ホームページ >ウェブフロントエンド >フロントエンドQ&A >レスポンシブ Web ページの高さのデザインについて話しましょう。ブラウザの高さを減らす必要がありますか?
レスポンシブ Web ページの高さのデザインについて話しましょう。ブラウザの高さを減らす必要がありますか?
- 青灯夜游転載
- 2022-07-14 10:21:171799ブラウズ

このタイトルを見ると、またタイプミスだと思うかもしれません。レスポンシブ高さデザインですか?本気ですか? 「レスポンシブ Web デザイン」では通常、複数の幅とデバイス サイズでブラウザーがチェックされるためです。通常、横方向の応答性は幅を減らすことで調整しますが、ブラウザの高さを減らすことで縦方向の応答性を考慮しているのはほとんど見ません。この時点で、Zhimimi の心の中には次のような疑問が生じているかもしれません。ブラウザの高さを低くする必要があるでしょうか?はい、それについて話し続けましょう。
ウェブサイトをデザインする場合、実際のデータに頼らずに推測を行うのは良くなく、水平テストと垂直テストの責任も非常に重要です。
なぜ高さをテストするのでしょうか?
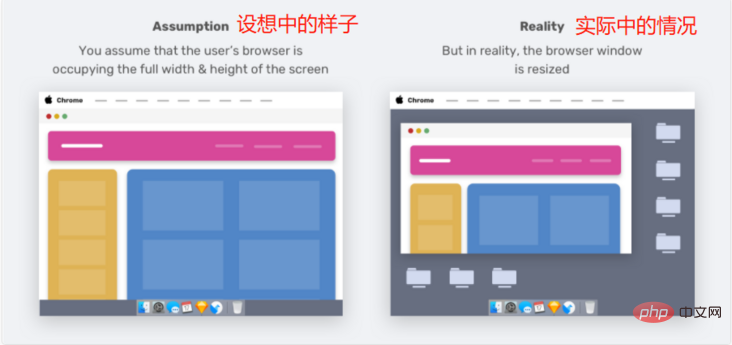
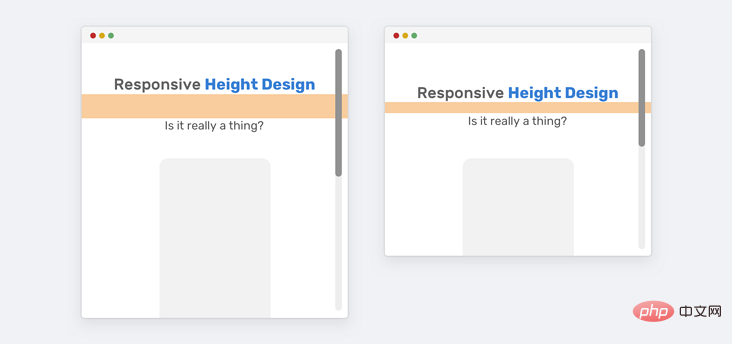
デザイナーにとって、不合理な仮定は、Web サイトのデザインを台無しにする重要な要素の 1 つです。たとえば、ユーザーが画面の幅と高さ全体を使用して Web サイトを閲覧する必要があると考えるのは誤りです。代わりに、最悪のシナリオを考慮する必要があります。

ジーミ、わかりますか?現実には、すべてのユーザーが私たちが期待する方法でブラウザを使用しているわけではありません。ブラウザの高さを低くすると、Web サイトの見栄えが悪くなります。
ブラウザ開発ツール
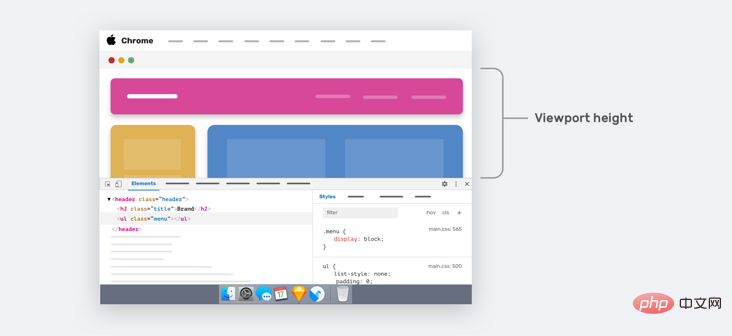
ブラウザのサイズ変更 (垂直方向) がビューポートの高さを変更する唯一の方法ではありません。ブラウザーの DevTools を開くと、ブラウザーの高さも占めます。

