ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue にはルート タグが 1 つしかないのはなぜですか?
vue にはルート タグが 1 つしかないのはなぜですか?
- 青灯夜游オリジナル
- 2022-07-20 18:24:562936ブラウズ
vue のルート タグが 1 つだけである理由: 1. DOM の検索と走査の観点から見ると、ルートが複数ある場合、DOM の検索と走査の効率が非常に低くなります。2. Vue 自体の観点から見ると、コンポーネントに複数のエントリと複数のルートがある場合、ユーザーのコンポーネントをさらに複数のコンポーネントに分割できることを意味し、さらにコンポーネント化すると、コード間の結合度が低下します。

<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})これは Vue インスタンスの基本構造であり、なじみのないものではありません。ここからわかるように、el は app の ID を持つ div 要素として指定されています。Vue インスタンスがその制御を引き継ぎ、DOM 操作を軽減します。vm によって制御する必要があるすべての要素がその中に追加されます。さまざまな部分を制御する必要がある場合は、それを実装するために Vue の複数のインスタンスが必要です。引き継ぐためになぜ別の Vue インスタンスが必要なのかという疑問が生じます? エントリの問題Vue で el オプションを指定することは、Vue インスタンスの SPA エントリを指定することになります。ページは長くなります。次のようになります:
<div></div> <div></div> <div></div>Vue インスタンスは実際には、どれが入り口で、どの部分を引き継がなければならないのかを知りません。そのため、Vue インスタンスに固有の要素を入り口。各エントリは Vue クラスと見なすことができ、Vue はこのエントリに入るすべてのものを取り出し、ラウンドロビン レンダリングを実行し、それをページ内の DOM に再マウントする必要があります。たとえば、Vue インスタンスにはキーが 1 つしかなく、1 つのキーで開けられるロックは 1 つだけですが、ページ上には多数のロックがあり、どのロック キーであるかを明確に伝えないと、Vue インスタンスはどのように開けるかわかりません。それを開いてください。次に何をしますか? もちろん、これは比較的単純な理解にすぎません。いくつかの入り口を指定して、Vue インスタンスに 1 つずつ試行させればよいと言われるかもしれません。 仮想 DOM
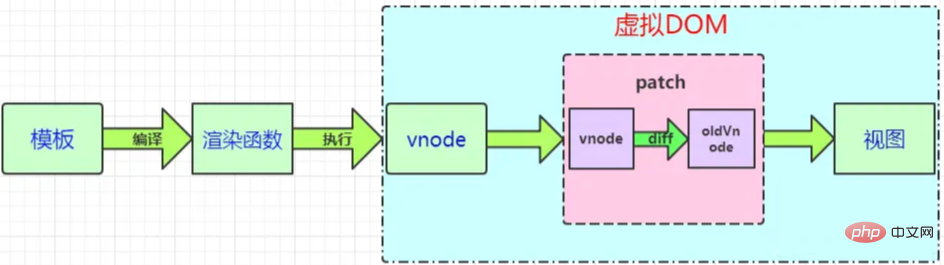
「仮想 DOM」は、Vue コンポーネント ツリーによって確立された VNode ツリー全体の名前です学習時に言わなければならないことVue 最も重要なことは、2.0 で導入された
Virtual DOM です。仮想 DOM の導入後、仮想 DOM ツリー構造はフレームワーク内で実際の DOM にマッピングされるため、DOM を操作する必要がなくなりました。強制的に。

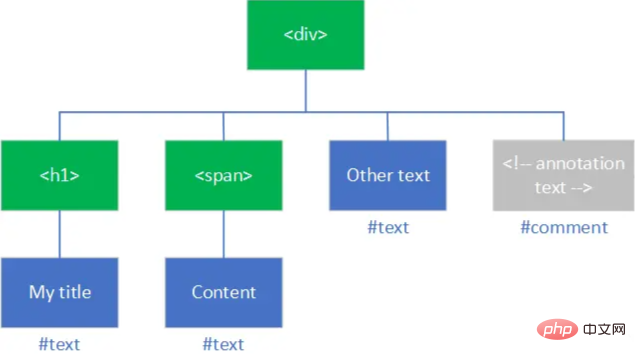
例を見てみましょう。Vue インスタンスによって引き継がれる DOM 構造が次のようになっているとします:
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>ブラウザでの内部表現は次のような DOM ツリーです:

createElement メソッドを通じて対応する仮想 DOM 構造を内部的に生成し、実際の DOM 要素を操作用にマッピングできます。そして実際の HTML にレンダリングします。
、このようなタグは 1 つだけ存在できます。同じことが Vue にも当てはまります。トップレベルのタグを 2 つ与えると、対応する DOM 構造は生成できません。これは、なぜ Vue インスタンスに複数のエントリを指定して 1 つずつ試行できないのかという以前の疑問も説明します。
vue-cli
現在、実際のプロジェクト開発では、スキャフォールディング vue-cli を使って開発することがほとんどです。 vue-cli は単一のファイル コンポーネントの形式です。.vue ページの基本構造は次のとおりです:
<div></div>
<script>
export default {
}
</script>
ここで、このトピックについて話す前に、H5 の新しいタグ タグも ルート要素 div は 1 つしかありませんが、これはなぜですか? <template></template> のいくつかの機能を理解する必要があります。Documentation を参照して、内部コンテンツが確実に有効ですがレンダリングされません。 vue-cli は基本的に、webpack 設定を通じて .vue ファイルを一連の js/css ファイルにパッケージ化し、それらをブラウザーによる解釈と実行のために html ファイルに挿入します。パッケージ化されたファイル ディレクトリを見てみましょう: タグ内のコンテンツが、Vue インスタンスが仮想 DOM を形成するために引き継ぐものであることを意味します。 . 内容のその部分です。テンプレート配下に複数の div がある場合、仮想 DOM ツリーを生成できません。 抽象的な質問と回答
実際、この質問は最後まで要約され、次の質問に抽象化することもできます。なぜ抽象化された DOM ツリーには、根が一本?
【おすすめの関連ビデオ チュートリアル:
以上がvue にはルート タグが 1 つしかないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


