ホームページ >ウェブフロントエンド >Vue.js >Vue でのライフサイクルとデータ共有の簡単な分析
Vue でのライフサイクルとデータ共有の簡単な分析
- 青灯夜游転載
- 2022-05-30 12:45:202378ブラウズ
この記事では、Vueを引き続き学習し、Vueを始める上で必須の知識であるライフサイクルやデータ共有について詳しく紹介していきますので、皆様のお役に立てれば幸いです。

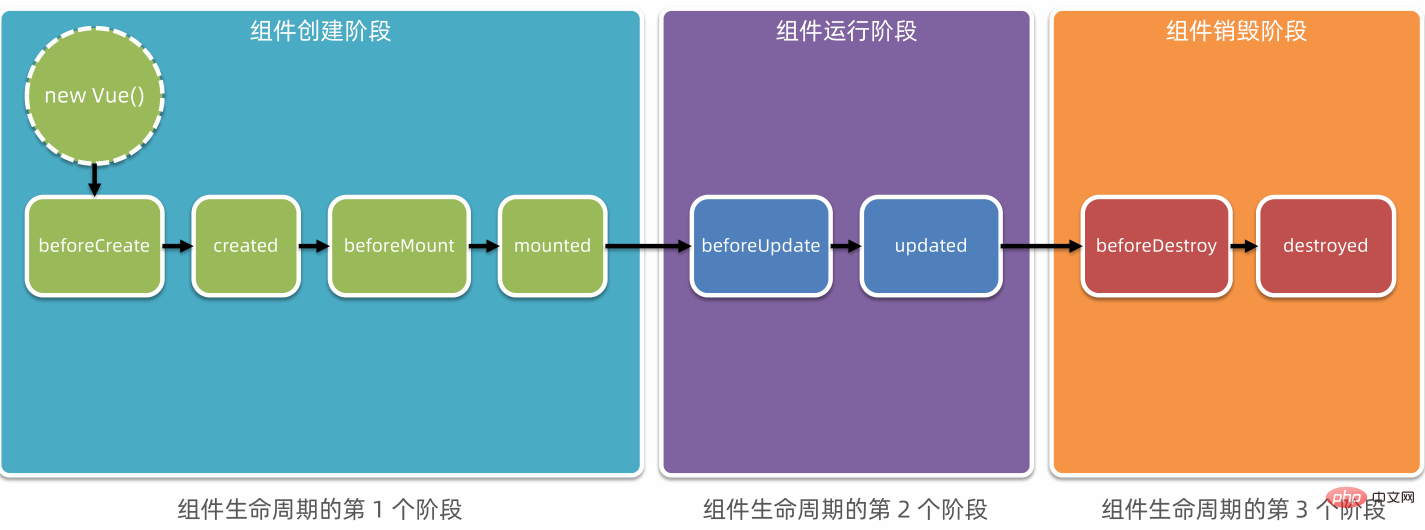
#1. コンポーネントのライフサイクル
##1.1 ライフサイクルとライフサイクル機能#1️⃣ ライフサイクルとは、コンポーネントの 作成→実行→破棄
までの段階全体を指します。は期間 を強調しています。 (学習ビデオ共有: vue ビデオチュートリアル) 2️⃣ ライフサイクル機能: vue フレームワークによって提供される 組み込み関数
であり、ライフサイクルに同行します。コンポーネントのサイクル、順番に自動的に実行されます。 ?注意喚起?: ライフ サイクル
は期間を強調し、ライフサイクル関数は 時点を強調します。
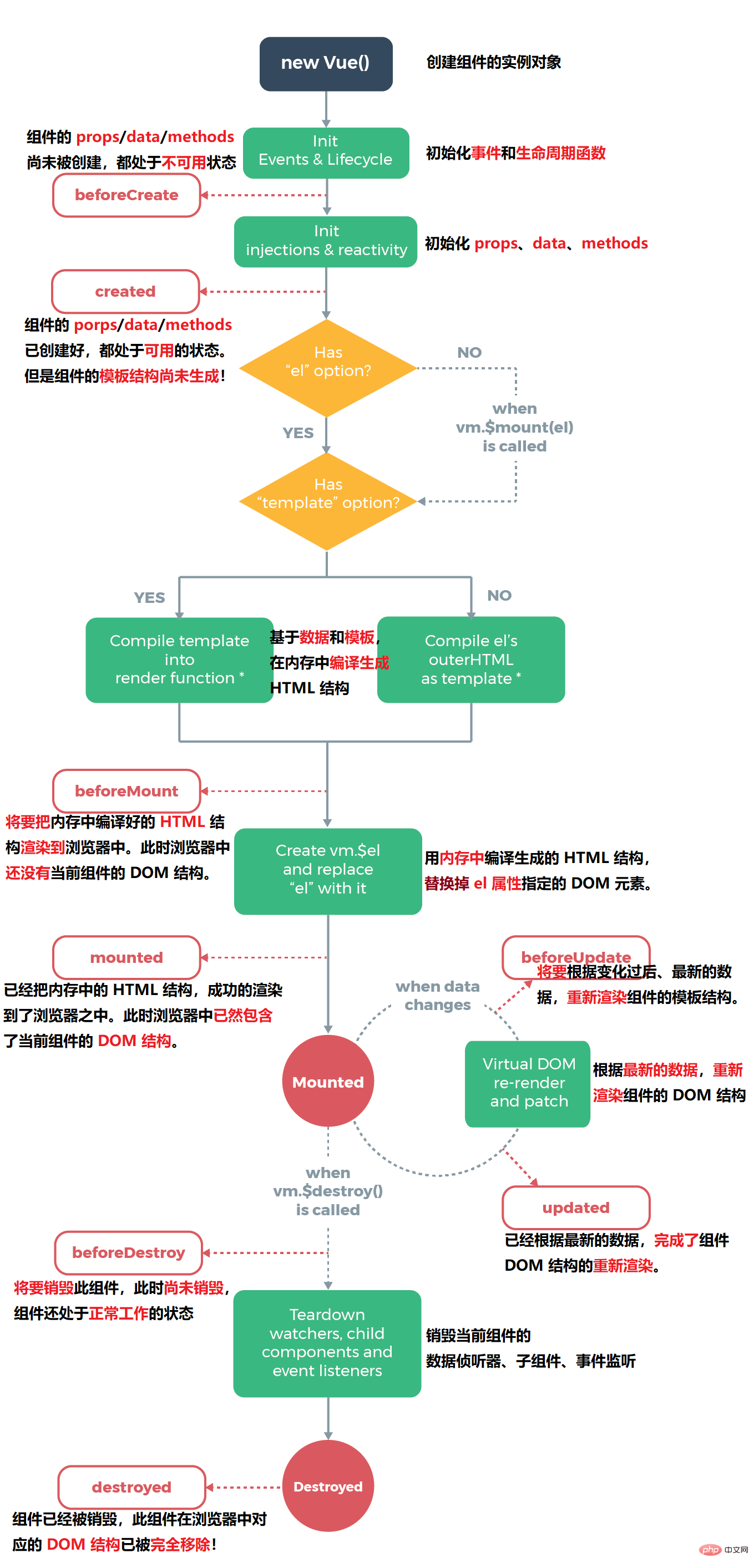
