ホームページ >ウェブフロントエンド >jsチュートリアル >プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
- 青灯夜游転載
- 2022-07-26 19:18:053613ブラウズ
Angularプロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。

Angular に関する批判の 1 つは、パッケージ化すると非常に大きくなるということです。注意しないと、main.js がとんでもなく大きくなってしまいます。実際、同様の問題が発生した場合、問題が大容量、大規模データ、または大規模トラフィックであっても、考えられるアイデアは 1 つだけです。それは分割です。ブラウザのキャッシュ メカニズムと組み合わせることで、プロジェクトのアクセス速度を最適化できます。 [推奨される関連チュートリアル: "angular チュートリアル"]
この記事に関連するコードは、https://github.com/Vibing/angular-webpack
にあります。
アイデアの分割
プロジェクト全体には、強力な依存関係ライブラリ (Angular フレームワーク自体)、UI コンポーネント ライブラリ、サードパーティ ライブラリが含まれます。ビジネス コード部分;
ユーザー行動ディメンション: すべてのユーザー アクセスはルーティングに基づいており、1 つのルートは 1 ページです。
分割可能上記の 2 つの点から、最初の点に基づいて、強く依存するライブラリとめったに変更されないライブラリを vendor_library にパッケージ化できます。これには @angular/common、@angular を含めることができます/core、@angular/forms、@angular/router およびその他の同様のパッケージ、UI コンポーネント ライブラリ、または lodash などのライブラリは推奨されません。 TreeShaking を使用する必要があるため、一緒にパッケージ化する必要があります。未使用のコードをパッケージ化する必要はありません。そうしないと、サイズが増加するだけです。
強力な依存関係パッケージが完了したので、ポイント 2 に基づいてビジネス コードをパッケージ化しましょう。パッケージ化にはルートベースの コード分割 を使用します。アイデアは非常にシンプルです。ユーザーがどのページにアクセスしても、そのページに対応する JS がダウンロードされます。未訪問のページをまとめてパッケージ化する必要はありません。これにより、サイズが増加するだけでなく、ダウンロード時間も増加し、ユーザーの経験も劣化します。
カスタム Webpack 構成
DLL を使用して依存性の高いパッケージをベンダーにインポートする場合は、Angular CLI にすでに埋め込まれている webpack 関数を使用する必要があります。 webpack ですが、これらの構成は私たちにとってブラックボックスです。
Angular を使用すると、Webpack 構成をカスタマイズできます。手順は次のとおりです。
インストール
@angular-builders/custom-webpackand@angular-devkit/build-angularWebpack 構成用に新しい webpack.extra.config.ts を作成します
Angular で.json 次の変更を行います。
...
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
...
"customWebpackConfig": {
// 引用要拓展的 webpack 配置
"path": "./webpack.extra.config.ts",
// 是否替换重复插件
"replaceDuplicatePlugins": true
}
}
},
"serve": {
"builder": "@angular-builders/custom-webpack:dev-server",
"options": {
"browserTarget": "angular-webpack:build"
}
}
...
DLL を使用します。
Webpack 構成をカスタマイズできたら、新しい webpack.dll.js ファイルを作成します。 DLL 設定を書き込む:
const path = require("path");
const webpack = require("webpack");
module.exports = {
mode: "production",
entry: {
vendor: [
"@angular/platform-browser",
"@angular/platform-browser-dynamic",
"@angular/common",
"@angular/core",
"@angular/forms",
"@angular/router"
],
},
output: {
path: path.resolve(__dirname, "./dll"),
filename: "[name].dll.js",
library: "[name]_library",
},
plugins: [
new webpack.DllPlugin({
context: path.resolve(__dirname, "."),
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]_library",
}),
],
};
次に、webpack.extra.config.ts に DLL を導入します。
import * as path from 'path';
import * as webpack from 'webpack';
export default {
plugins: [
new webpack.DllReferencePlugin({
manifest: require('./dll/vendor-manifest.json'),
context: path.resolve(__dirname, '.'),
})
],
} as webpack.Configuration;
最後に、DLL を package.json にパッケージ化するコマンドを追加します: "dll ": "rm - rf dll && webpack --config webpack.dll.js"、npm run dll を実行すると、プロジェクトのルートに dll フォルダーが作成されます。パッケージ化されたコンテンツ:

パッケージ化が完了したら、プロジェクトで vendor.dll.js を使用し、angular で構成する必要があります。 .json:
"architect": {
...
