ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで表のフォントを設定する方法
HTMLで表のフォントを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-09 17:51:1716915ブラウズ
テーブルのフォントを設定する方法: table タグの style 属性、構文「
このチュートリアルの動作環境: Windows7 システム、HTML5 バージョン、Dell G3 computer.
html表のフォントを設定する方法:
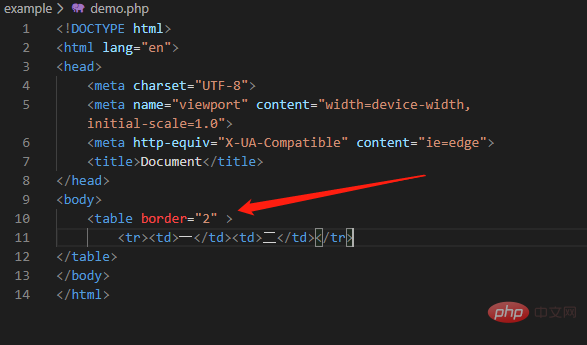
1. HTML エディターを開き、新しい HTML ファイルを作成します (例:index)。 .html を作成し、以下に示すように、問題の基本コードを記述します。
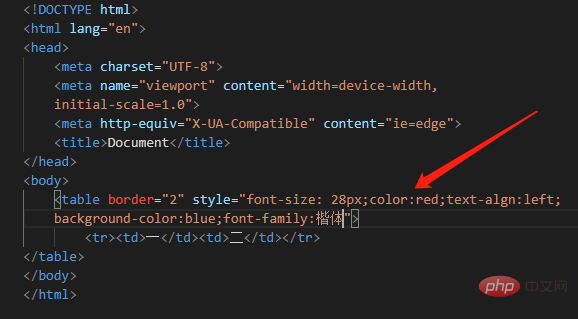
##2.index.html の
タグにスタイル コードを入力します。 style="max-width:90%"color: フォントの色 ;font-size: フォント サイズ; font-family: フォント (黒、太字、斜体); text-algn: 配置 (中央、左、右); 背景- color: 以下に示す背景色
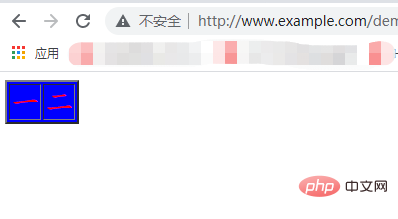
3. ブラウザでindex.htmlページが実行されますが、このとき表全体のフォントサイズは28pxに統一されています。 、赤色のフォント、左揃え、青色の背景と斜体、以下に示すとおり
プログラミング関連の知識の詳細については、次のサイトを参照してください:
プログラミング ビデオ!!
以上がHTMLで表のフォントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。