ホームページ >ウェブフロントエンド >Vue.js >モディファイア v-model と .sync の違いは何ですか?違いと比較の簡単な分析
モディファイア v-model と .sync の違いは何ですか?違いと比較の簡単な分析
- 青灯夜游転載
- 2022-07-11 20:37:022280ブラウズ
モディファイア v-model と .sync の違いは何ですか?次の記事では、v-model と .sync モディファイアの違いについて説明します。

日々の開発プロセスでは、v-model コマンドがよく使用されます。一般的に、v-model ディレクティブはフォームと要素に対する双方向のデータ バインディングですが、v-model は本質的に糖衣構文です。構文シュガーに関して言えば、v-model と同様の機能を持つ別の双方向バインディング構文シュガー、つまり .sync 修飾子 について言及する必要があります。
#1. v-model
1. Function
vue フレームワークを使用したことがある友人は、このコマンドに慣れていないはずです。v-model は、<input>、<textarea>, <code><select></select> 要素上のデータの双方向バインディング。 (学習ビデオ共有: vue ビデオ チュートリアル)
例:
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>入力ボックスに特定の値を入力すると、以下のデータの値は「You」になります。 dom 要素を操作して取得することなく、入力した値を直接取得できます。
1. 本質
v-model は本質的に糖衣構文であり、私たちの習慣的な記述方法は次のようなものです:
<input v-model="value" type="text"/>
しかし、実際には完全な記述方法は次のようになります:
<input :value="value" @input="value=$event.target.value" type="text" />
糖衣構文と元の記述方法を比較すると、次のことが得られます。
v-model 属性を <input> 要素に追加すると、デフォルトで値が要素の属性として使用され、input イベントが使用されます。リアルタイムの価値配信のトリガー イベントとして。
注: 双方向データ バインディングを実行できるすべての要素が入力イベントであるわけではありません。
3. 特殊な使用法
一般に、v-model は主にデータの双方向バインディングに使用します。ユーザーが入力した値を取得するのに便利ですが、特殊なケースでは、親コンポーネントと子コンポーネント間のデータの双方向バインディングに v-model を使用することもできます。
<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>ここでは父コンポーネントと息子コンポーネントを定義し、父コンポーネントに息子コンポーネントを導入し、息子コンポーネントにv-modelをバインドして値を渡します。現時点では、息子コンポーネントでこの値を受け取って使用する必要があります:
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>注: ここで受け入れられる値は value である必要があります。別の名前で記述すると、エラーが報告されます。
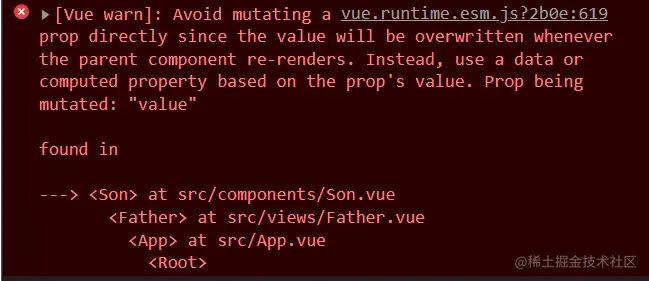
#親コンポーネントは値を子コンポーネントに渡します。データを子コンポーネントで直接変更することはできません。直接変更すると、エラーが報告されます。
これには、子コンポーネントを通じて、親コンポーネント内の子コンポーネントでカスタム イベントを定義する必要があります。 $emit('カスタム イベント名','値') メソッドは、値を親コンポーネントに追加します。
$emit() メソッドを使用します。親コンポーネントでイベントを呼び出し、値
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script> を渡します。これで、親コンポーネント間の双方向データが完了します。バインディング効果
2. .sync 修飾子
1. 関数
.sync モディファイアは、親コンポーネントと子コンポーネント間の双方向のバインディングを実現し、子コンポーネントが親コンポーネントの値を同期的に変更することを実現できます。 ## 修飾子は非常に単純です:2. 本質
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。ここで受け渡しされる値は通常の親と同じではありません。コンポーネントが子コンポーネントに値を渡します。唯一の違いは、サブコンポーネントが値を返すとき、$emit によって呼び出されるイベント名は update:プロパティ名 である必要があることです。イベント名が正しく書かれていない場合、エラーは発生しませんと報告されますが、その時点ではエラーは発生しません。変更には注意が必要です。
概要
相違点: 形式が異なります。 v-model="num" :num.sync="num"
v-model:@input value :num.sync:@update:num また、v-model
は 1 回のみ使用でき、.sync
は複数回使用できます。[関連ビデオ チュートリアルの推奨事項: vuejs エントリ チュートリアル、Web フロントエンド エントリ
以上がモディファイア v-model と .sync の違いは何ですか?違いと比較の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

