ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML表のセルの枠線が表示されない場合の対処法
HTML表のセルの枠線が表示されない場合の対処法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-09 17:05:4014945ブラウズ
表のセルの枠線が表示されない場合の解決策: border 属性を使用して表のセルのラベル "
"、構文 " ... "。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html表のセルの境界線が表示されない解決策:
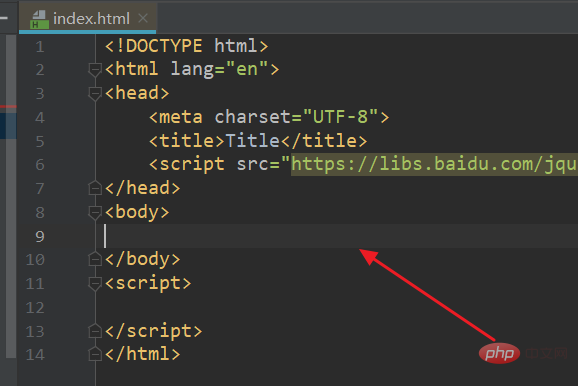
1. まず、HTML エディターを開いて、新しい HTML ファイルを作成します。例:index.html。

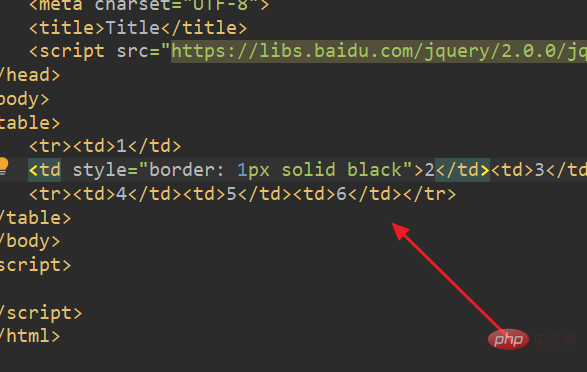
2.index.html の
タグに、HTML コードを入力します:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
HTML で、表の境界線を作成します。表示されない場合に設定が必要な属性はborderです。
テーブルの境界線は、行、列、セルを区切るテーブル項目の周囲の直線です。デフォルトでは、ボーダーレステーブルが表示されます。
border=n は、表の境界線の幅のピクセル値を指定します。数値が大きいほど幅が広くなります。0 は境界線なしを意味します。

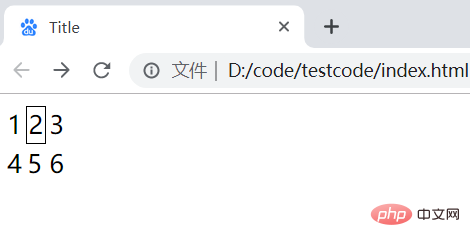
#3. ブラウザでindex.htmlページが実行されますが、この時点ではテーブルの2番目のセルのみがワイヤーフレーム表示になっています。

プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がHTML表のセルの枠線が表示されない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで画像にテキストを追加する方法次の記事:HTMLで画像にテキストを追加する方法

