ホームページ >ウェブフロントエンド >Vue.js >初めて Vue プロジェクトの読み込みが遅い場合はどうすればよいですか? 2 つのソリューション
初めて Vue プロジェクトの読み込みが遅い場合はどうすればよいですか? 2 つのソリューション
- 青灯夜游転載
- 2022-06-06 18:28:287198ブラウズ
vue プロジェクトの初回読み込みが遅い場合はどうすればよいですか?次の記事では、vue ページの初回読み込みが遅い原因と 2 つの解決策を紹介しますので、皆様のお役に立てれば幸いです。

vue をパッケージ化したプロジェクトを初めてサーバーにデプロイしたとき、最初の読み込みが特に遅いことがわかりました。ページが表示されるまでに 20 秒近くかかりました。ロードは開発環境ほどスムーズではありませんでした。主な理由は、関連する構成を行わずにページをパッケージ化すると、リソース ファイルが非常に大きくなり、それらをすべて一度に読み込むと非常に時間がかかるためです。ここでは、私が使用したいくつかの最適化ソリューションの簡単な概要を示します。 (学習ビデオ共有: vuejs ビデオ チュートリアル)
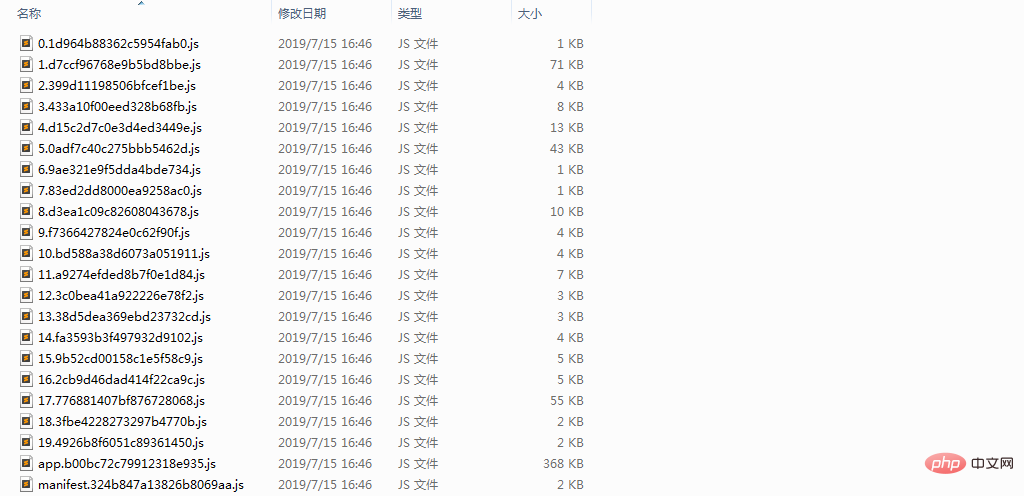
まず、webpack-bundle-analyzer プラグインをインストールできます。このプラグインを通じて、パッケージ化されたファイルのサイズを確認できます。どのファイルが大きいかを確認するには、パッケージ化が明確に表示されます。
#解決策 1
1. コンパイルされたファイル内のマップ ファイルを削除します。
コンパイル後、フォルダー内に多数の .map ファイルが表示されます。これらのファイルは主に、コードをオンラインでデバッグし、スタイルを表示するのに役立ちます。したがって、展開パッケージが大きくなりすぎるのを避けるために、通常、これらのファイルは生成されません。 config/index.js ファイルでproductionSourceMap の値を false に設定します。再度パッケージ化すると、プロジェクト ファイルにマップ ファイルが存在しないことがわかります (ファイル サイズ 35MB ~>10.5MB)2, vue-router ルーティングの遅延読み込み
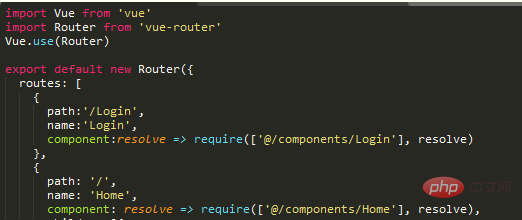
遅延読み込みとは、コンポーネントの遅延読み込みです。通常、実行後に vue ページに入ると、デフォルトの他のページはクリックするだけですが、後でロードする必要があります。遅延読み込みを使用すると、ページ内のリソースを複数の部分に分割できるため、最初の読み込みにかかる時間を短縮できます。 遅延読み込みルーティング構成:


解決策 2
CDN を使用してコード サイズを削減し、リクエストを高速化しますCDN を使用する理由
CDN を使用すると、主に 2 つの問題が解決されます。パッケージ化にかかる時間が長すぎる、パッケージ化後のコード サイズが大きすぎる、リクエスト速度が遅い サーバー ネットワークが安定していない 帯域幅が高くないため、CDN を使用するとサーバー帯域幅の問題を回避できます
具体的な手順
1 . /index.html に CDN## を導入します #<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>注: 構成を変更した後でも、要素が未定義であるというメッセージが表示されます。これは、要素が Vue に依存しており、要素 ui の前に vue.js を導入する必要があるためです。 , そのため、vue.js も cnd 導入方式に変更する必要があります。
2. /build/webpack.base.conf.js の設定を変更します。 externals 属性を module.exports に追加します (詳細については、https://webpack.docschina.org/configuration/externals/ を参照)。キーはプロジェクト内で参照されるもの、値は参照されるリソースの名前です。リソース名は、参照されている JS ソース コードをチェックしてグローバル変数が何であるかを確認する必要があることに注意してください。たとえば、element-ui のグローバル変数は ELEMENT
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
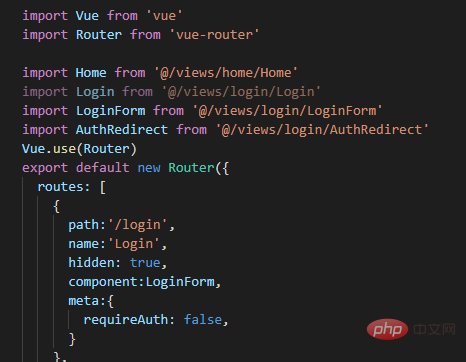
}3 です。元の import# を削除します。
# #元のインポートを削除しない場合、プロジェクトは引き続き node_modules からリソースを導入します。つまり、削除しないと、npm がビルドを実行するときに参照されたリソースが引き続きパッケージ化され、生成されるファイルはさらに大きくなります。なので、削除した方が良いと思います。
例:
(学習ビデオ共有:  Web フロントエンド開発
Web フロントエンド開発
基本プログラミング ビデオ)
以上が初めて Vue プロジェクトの読み込みが遅い場合はどうすればよいですか? 2 つのソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

