ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのツール関数のカテゴリは何ですか?
jqueryのツール関数のカテゴリは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-08 11:05:541829ブラウズ
jquery のツール関数カテゴリ: 1. 配列およびオブジェクトに対する操作 (配列を走査する "$.each()" 関数やデータ フィルター処理を行う "grep()" 関数など); 2. 文字列操作 (たとえば、 as " $.trim()" 関数はスペースを削除します。 3. DOM ノードを検出するための "$.contains()" 関数などのテスト操作。 4. "$.proxy()" 関数などの URL 操作イベントのスコープをバインドします; 5. ブラウザ検出 (「$.browser」オブジェクトのプロパティの取得など)。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery のツール関数
ツール関数とは
jQuery では、ツール関数とは、 jQuery オブジェクトと jQuery オブジェクトをターゲットとする定義自体、つまりグローバル関数は、総称してツール関数またはユーティリティ関数と呼ばれます。これらには明らかな特徴があり、一般的には次の形式で呼ばれます:
$.函数名()或jquery.函数()
ツールの機能の分類
ツールの機能によって異なります。オブジェクトの処理は、次のカテゴリに分類できます。
- #ブラウザ検出 #配列とオブジェクトの操作
- 文字列操作
- テスト操作
- ##URL 操作
ブラウザの検出は、ブラウザの種類と特性の検出に分けられ、前者はブラウザ名やバージョン情報を取得し、後者はブラウザが標準に対応していることを検出します。 W3Cボックスモデル。
ブラウザ名またはバージョン情報
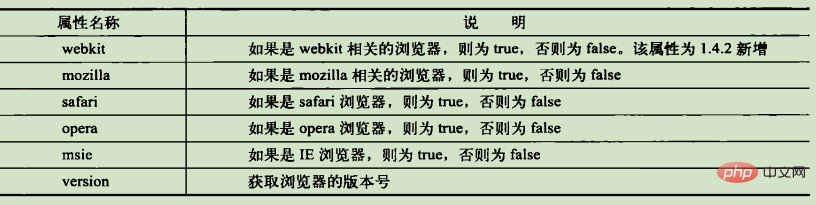
jquery はブラウザとの互換性が優れていますが、プログラム開発者はユーザーまたはプログラムのブラウザ関連情報を取得する必要がある場合があります。これは、$.browser オブジェクトのプロパティにアクセスすることで取得できます。 $.browser オブジェクトは、ブラウザ関連のトランザクションを処理するために使用される jQuery.browser オブジェクトです。このオブジェクトのプロパティは次のとおりです:
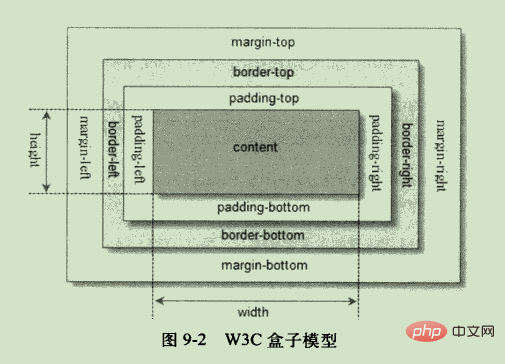
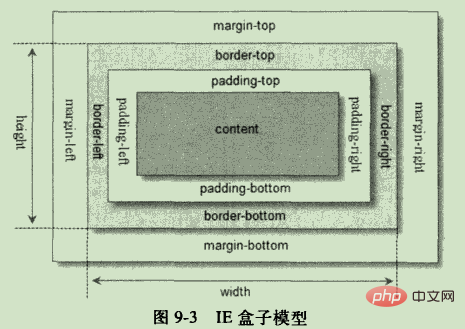
 Boxモデル
Boxモデル
ボックス モデルは CSS の排他的な名詞で、ページ設定のさまざまな属性を記述するために使用されます
W3C ボックス モデルの幅と高さにはパディングと境界線は含まれませんIE ボックス モデルの幅と高さには、padding と border

配列とオブジェクトの操作
1) 配列を走査する $.each() ツール関数を使用するだけでなく、ページ内の要素の走査を実現するだけでなく、指定された配列の走査を完了することもできます。呼び出しの構文形式は次のとおりです:
$.each(obj,fn(para1,para2))
パラメータ obj は走査される配列またはオブジェクトを表し、fn は走査される各要素に対して実行されるコールバックです。関数、この関数には 2 つのパラメータが含まれます。para1 は配列のシリアル番号またはオブジェクトのプロパティを表します。 para2 は、配列の要素とオブジェクトのプロパティを表します。
2) オブジェクト
$ の走査. each() 関数は、配列の走査に加えて、オブジェクトを走査して、オブジェクトのプロパティと値を取得することもできます。
3) データ フィルタリング
配列を操作する場合、さまざまな条件に従って要素をフィルタリングする必要がある場合があります。従来の JavaScript コードは配列全体を走査し、フィルタリング ルールの要素を設定します。横断。 jQuery で grep() を使用する場合、形式は次のとおりです。
$.grep(array,function(elementOfArray,indexInArray),[invert])
このうち、パラメーター配列はフィルタリングされる元の配列であり、コールバック関数 fn には 2 つのパラメーターを設定できます。ここで、elementOfArray は配列内の要素、indexInArray は配列内の要素のシリアル番号です。さらに、オプションの [invert] はブール値で、fn の規則に従って結果を反転するかどうかを示します。デフォルト値は false です。これは反転しないことを意味し、true の場合はコールバック関数 fn の規則に反して反転、つまり Data を返すことを意味します。
条件 アンロード fn からの復帰時、例: ele >5 &&index
4) データ変更
配列内の選択された要素を次のように変更します。指定された条件に、
$.map(array,fn(eleArr,indexArr))
このうち、パラメータ配列は変更される元の配列であり、コールバック関数 fn には 2 つのパラメータを設定できます。ここで、eleArr は配列内の要素、indexArr は配列内の要素のシリアル番号。
5) データ検索
jQuery では、配列内の要素を検索する場合、ユーティリティ関数 $.inArray() を使用できます。これは、indexOf( を使用するのと同等です。 JavaScript では ) 文字列内の特定の文字を検索します。ツール関数 $.inArray() では、指定された要素が見つかった場合は配列内の要素のインデックス番号が返され、それ以外の場合は値 -1 が返されます。呼び出し形式は以下のとおりです。
$.inArray(value,array)
このうちパラメータの値は検索対象を表し、arrayは検索対象の配列を表します。
#文字列操作#文字の左右のスペースを削除したい場合は、ツール機能を使用できます。 $.trim()。 $.trim(str)
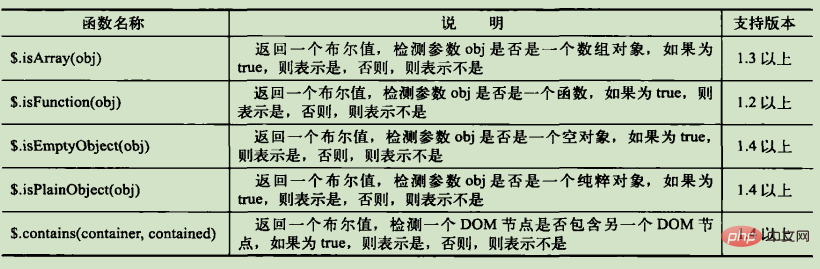
テスト操作

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
以上がjqueryのツール関数のカテゴリは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