1.2 コンポーネントのライフサイクル機能の分類

コンポーネントのライフサイクル実行のプロセスをさらに理解するには、vue 公式ドキュメントに記載されている「ライフ サイクル図」を参照してください: https://cn.vuejs。 org/v2/guide/instance.html#ライフサイクル図

2.1 コンポーネント間の関係
##プロジェクト開発において、コンポーネント間の最も一般的な関係は、次の 2 つのタイプに分類されます。
#父と息子の関係
#兄弟関係
2.2親コンポーネントと子コンポーネント間のデータ共有
親コンポーネントと子コンポーネント間のデータ共有は次のように分割されます:
親 → 子共有データ
子→親共有データ
2.2.1 親コンポーネントから子コンポーネントへの共有data
親コンポーネントから子コンポーネントにデータを共有するには、
カスタム属性を使用する必要があります。サンプルコードは以下のとおりです。
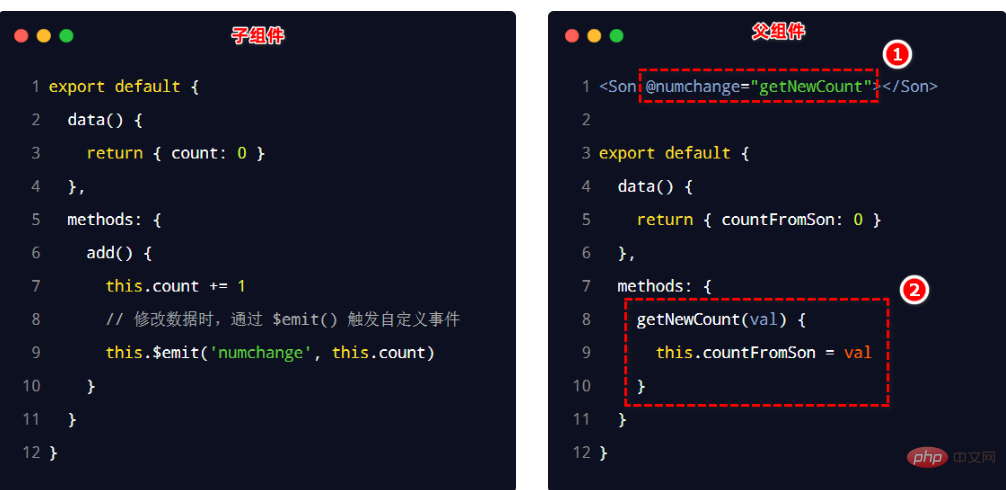
2.2.2 子コンポーネントが親コンポーネントとデータを共有する 子コンポーネントが親コンポーネントとデータを共有する場合に使用します。
