ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryで高さを調べる方法
jQueryで高さを調べる方法
- 青灯夜游オリジナル
- 2022-06-09 16:50:322805ブラウズ
方法: 1. "$(selector).height()" を使用して要素の高さを取得します; 2. "$(window).height()" を使用して表示領域の高さを取得します現在のウィンドウの高さ; 3. 現在のウィンドウのドキュメントの高さを取得するには、「$(document).height()」を使用します; 4. 現在のウィンドウのドキュメントの高さを取得するには、「$(document.body).height()」を使用します現在のウィンドウのドキュメント本体; 5. "$(document).scrollTop()" を使用して、画面スクロールの高さを取得します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
#jquery さまざまな高さの取得メソッド
1. 要素または画面の高さを取得します
$(selector).height()被选元素的高度 $(window).height()浏览器当前窗口可视区域高度 $(document).height() 浏览器当前窗口文档的高度 $(document.body).height() 浏览器当前窗口文档 body 的高度 $(document.body).outerHeight(true) 文档body 的总高度 (border padding margin)
2. 画面スクロールの高さ
$(document).scrollTop()
3. コンテナの上端からの高さを取得
document.getElementById(str).getBoundingClientRect().top
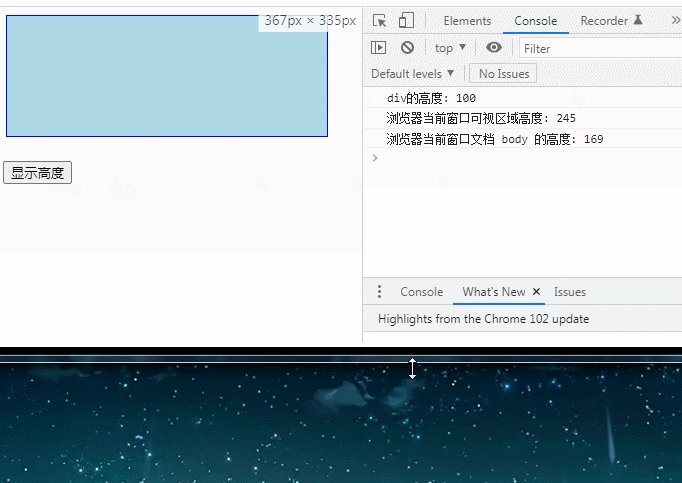
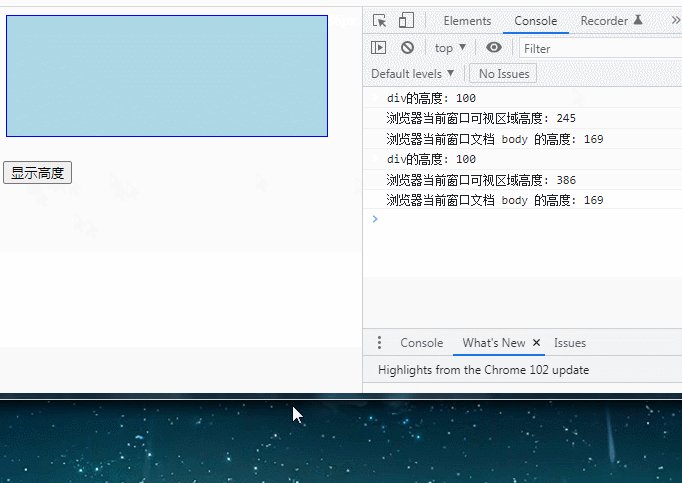
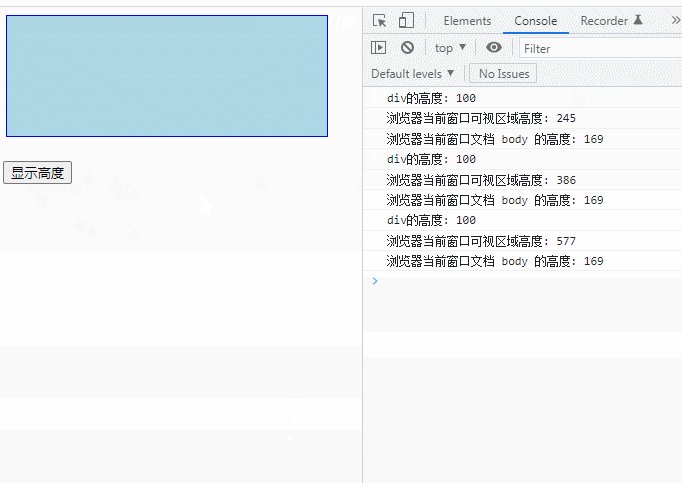
例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("div的高度: " + $("div").height());
console.log("浏览器当前窗口可视区域高度: " + $(window).height());
console.log("浏览器当前窗口文档 body 的高度: " + $(document.body).height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示高度</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryで高さを調べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

