ホームページ >ウェブフロントエンド >jsチュートリアル >Angular の始め方、8 つのオープンソース プロジェクトから始めましょう!
Angular の始め方、8 つのオープンソース プロジェクトから始めましょう!
- 青灯夜游転載
- 2022-07-29 20:36:533042ブラウズ

長年の学習経験から、概念を理解する最も早い方法はその実践を見ることだとわかったので、Angular を学習する際に参照できる 8 つのオープンソース プロジェクトをまとめました。 Angular フレームワークを使用するには~
[関連チュートリアルの推奨事項:「angular チュートリアル」]
1. NGX-Admin
https://github.com/akveo/ngx-admin
公式ウェブサイト: https://akveo.github.io/ngx-admin/

豊富なテーマと簡単な展開を備えた、美しいミニマリスト スタイルの管理背景テンプレート プロジェクトです。Angular を学習したい学生には、プルダウンして見てみることを強くお勧めします。
2.Eoapi
https://github.com/eolinker/eoapi
公式ウェブサイト: https://www.eoapi.io / zh

Angular と Electron テクノロジーを組み合わせた API ツールのデスクトップ バージョンは、Web とデスクトップの両方での展開をサポートします。Angular を使用してデスクトップを作成したい人バージョンを参照できます。
3. Angular マテリアル
https://github.com/angular/components
公式 Web サイト: https://material.angular. io /

マテリアル UI デザイン スタイルに基づく UI コンポーネント ライブラリ。Angular チームによって構築および維持され、独自のカスタム コンポーネントの構築に役立ちます。
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
公式 Web サイト: NG-ZORRO - エンタープライズレベルの UI デザイン言語と Angular コンポーネント ライブラリ

Ant-Design Angular バージョンのコンポーネント ライブラリをご覧ください。コンポーネント ライブラリを作成する前に確認してください~
5. Storybook
https://github.com/storybookjs/storybook
公式 Web サイト: https: //storybook.js.org/

Storybook は、Angular、React、および Vue フレームワークをサポートするコンポーネント ドキュメント フレームワークです。
6.素晴らしい Angular
https://github.com/PatrickJS/awesome-angular
公式 Web サイト: https://patrickjs. github .io/awesome-angular/

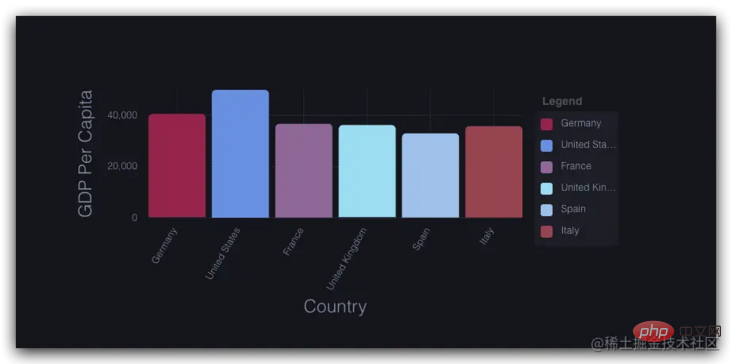
https://github.com/swimlane/ngx-charts公式ウェブサイト: https://swimlane .github.io/ngx-charts/#/ngx-charts/bar-vertical

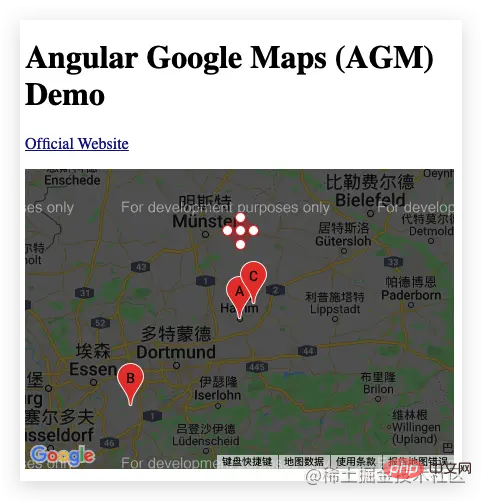
https://github.com/sebholstein/angular-google-maps公式ウェブサイト: https://angular-maps.com/
#Angular Google Map コンポーネント
プログラミング関連の知識については、
以上がAngular の始め方、8 つのオープンソース プロジェクトから始めましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

