ホームページ >ウェブフロントエンド >Vue.js >応答性の点で Vue2 と Vue3 の違いは何ですか?簡単な比較
応答性の点で Vue2 と Vue3 の違いは何ですか?簡単な比較
- 青灯夜游転載
- 2022-07-04 21:00:484595ブラウズ
Vue2 と Vue3 の応答性の違いは何ですか? Vue2とVue3の応答性の違いについては以下の記事で紹介していますので、ご参考になれば幸いです。

初めて、先に進む前に、まず応答性の原理とプロセスを理解する必要があります。浅いところから深いところへ進むのが正しい方法です。 (学習ビデオ共有: vuejs ビデオ チュートリアル )

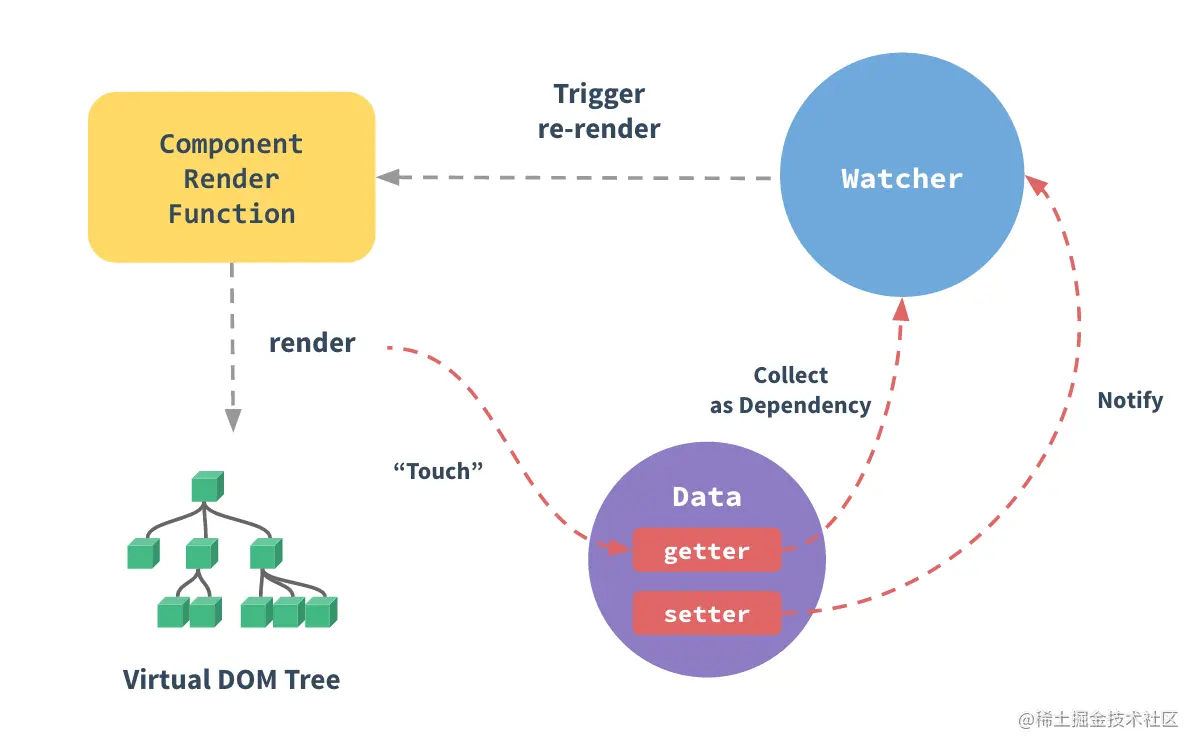
この種の図は、レスポンシブ原則 を明確に示しています。各コンポーネントは、 render function (レンダリング関数) を生成すると、render 関数は vnode (仮想 DOM) を生成します。これは、render 関数の実行時に data## をトリガーします。 #getter 内では、トリガーされると依存関係が生成されます (どのデータ変数がデータによってトリガーされるか、どの変数が観察されるか)。後で、この変数が以前の依存関係によって観察されるかどうかを確認する必要があります。そうであれば setter がデータを変更するためにトリガーされますが、そうでない場合は、監視操作が直接実行されます。以前に依存関係として再観察されたことが判明した場合は、re-render 再レンダリング操作を実行し、pacth 操作を実行します。応答性の原則を使用すると、より優れたデータ レンダリングを実現できます。
Vue2.xx
Vue2 の応答性Vue2 は、Object.defineProperty を通じて データ ハイジャック を実装し、データを応答的に更新できるようにします。 Object.defineProperty()このメソッドは、オブジェクトの新しいプロパティを直接定義するか、オブジェクトの既存のプロパティを変更して、このオブジェクトを返します。
Object.defineProperty(obj, prop, descriptor)
- ##obj: プロパティを定義するオブジェクト。
- prop: 定義または変更するプロパティの名前またはシンボル。
- descriptor: 定義または変更する属性記述子。
レスポンスの実装
オブジェクト タイプ
Object.defineProperty() フェッチによるプロパティの読み取りintercept (データハイジャック) に変更します。
配列型
配列を更新する一連のメソッドをオーバーライドすることで、インターセプト(配列のメソッド変更)を実現しますパッケージ化されています)。
let person = { // 模拟Vue2实现响应式
name:'亮哥',
age:18
}
Object.defineProperty(person, "age", {
// 当该属性的 configurable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除,解决新增/删除属性,数据无响应问题
configurable: true,
get: () => {
// 收集依赖代码...