子コンポーネントが親コンポーネントとデータを共有する場合に使用します。
カスタムイベント。サンプル コードは次のとおりです。
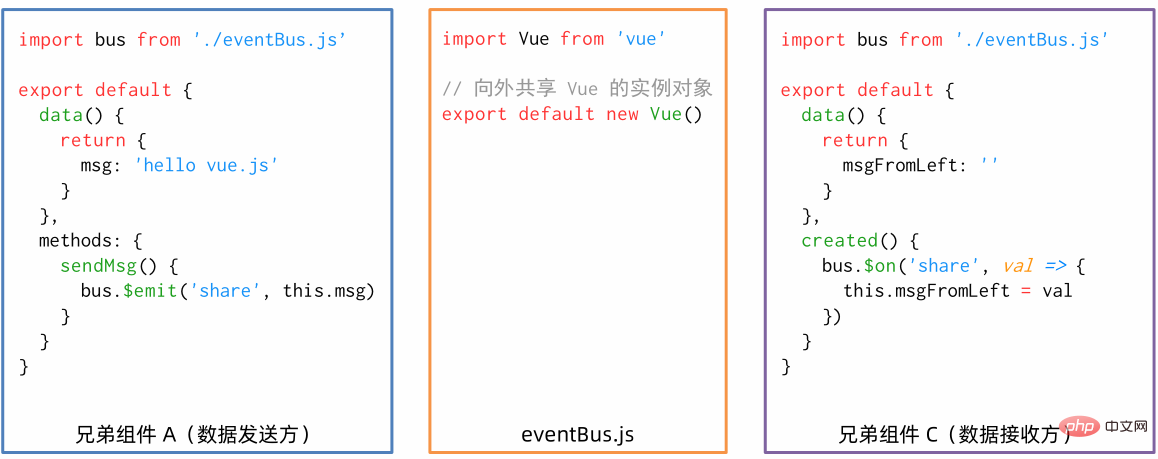
2.3 兄弟コンポーネント間のデータ共有
vue2.x では、兄弟コンポーネントそれらの間のデータ共有スキームは EventBus です。
?EventBus を使用する手順?:
eventBus.js モジュールを作成し、Vue インスタンス オブジェクトを外部に共有します;
モジュールを作成し、Vue インスタンス オブジェクトを外部に共有します;
- bus.$emit
- ('イベント名', 送信されるデータ) メソッドを呼び出してカスタム イベントをトリガーします;
データ受信側で ## を呼び出します#bus.$on('イベント名', イベント処理関数) メソッドはカスタム イベントを登録します; - 3. ref Reference
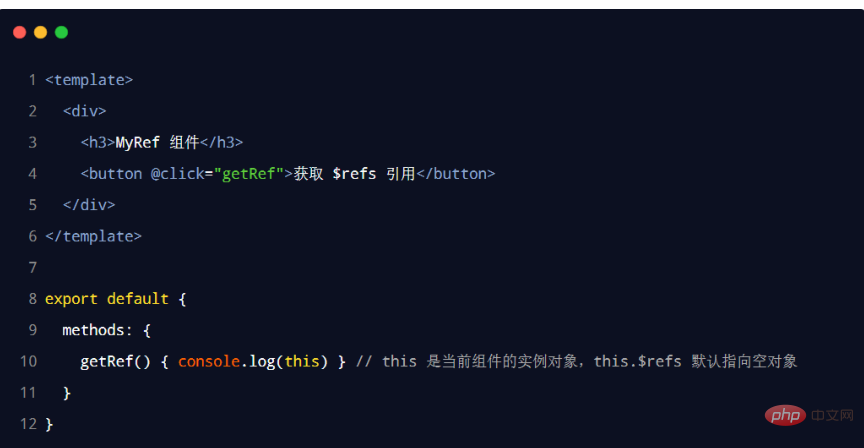
3.1 ref 参照とは
1️⃣ ref は、開発者が
