ホームページ >ウェブフロントエンド >フロントエンドQ&A >float は JavaScript のキーワードですか?
float は JavaScript のキーワードですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-07-01 16:27:282236ブラウズ
float は JavaScript の予約キーワードです。予約語を変数、ラベル、関数名として使用することはできません。一部の予約語は将来 JavaScript の拡張機能として使用され、float() 関数は次のように文字列を解析できます。 float の予約語を設定し、浮動小数点数を返します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
float は JavaScript キーワードですか?
float は JavaScript の予約キーワードです
JavaScript の予約キーワードは変数、ラベル、関数として使用できません名前。一部の予約キーワードは、将来の拡張のために Javascript によって使用されます。
float:Float() 関数は文字列を解析して浮動小数点数を返すことができます
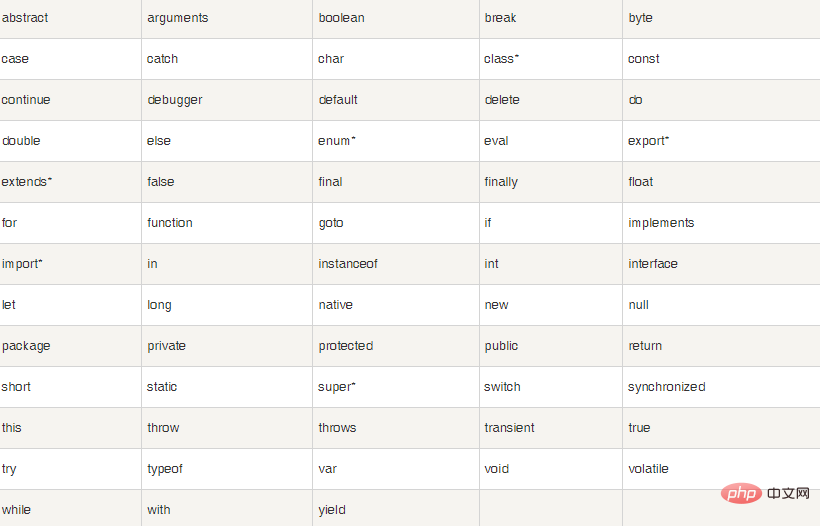
予約語は次のとおりです:

は次のように表されます。
予約語には特別な用途はありませんが、将来キーワードとして使用される可能性が高いため、予約語は一般に識別子として使用できません。
abstract: クラスとメソッドを変更できる抽象 (抽象) 修飾子
boolean:オブジェクトは非ブール値の変換に使用されますブール値へ
byte: バイト
char: 文字変数の定義
class : 定義 "クラス"
const: 読み取り専用の定数を宣言します。一度宣言した定数の値は変更できません
debugger:debugger ステートメントが使用されている JavaScript の実行を停止し、デバッグ関数 (使用可能な場合) を呼び出します。
double:(倍精度浮動小数点型
enum: enumeration
export: あなた変数またはメソッドのモジュールをエクスポートできます。
#extends: 通常のクラスまたは組み込みオブジェクトのサブクラスを作成するために使用されます。 #final: 変更に使用されるキーワード
float:Float() 関数は文字列を解析して浮動小数点数を返すことができます
goto: 無条件転送ステートメント
implements: 対応するインターフェイスを実装するメソッド
import: 別のモジュールによってエクスポートされたバインディングをインポートするために使用されます
int: 値を最も近い整数に切り捨てる関数です。
interface: オブジェクト指向プログラミングにおけるインターフェイス操作の鍵です。 Word の関数は、必要なメンバーを組み合わせて特定の関数のセットをカプセル化することです。
long: プログラミング言語の基本データである長整数データを表します。 long int の省略形で、デフォルトは signed long です。
native: モバイル オペレーティング システムのネイティブ オブジェクトをエスケープする方法です。
パッケージ: Packages 属性は、Java インタプリタに認識されるすべてのパッケージのルートです
private: 内部変数 private; @private タグは識別子をプライベートとしてマークします
protected: ユーティリティ関数の作成
#public: グローバル変数
: short integer 型 の変数
は静的変数またはクラス変数と呼ばれます
()関数は親クラス(スーパークラス)を呼び出すメソッドです
: インスタンス オブジェクト ロック
: 呼び出し元に例外をスローすると、プログラムは実行を継続できます
: オブジェクト インスタンスを永続化するためのメカニズム
: .volatile は、この命令がコンパイラによって最適化されないようにするための命令キーワードとして使用されます。また、省略され、直接の命令が必要になります。毎回の値の読み取り [関連する推奨事項:
、Web フロントエンド ]
以上がfloat は JavaScript のキーワードですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

