ホームページ >ウェブフロントエンド >jsチュートリアル >よく使用される 18 個の配列メソッドの JavaScript の概要
よく使用される 18 個の配列メソッドの JavaScript の概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-06-07 11:56:132512ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、よく使用される配列メソッドを、元の配列を変更しないメソッドと元の配列を変更するメソッドに分けてまとめて紹介します。以下にその方法を見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
ご存知のとおり, バックエンドにデータを要求する フロントエンドエンジニアにとって、データやデータ処理は必須のスキルです バックエンドから要求されたデータは配列の形でフロントエンドに返されることが多いため、配列の処理方法の重要性が想像できます; MDN ドキュメントには多くの配列処理方法が記載されています。多くの友人は勉強するときに重要なポイントを把握できず、結果が 2 倍の半分の結果になってしまうことがよくありますが、心配しないでください。よく使用される 18 個の配列処理方法を にまとめました。 work
元の配列を変更しないメソッド
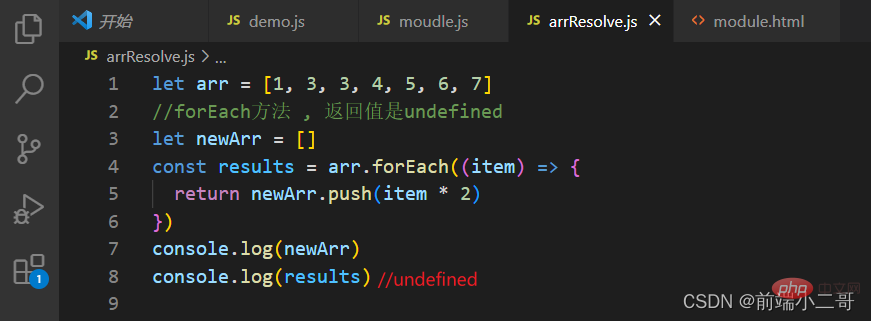
forEach() メソッド
forEach() メソッドに渡されるパラメータは関数です。内部的には関数の最初の仮パラメータです。渡された関数は項目配列内の各項目の値、2 番目はインデックス番号です。インデックス、戻り値は未定義です。
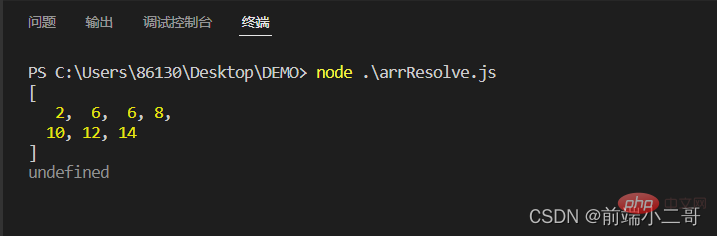
実行例は次のとおりです: 
コンソール出力結果
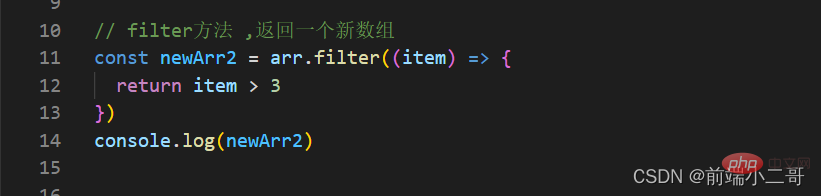
filter() メソッド
filter() メソッドは配列をフィルタリングするメソッドで、渡されるパラメータは forEach メソッドと同じですが、戻り値はvalue は配列です。実際のアプリケーションは、取得したデータの条件を満たす配列をフィルターで除外することです。
実行の例は上記と同じで、戻り値も新しい配列です。map() メソッドは実行できます。配列の各項目に対して同様の処理を実行します。実行例は次のとおりです: 
コンソール出力結果 :
findIndex() メソッドは、その名前が示すように、条件を満たす配列内の最初の項目のインデックス番号を返します。見つからない場合は、-1 を返します。渡されるパラメータは上記と同じで、実行例は次のとおりです: 
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)コンソール出力結果:

let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)コンソールの実行結果は次のとおりです。 
every() メソッドによって渡されるパラメータは上記と同じで、戻り値はブール値ですが、各項目は返す条件を満たしている必要があります。 true; 例は次のとおりです: 
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)
reduce() 誘導関数
reduce() 関数の最初のパラメータは関数であり、 2 番目のパラメータは、一時変数 sum のタイプです。最初のパラメータ関数には 4 つのパラメータがありますが、最も一般的に使用されるパラメータは最初のパラメータです。一時変数を蓄積するには (この値が返されます)、2 番目のパラメータは item です。 3 番目はインデックス、4 番目は配列自体です。コード例は次のとおりです: 
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
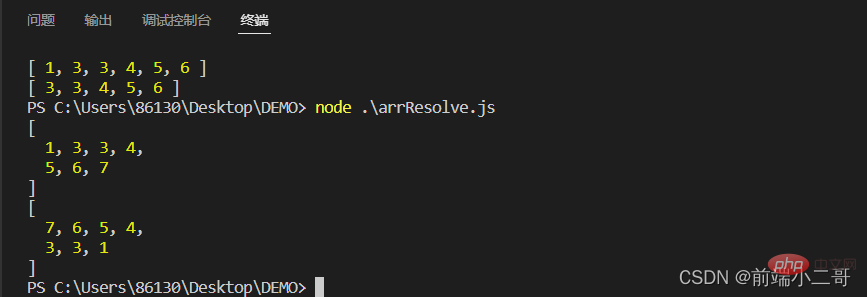
return currentValue コンソール出力は次のとおりです:<h2></h2><p></p>concat()配列のスプライシング<p> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-9.png" class="lazy" alt="よく使用される 18 個の配列メソッドの JavaScript の概要">concat() は 2 つの配列を連結し、新しい結合された配列を返します。多次元配列 (配列内の配列) を連結することはできません。</p> コード例は次のとおりです: <h2>
<pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum) 改变原数组的方法
push()/unshift()
push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
pop()/shift()
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()/reverse()
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
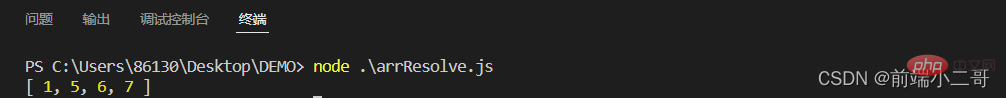
splice()
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

其它
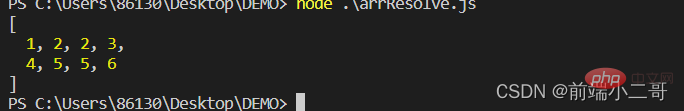
flat()
flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
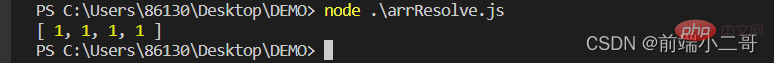
fill()
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
以上がよく使用される 18 個の配列メソッドの JavaScript の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