jQuery に依存せずに DOM を取得できるようにするために使用されます。要素への参照、または成分。 2️⃣ 各 vue コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクト が含まれています。デフォルトでは、
コンポーネントの $refs は空のオブジェクトを指します。 コードのデモは次のとおりです。
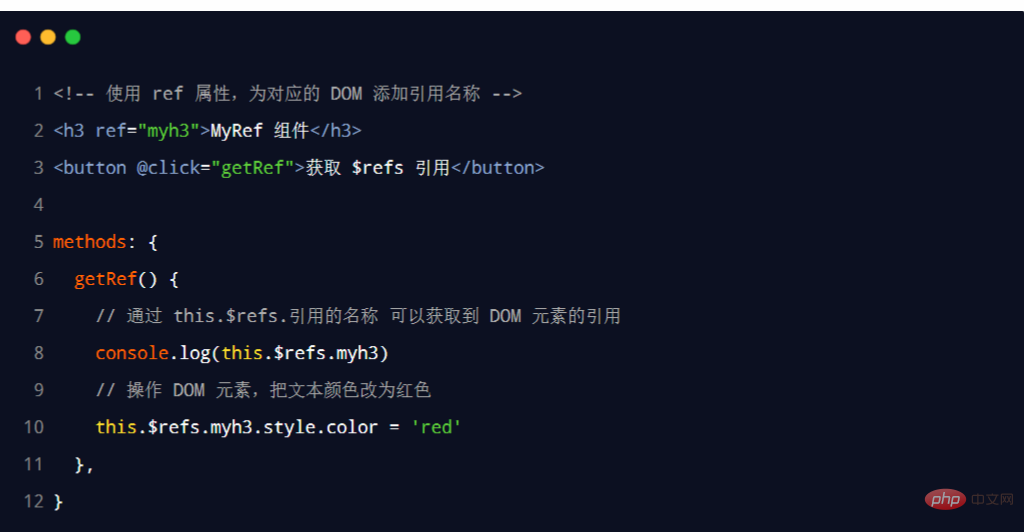
3.2 ref を使用して DOM 要素を参照します
 If ref がページ上の DOM 要素を参照する場合は、次のように操作できます。
If ref がページ上の DOM 要素を参照する場合は、次のように操作できます。
コードは次のように示されます。
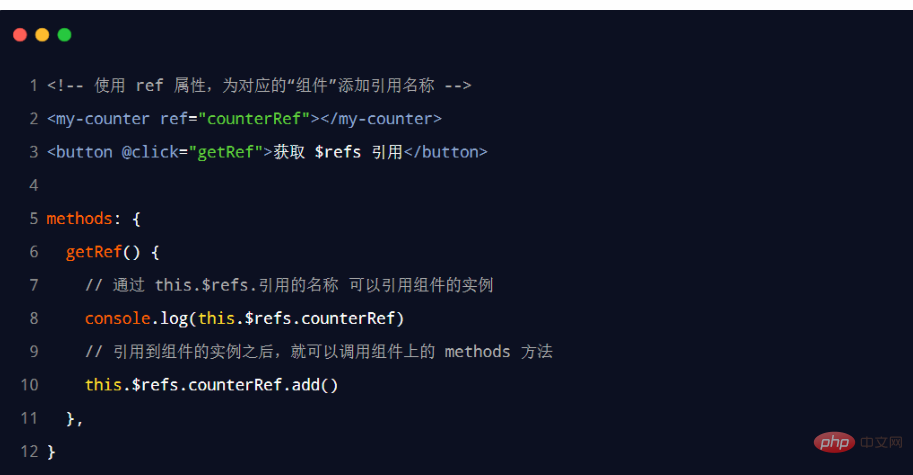
##3.3 ref を使用してコンポーネント インスタンスを参照します。
次の場合は、 use ref ページ上のコンポーネント インスタンスを参照するには、次のように操作できます。 
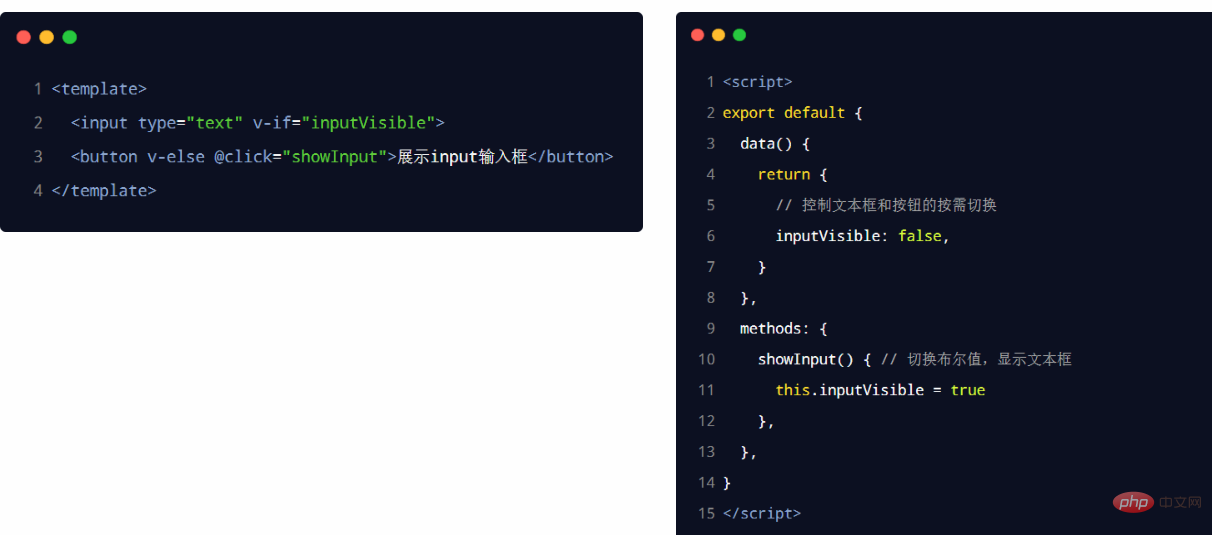
3.4 テキストのオンデマンド切り替えを制御するボックスとボタン
