ホームページ >ウェブフロントエンド >フロントエンドQ&A >html5におけるdata属性の役割は何ですか?
html5におけるdata属性の役割は何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-20 10:44:474225ブラウズ
HTML5 の data 属性は、プライベート ページの後に適用されるカスタム データを保存するために使用されます。「data-*」は、HTML5 の新しいカスタム データ属性関数であり、データを一時的に保存し、カスタマイズするために使用できます。ページのインタラクティブなエクスペリエンスを向上させます。この属性の属性名には大文字を含めることはできず、「data-」の後に少なくとも 1 文字が必要です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 における data 属性の役割は何ですか?
data-* 属性は、プライベート ページの背後に適用されるカスタム データを保存するために使用されます。
data-* 属性は、すべての HTML 要素にデータを埋め込むことができます。
カスタマイズされたデータにより、ページのインタラクティブなエクスペリエンスが向上します (Ajax を使用したり、サーバー上のデータをクエリしたりする必要はありません)。
data-* 属性は次の 2 つの部分で構成されます。
属性名には大文字が含まれていてはならず、data- の後に少なくとも 1 文字が必要です。 。
この属性には任意の文字列を指定できます。
data-* は、HTML5 の新しいカスタム データ属性関数であり、一時的に保存できます。 。 dataset を使用して、data-attribute によって構築されたオブジェクトを取得できます。このメソッドは現在、Chrome や Opera などの一部のブラウザにのみ実装されています。他のブラウザが属性値を取得する必要がある場合は、getAttribute および setAttribute を使用して操作する必要があります。
構文は次のとおりです。
<element data-*="somevalue">
somevalue は属性値 (文字列) を指定します。
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
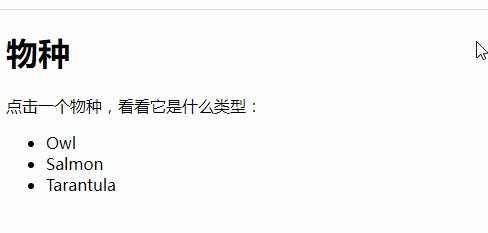
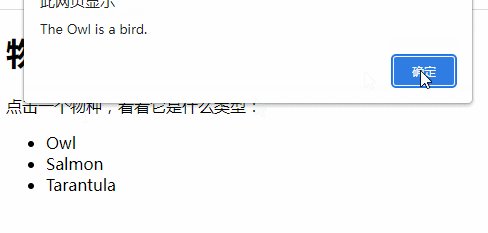
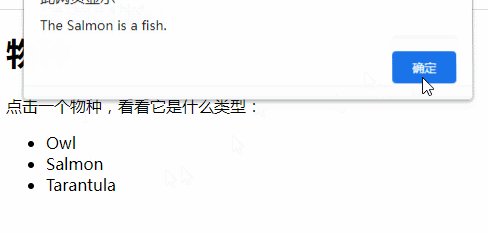
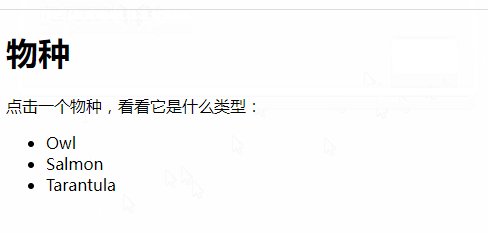
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル 、html ビデオ チュートリアル )
以上がhtml5におけるdata属性の役割は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