"build": {
...
"options": {
...
"scripts": [
{
"input": "./dll/vendor.dll.js",
"inject": true,
"bundleName": "vendor_library"
}
]
}
}
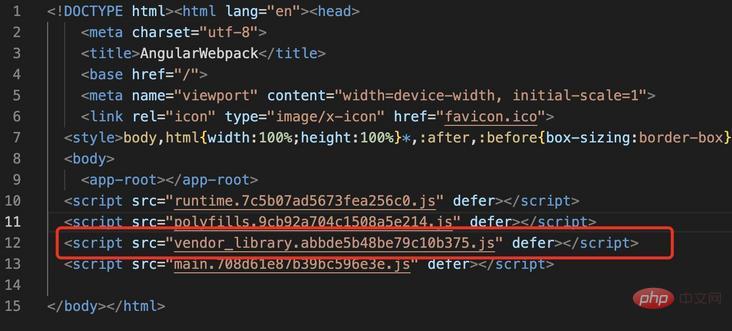
} パッケージ化後、vendor_library.js が導入されたことがわかります:

目的DLL の変更は、頻繁に更新されない強力な依存関係を削除することです。パッケージはパッケージ化され、js ファイルにマージされます。これは通常、Angular フレームワーク自体をパッケージ化するために使用されます。ユーザーが初めて訪問するとき、ブラウザは vendor_library.js をダウンロードしてキャッシュします。それ以降の訪問はすべて、キャッシュから直接取得されます。ブラウザはビジネス コードの js のみをダウンロードし、関連するコードにより、アプリケーションの読み込み速度が大幅に向上し、ユーザー エクスペリエンスが向上します。
ps:vendor_library の背後にあるハッシュは、パッケージ化中に内部のコードが変更された場合にのみ変更され、それ以外の場合は変更されません。
ルーティング レベルのコード分割
DLL はフレームワーク内のコードを管理しました。次に、Angular でルーティング レベルのページのオンデマンド読み込みを実装する方法を見てみましょう。
ここで休憩しましょう React または Vue でルーティング レベルのコード分割を行うにはどうすればよいですか?おそらく次のようになります:
{
path:'/home',
component: () => import('./home')
}
ここのホームは対応するコンポーネントを指しますが、このメソッドは Angular では使用できません。コードはモジュール単位でのみ分割できます:
{
path:'/home',
loadChild: ()=> import('./home.module').then(m => m.HomeModule)
}
Then Use特定のコンポーネントにアクセスするための特定のモジュールでのルーティング:
import { HomeComponent } from './home.component'
{
path:'',
component: HomeComponent
}
コンポーネントをルーターに直接 import() することはできませんが、Angular はコンポーネントの 動的なインポートを提供します 機能:
@Component({
selector: 'app-home',
template: ``,
})
export class HomeContainerComponent implements OnInit {
constructor(
private vcref: ViewContainerRef,
private cfr: ComponentFactoryResolver
){}
ngOnInit(){
this.loadGreetComponent()
}
async loadGreetComponent(){
this.vcref.clear();
// 使用 import() 懒加载组件
const { HomeComponent } = await import('./home.component');
let createdComponent = this.vcref.createComponent(
this.cfr.resolveComponentFactory(HomeComponent)
);
}
}
このように、あるページにアクセスするためのルーティングを行う場合、アクセスされるページのコンテンツが import() を使用し、コンポーネントとともに動的にインポートされた であれば問題ありませんね。ページ上でlazyLoadの効果を達成することは可能ですか?