上の図の矢印の領域は、現在のビューポートの高さを表しています。ラップトップの画面が小さい場合は、Web ページのごく一部しか表示されません。
本当の質問は、ビューポートの高さが小さい場合にユーザー エクスペリエンスを向上させることができるかということです。はい、可能です、見てみましょう。
CSS における垂直思考
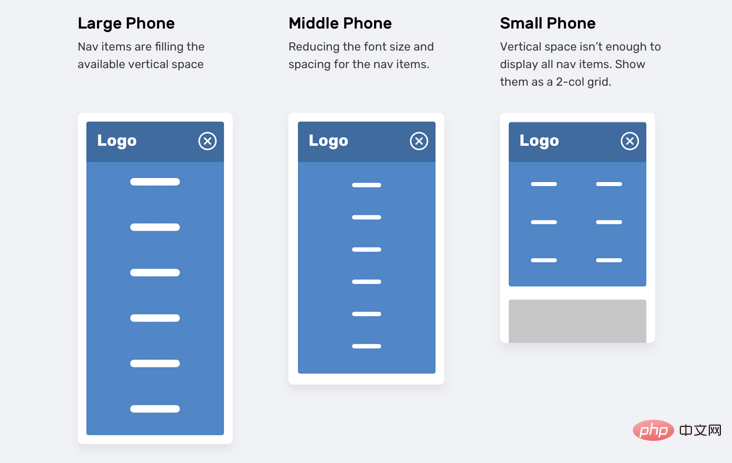
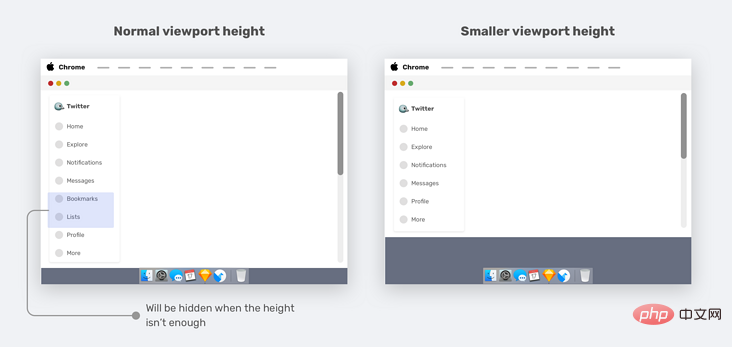
デザイナーや開発者として、デザインの幅の変更だけに注目し、ビューポートの高さの変更を無視する人もいます。たとえば、開発では、UI はさまざまなビューポート幅にわたって特定のコンポーネントのバリエーションを提供します。しかし、ビューポートの高さが異なる場合はどうなるでしょうか?

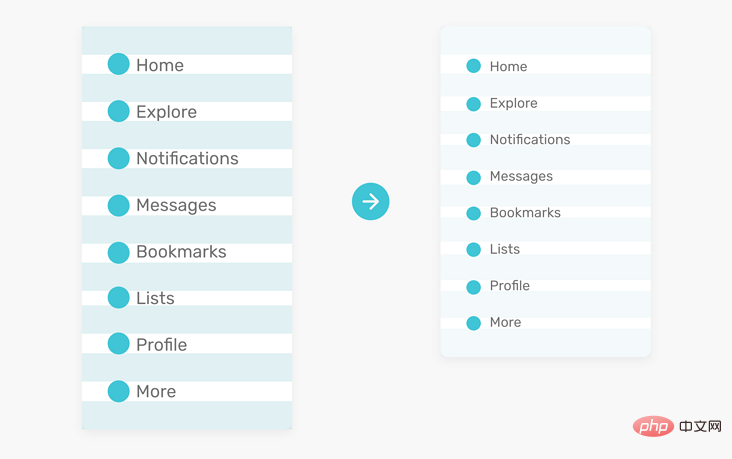
#上の画像には、ビューポートの高さに基づいて調整されるナビゲーション メニューがあります。 。ビューポート サイズが小さい場合 (iPhone 5 など)、ナビゲーション項目は 2 列のグリッドとして表示されます。この考え方は、誰かがそうするべきだと言うまで放棄されるか、最適化されることがよくあります。
上記の要件は、CSS の 2 つの異なる方法で実現できます。
- 垂直メディア クエリ
- ビューポート ユニット
垂直メディアクエリ
Zhimimi は、CSS で幅メディア クエリを使用する方法を知っている必要があります。
@media (min-width: 700px) {
.element {
/* do something.. */
}
}
あまり一般的ではありませんが、ビューポートの高さをチェックする垂直メディア クエリがあります。
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}
ビューポート ユニット
ビューポート ユニットを使用すると、ユーザー エクスペリエンスが向上します。たとえば、ビューポートの高さに基づいて要素間の垂直方向の間隔を制御します。
.hero__title {
margin-bottom: calc(10px + 5vh);
}

