
- ##resizeTo(x, y) ダイアログ ボックスのサイズを設定します
- resizeBy(offsetx,offsety) 指定された変位に従ってダイアログ ボックスのサイズを設定します
- # #print() "Print"
- navigate(URL) ダイアログ ボックスを使用して、URL で指定されたページを表示します。
1, open()
形式: window.open(URL,windowame)
URL: ターゲットリンクアドレス ウィンドウ名: 新しいウィンドウ名nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
2. close()nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<input>
3.confirm()
メッセージ、確認ボタン、キャンセル ボタンを含むダイアログ ボックスを表示します。 (確認を押すと true が返され、キャンセルを押すと false が返されます)nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

4.prompt()
ダイアログを表示します。ユーザーにフレームの入力を求めます (確認を押し、入力値を返します)
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

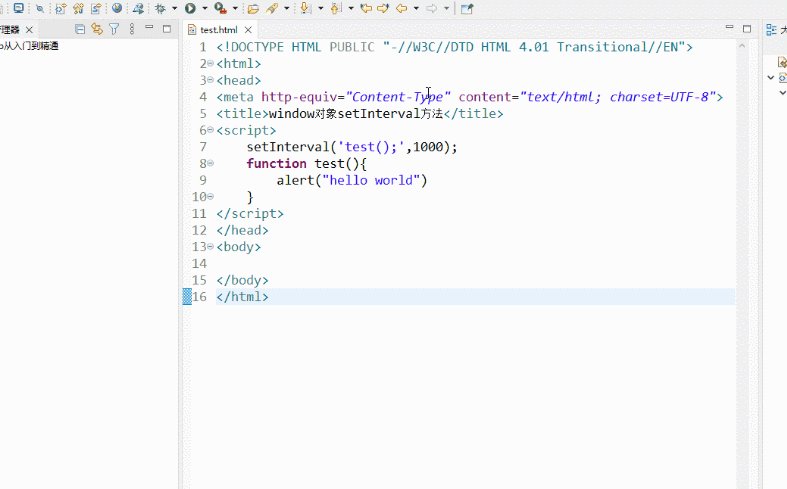
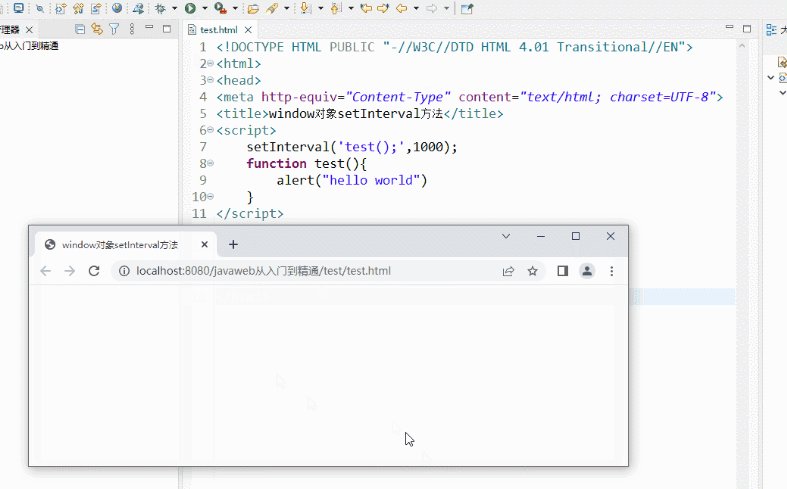
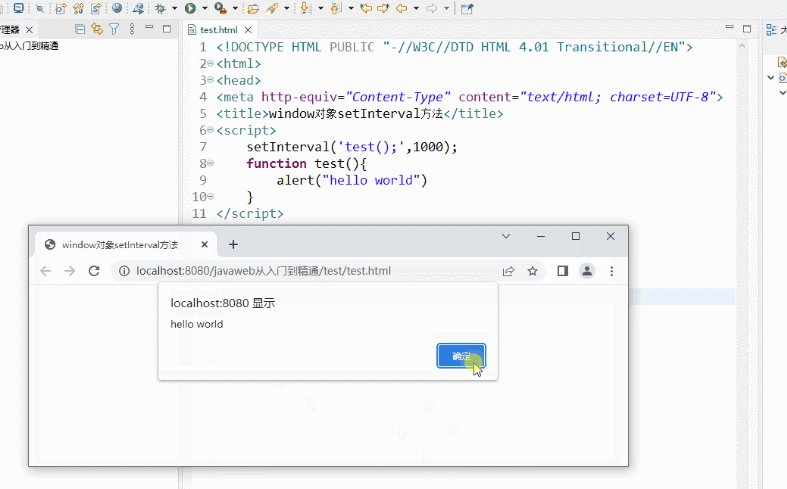
# (計算済み) を呼び出します関数または式の計算 (平たく言えば、プログラムの実行に数ミリ秒を設定します)
形式: setInterval ('js コードまたは関数'、関数またはコードの実行間隔)
<!--方法1-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
 6.clearInterval()
6.clearInterval()
setInterval はループを続けることができます。停止したい場合は、window.clearInterval( );# を使用できます。 # #nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>
7. setTimeout()
setTimeout と setInterval は両方とも JS のタイマーです。特定の操作との違いは、指定された時間の経過後に操作を実行した後に setTimeout が停止することです。 コードが埋め込まれています
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
埋め込み関数
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
8. clearTimeout()
setTimeout メソッドで設定したタイムアウトを解除します (setTimeout() を停止します)nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法取消方法--clearTimeout</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
<input>
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScriptのwindowオブジェクトの一般的なメソッドのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