答案是可以的。但是这样会有一个大问题:被 lazyLoad 的组件中,其内容仅仅是当前组件的代码,并不包含引用的其他模块中组件的代码。
原因是 Angular 应用由多个模块组成,每个模块中需要的功能可能来自其他模块,比如 A 模块里要用到 table 组件,而 table 需取自于 ng-zorro-antd/table 模块。打包时 Angular 不像 React 或 Vue 可以把当前组件和用到的其他包一起打包,以 React 为例:在 A 组件引入 table 组件,打包时 table 代码会打包到 A 组件中。而 Angular 中,在 A 组件中使用 table 组件时,并且使用 imprt() 对 A 组件进行动态加载,打包出来的 A 组件并不包含 table 的代码, 而是会把 table 代码打包到当前模块中去,如果一个模块中包含多个页面,这么多页面用了不少UI组件,那么打包出来的模块肯定会很大。
那么就没有别的方法了吗?答案是有的,那就是把每个页面拆成一个 module,每个页面所用到的其他模块或组件由当前页面对应的模块所承担。

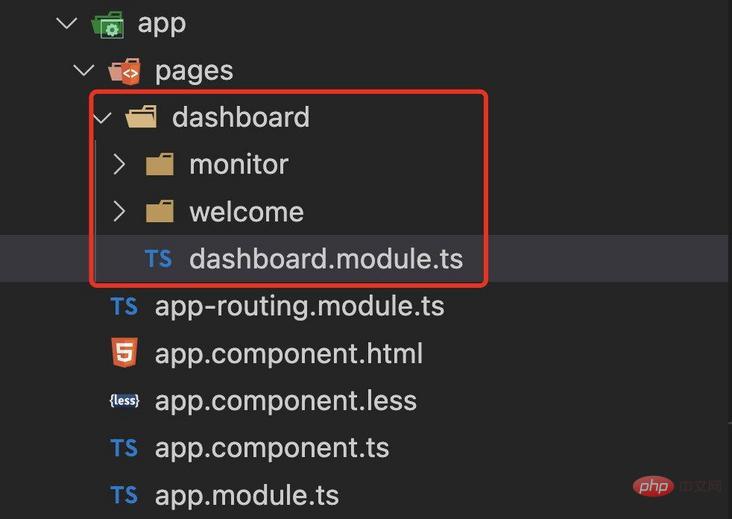
上图中 dashboard 作为一个模块,其下有两个页面,分别是 monitor 和 welcome
dashboard.module.ts:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: 'welcome',
loadChildren: () => import('./welcome/welcome.module').then((m) => m.WelcomeModule),
},
{
path: 'monitor',
loadChildren: () => import('./monitor/monitor.module').then((m) => m.MonitorModule),
},
];
@NgModule({
imports: [CommonModule, RouterModule.forChild(routes)],
exports: [RouterModule],
declarations: [],
})
export class DashboardModule {}
在模块中使用路由 loadChildren 来 lazyLoad 两个页面模块,现在再看看 WelcomeModule:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { WelcomeComponent } from './welcome.component';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{ path: '', component: WelcomeComponent }
];
@NgModule({
declarations: [WelcomeComponent],
imports: [RouterModule.forChild(routes), CommonModule]
})
export class WelcomeModule {}
就是这么简单,就把页面级的 lazyLoad 完成了。当需要使用外部组件时,比如 table 组件,只要在 imports 引入即可:
import { NzTableModule } from 'ng-zorro-antd/table';
@NgModule({
...
imports: [..., NzTableModule]
})
export class WelcomeModule {}
题外话:我更喜欢 React 的拆分方式,举个例子:React 中使用 table 组件,table 组件本身代码量比较大,如果很多页面都使用 table,那么每个页面都会有 table 代码,造成不必要的浪费。所以可以配合 import()把 table组件单拉出来,打包时 table 作为单独的 js 被浏览器下载并提供给需要的页面使用,所有页面共享这一份 js即可。但 Angular 做不到,它无法在模块的 imports 中使用 import()的模块 。
后续
以上都是对项目代码做了比较合理的拆分,后续会对 Angular 性能上做合理的优化,主要从编译模式、变更检测、ngFor、Worker等角度来阐述。
更多编程相关知识,请访问:编程视频!!
以上がプロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

