ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでsliceメソッドを使う方法
jQueryでsliceメソッドを使う方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-01 19:03:522605ブラウズ
jqueryでは、インデックス要素に基づいてサブセットを選択するためにsliceメソッドを使用します。構文は「要素オブジェクト.スライス(要素の選択を開始する位置、要素の選択が終了する位置)」です。 )"; 2 番目のパラメーターが次の場合、負の数は、要素が先頭からではなく、選択された要素の末尾から選択されることを意味します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery でのスライス メソッドの使用方法
slice() メソッドは、インデックスに基づいて要素のサブセットを選択します。
サブセットは、より大きなセットの一部であるセットです。
このメソッドは、開始点と終了点によって組み合わせ内の要素の選択を制限するために使用されます。start パラメーターはサブセット作成の開始インデックス (0 から開始)、stop パラメーターはオプションのエンドポイント。
構文
$(selector).slice(start,stop)
パラメータの説明
start 必須。要素の選択を開始する位置を指定します。インデックス番号は 0 から始まります。注: これが負の数の場合、要素は選択された要素の先頭からではなく、末尾から選択されることを示します。
停止 オプション。選択した要素が終了する位置を指定します。省略した場合、選択はコレクションの最後で終了します。インデックス番号は 0 から始まります。注: これが負の数の場合、要素は選択された要素の先頭からではなく、末尾から選択されることを示します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
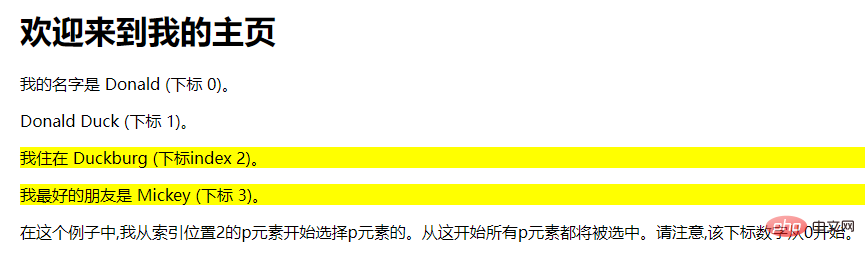
</html>出力結果:

ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでsliceメソッドを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