return person.age;
},
set: (newVal) => { // 一个给属性提供 setter 的方法
// 当属性值发生变化时我们可以进行额外操作 如调用监听器
person.age = newVal;
// 通知更新视图代码...
},
});
data.age = 25 // 触发set方法
- 問題があります
- データ オブジェクトの属性を再帰的に走査するため、多額の費用がかかります
- 属性の追加/削除、データが応答しない; 追加のメソッド実装 (Vue.set/Vue.delete、this.
- Vue3.0 の応答性
Proxy と Reflect は応答性の原則を実装します
-
Through Proxy (プロキシ): オブジェクト内の属性の変更をインターセプトします。属性値の読み取りと書き込み、属性の追加、属性の削除などが含まれます。
Through Reflect: ソース オブジェクトのプロパティを操作します。- Proxy と Reflect がそれぞれどのようなもので、どのように強力で応答性が高いのかを見てみましょう。
- ロールアップしてください。それについて学ぶのが待ちきれません⊙.⊙
Proxy
let data = { // 模拟Vue2实现响应式
name:'强哥',
age:20
}
const proxy = new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'上記コードは正しいですdata 配列はインターセプト層を設定し、属性の読み取り (get
) および設定 (set) の動作を再定義します。 コンストラクターとして、Proxy は 2 つのパラメーターを受け入れます:
- 第一个参数是所要代理的目标对象(上例是一个
data对象),即如果没有Proxy的介入,操作原来要访问的就是这个data对象。这里的对象是指对象类型(数组也是对象类型)。 - 第二个参数是一个配置对象
handler,对于每一个被代理的操作,需要提供一个对应的处理函数,该函数将拦截对应的操作。比如,上面代码中,配置对象有一个get方法,用来拦截对目标对象属性的访问请求。get方法的两个参数分别是目标对象和所要访问的属性。
注意: 要使Proxy起作用,必须针对Proxy实例(上例是dataProxy对象)进行操作,而不是针对目标对象(上例是data对象)进行操作。
可以看出Proxy不仅可以实现Object.defineProperties的功能,还有其他的操作也可以拦截。
Reflect
说完Proxy就必须要说一说Reflect这个ES6新增的API。Reflect对象和Proxy对象一样也是用来操作对象的,但是Reflect对象的设计目的有重大的意义。
Reflect是一个内置的对象,它提供拦截 JavaScript 操作的方法。Reflect不是一个函数对象,因此它是不可构造的。Reflect的所有的方法都是静态的就和Math一样,目前它还没有静态属性。
Reflect的常见方法
我们可以将之前Proxy案例中对原对象的操作都修改为Reflect来操作
const objProxy = new Proxy(obj,{
has:function(target,key){
return Reflect.has(target,key)
}
set:function(target,key,value){
return Reflect.set(target,key,value)
}
get:function(target,key){
return Reflect.get(target,key)
}
deleteProperty:function(target,key){
return Reflect.deleteProperty(target,key)
}
})响应式代码
function reactive(target = {}) {
if (typeof target !== "object" || target == null) {
return target
}
// 代理配置
const proxyConf = {
get(target, key, receiver) {
//只监听对象本身(非原型)属性
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
//如果是本身的属性就监听,如果是对象原型的属性就不监听
console.log("get", key)
}
const result = Reflect.get(target, key, receiver)
//(惰性)深度监听-->提升性能
return reactive(result)
},
set(target, key, val, receiver) {
// 重复的数据不处理
if (val === target[key]) {
return true
}
// 监听是否是新增的key
const ownKeys = Reflect.ownKeys(target)
if (ownKeys.includes(key)) {
console.log("已有的key", key)
} else {
console.log("新增的key", key)
}
const result = Reflect.set(target, key, val, receiver)
console.log("set", key, val)
return result //通过return的值可以看出是否设置成功
},
deleteProperty(target, key) {
const result = Reflect.deleteProperty(target, key)
console.log("delete property", key)
return result //是否删除成功
},
}
// 生成代理对象
const observed = new Proxy(target, proxyConf)
return observed
}Vue3的响应式逻辑如何一步一步构造出来的,我放在另一篇博文Vue3响应式实现逻辑:
https://juejin.im/post/6854573217038893070
【相关视频教程推荐:web前端】
以上が応答性の点で Vue2 と Vue3 の違いは何ですか?簡単な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