ブール値inputVisible を使用して、コンポーネント内のテキスト ボックスとボタンのオンデマンド切り替えを制御します。サンプル コードは次のとおりです。 
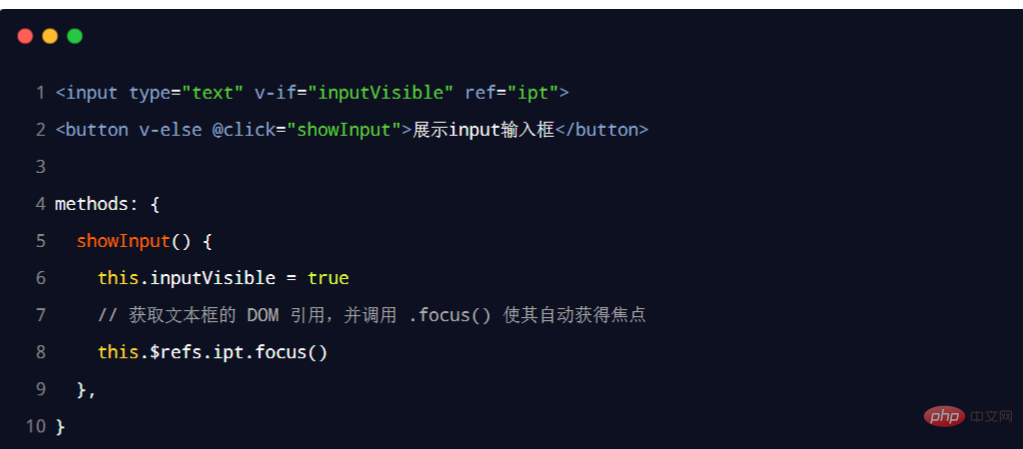
3.5 テキスト ボックスが自動的にフォーカスを取得するようにします
テキスト ボックスがフォーカスされた後、すぐにフォーカスを取得した場合は、それに ref 参照を追加し、ネイティブ DOM オブジェクトの.focus() メソッドを呼び出すことができます。サンプルコードは次のとおりです。 
##3.6 this.$nextTick(cb) メソッド
$nextTick (cb) メソッドは、cb コールバック を次の DOM 更新サイクル後の実行 まで延期します。一般的な理解は、コンポーネントの DOM 更新が完了するまで待ってから cb コールバック関数を実行するというものです。これにより、cb コールバック関数が最新の DOM 要素で動作できるようになります。  (学習ビデオ共有:
(学習ビデオ共有:
以上がVue でのライフサイクルとデータ共有の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

