ホームページ >ウェブフロントエンド >htmlチュートリアル >テーブルのタグを解析します。td、th、tr をもう混同しないでください。
テーブルのタグを解析します。td、th、tr をもう混同しないでください。
- 藏色散人転載
- 2022-08-05 10:47:104496ブラウズ
まとめ
私は HTML の Table タグをあまり使いこなせておらず、よく td、th、tr を混同します。現在の開発ではネイティブ HTML が使用されることはほとんどなく、基本的には他人が書いたフロントエンドコンポーネントが使われますが、他人が書いたテーブルコンポーネントはネイティブテーブルのレベルに合わせて設計されるのが一般的です。 [推奨: HTML ビデオ チュートリアル ]
今日はそれをまとめましょう!
基本構造
| 説明 | ##共通属性 | ##table | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ##thead | ヘッダーの親ラベル | ||||||||||||||
| tr(テーブル行) | 列名の親ラベル。通常、テーブルには行名が 1 つしかないため、一般に tr は 1 つだけ存在します。 |
||||||||||||||
| th(テーブルヘッダーセル) | はヘッダーセルを表し、内部のデータは列名です |
||||||||||||||
| tbody | フォームデータ部の親タグ |
||||||||||||||
| ##td(テーブルデータセル) | data セル、特定のデータはこのラベルに配置されます | ||||||||||||||
| tfoot | テーブルのフッターを表します | colspan は列のマージを表し、rowspan は行のマージを表します |
|||||||||||||
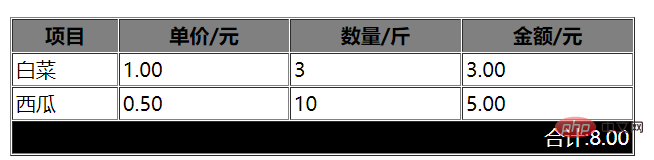
| Case |
|

テーブルは主に 3 つの部分、つまりヘッダー、テーブル データ本体、テーブルに分かれています。 footer tfoot
th と td の親タグは両方とも tr です。つまり、th と td は tr
- thead に配置する必要があります。 th を使用してデータを指定します。 tbale および tfoot は td
- を使用してデータを指定します
以上がテーブルのタグを解析します。td、th、tr をもう混同しないでください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