- メディア クエリ
- CSS 比較関数
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}もう 1 つの方法は、CSS を使用することです。clamp()比較関数、clamp() この関数の機能は、間隔範囲内の値を返すことです。
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
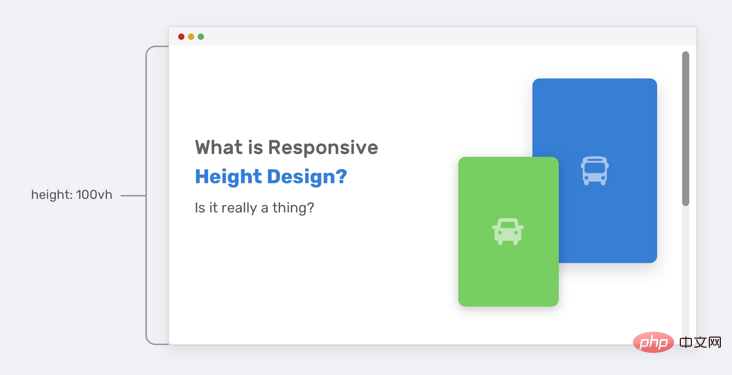
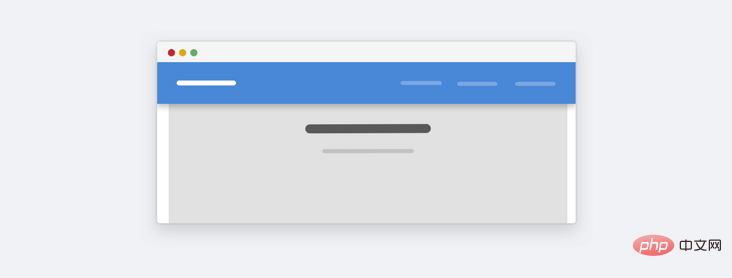
}使用例 1: コンテンツの重複この例では、タイトルとイラストを含むセクション領域があり、セクションの高さはビューポートの高さの 100% に等しくなります。

 #図が以下のセクションとどのように重なっているかに注目してください。これは、垂直方向のスペースが十分にあるために発生します。 HTMLとCSSを見てみましょう。
#図が以下のセクションとどのように重なっているかに注目してください。これは、垂直方向のスペースが十分にあるために発生します。 HTMLとCSSを見てみましょう。
<p> </p><p> </p><p><!-- content --></p> <img class="hero__thumb lazy" src="/static/imghwm/default1.png" data-src="figure.png" alt="レスポンシブ Web ページの高さのデザインについて話しましょう。ブラウザの高さを減らす必要がありますか?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}
このような問題を解決するためのいくつかの解決策を次に示します:
- 为插图设置固定大小(宽度和高度),而不是仅设置宽度,缺乏高度将会继续存在这个问题。
- 仅当视口高度大于
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。
我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
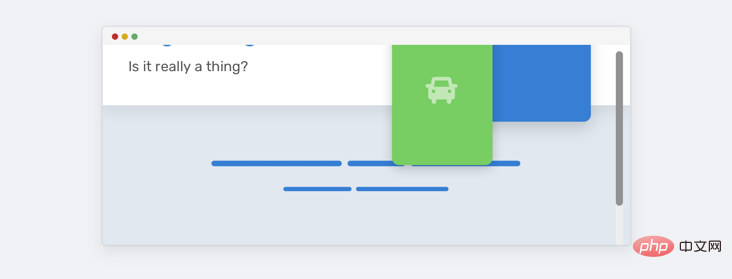
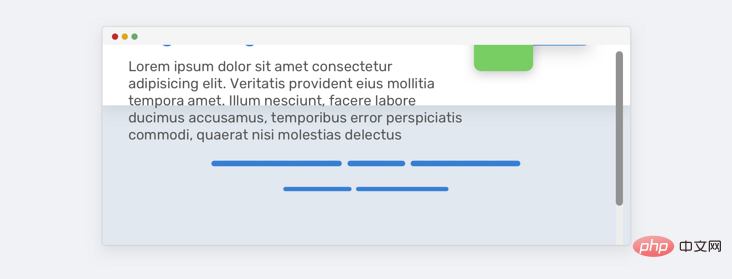
好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
固定头部
在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}
隐藏不太重要的元素
我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
减少间距-导航
如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
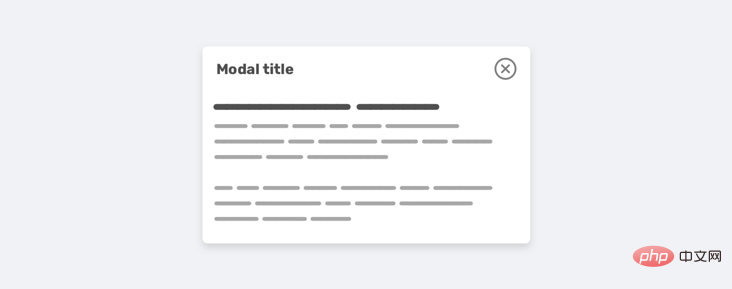
模态框
我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}

但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
- 模态框没有高度
- 模态垂直居中(这会问题更快的出现)
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}
注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

总结
在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
以上がレスポンシブ Web ページの高さのデザインについて話しましょう。ブラウザの高さを減らす必要がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

