ホームページ >ウェブフロントエンド >フロントエンドQ&A >html5にコメントのショートカットキーはありますか?
html5にコメントのショートカットキーはありますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-20 10:31:533607ブラウズ
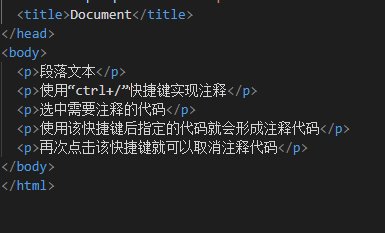
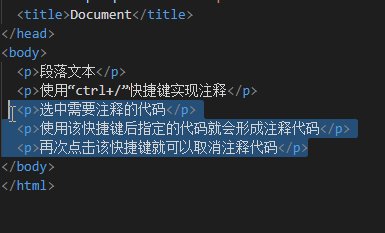
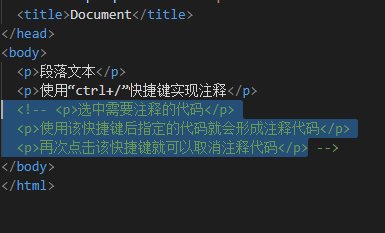
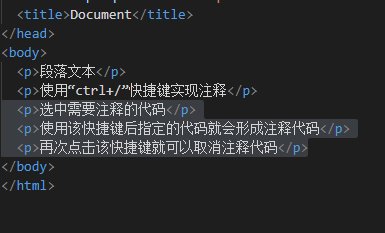
html5 コメントにはショートカット キーがあります。「ctrl /」ショートカット キーを使用してコメントを実装できます。コメントする必要があるコードを選択した後、このショートカット キーを使用すると、コメントの前に「」を追加して、ラップされたコードをコメントアウトします。もう一度ショートカット キーをクリックすると、コードのコメントが解除されます。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 にコメントのショートカット キーはありますか?
ctrl / コメントをすばやく追加します

注釈付きコンテンツは、ブラウザ HTML コードを解析する際、ブラウザはコメント コンテンツを検出すると自動的にスキップします。そのため、コメント コンテンツは実際にはプログラマーが見るためのものであり、ページには表示されません。
しかし、実際の開発プロセスでは、重要なコードにコメントを付けることを主張するのは、プログラミングの良い習慣です。実際の作業では、通常、プロジェクトの開発を完了するために多くの同僚が協力しており、合理的なコメントが可能であるためです。同僚があなたをレビューできるようにする コードは、コードのその部分が何をするのかをすぐに理解して、開発効率を向上させ、その後のメンテナンスコストを削減します。したがって、関数またはより複雑なビジネス ロジックを作成するときは、必ずコメントを付けてください。
もう 1 つの問題は、実際の開発プロセス中に直接記述するのはまだ少し面倒なことです。現在、ほとんどのエディタには、文章やコードの一部にすばやくコメントできるようにショートカット キーが用意されています。 VScode を使用すると、「Ctrl /」を使用して、コンテンツの行をすばやくコメントできます。複数の行にコメントする必要がある場合は、複数の行を直接選択し、ショートカット キーを実行してコメントを完了します。もちろん、コメントを解除することもできます。コメントを解除するには、あなたと一緒にコメントするだけで済みます。コード操作のコメントは、もう一度「ctrl /」を実行することで解除できます。
(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がhtml5にコメントのショートカットキーはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

