ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdom要素のクラス名を変更する方法
jqueryでdom要素のクラス名を変更する方法
- 青灯夜游オリジナル
- 2022-05-30 14:32:281735ブラウズ
2 つの変更方法: 1. attr() を使用してクラス属性の値を変更します。構文は「dom element object.attr("class","new class name")」です。古いクラスの削除 新しいクラスを追加する場合、構文は「dom element object.removeClass("古いクラス名").addClass("新しいクラス名")」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で dom 要素のクラス名を変更する方法
方法 1: attr() を直接使用して値を変更するクラスのattribute
attr()メソッドは、選択した要素の属性値を設定できます。
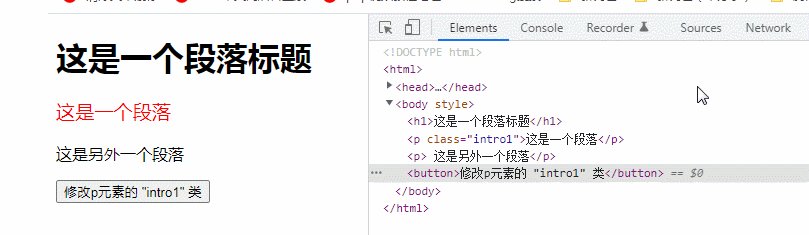
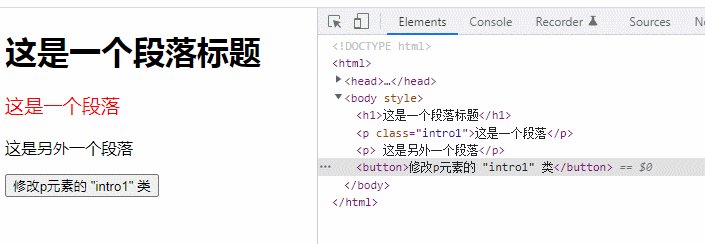
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
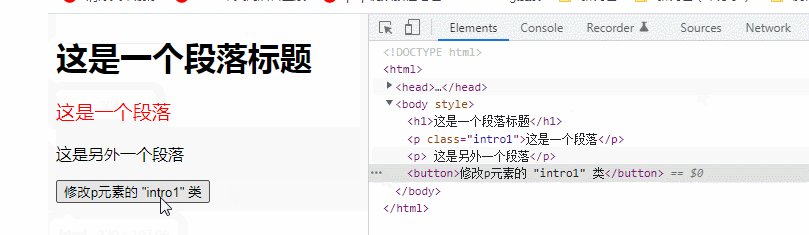
$("button").click(function(){
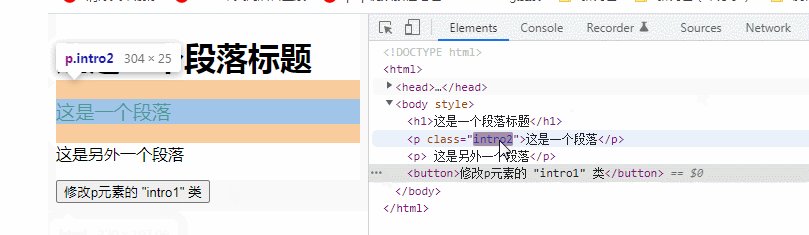
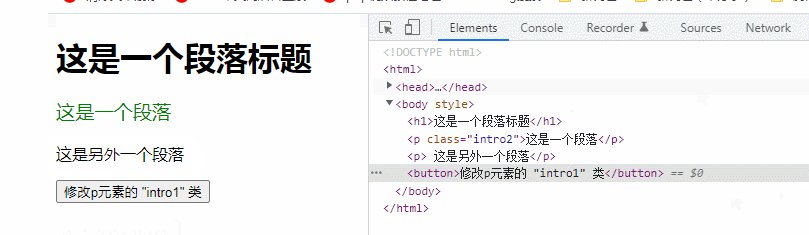
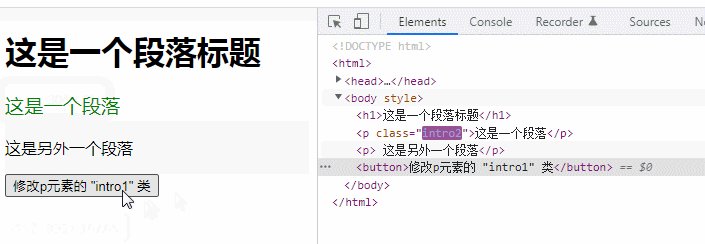
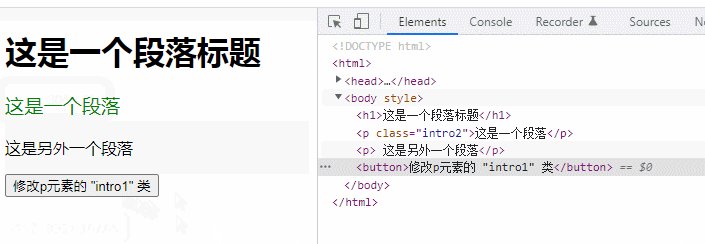
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
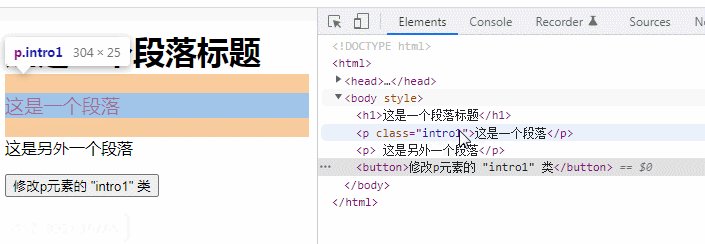
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
方法 2:removeClass() と addClass() を使用する
まず、removeClass() を使用します。指定されたクラス
# を削除し、addClass() を使用して新しいクラス
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
[推奨される学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでdom要素のクラス名を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

