ホームページ >ウェブフロントエンド >Vue.js >Vue のデバッグ ツールとディレクティブの詳細については、こちらをご覧ください。
Vue のデバッグ ツールとディレクティブの詳細については、こちらをご覧ください。
- 青灯夜游転載
- 2022-05-26 11:11:013074ブラウズ
この記事では、Vue を引き続き学習し、Vue を始めるために必須の知識であるデバッグ ツールと手順を詳しく紹介します。

#vue デバッグ ツール
(1) vue-devtools デバッグ ツールをインストールします
vue vue によって公式に提供されている vue-devtools デバッグ ツールを使用すると、開発者は vue プロジェクトのデバッグと開発を容易にできます。 (学習ビデオ共有: vue ビデオ チュートリアル )
1️⃣ Chrome ブラウザのオンライン インストールvue-devtools:
- vue 2.x デバッグツール:
-
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd vue 3.x デバッグ ツール: -
https ://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkghbhhppjdbg ##2️⃣
Chrome ブラウザを使用してオンラインでインストールできない場合は、インストールします。次の 2 つのリソース パッケージが提供されます。アドレスをクリックしてすぐにダウンロードしてください!! !
vue 2.x デバッグ ツール:- https:// download.csdn.net/download/battledao/85047060
vue 3.x デバッグ ツール: - https://download.csdn.net/download/battledao/85047073
?注意喚起?: vue2 と vue3 のブラウザ デバッグ ツールを相互に使用することはできません。
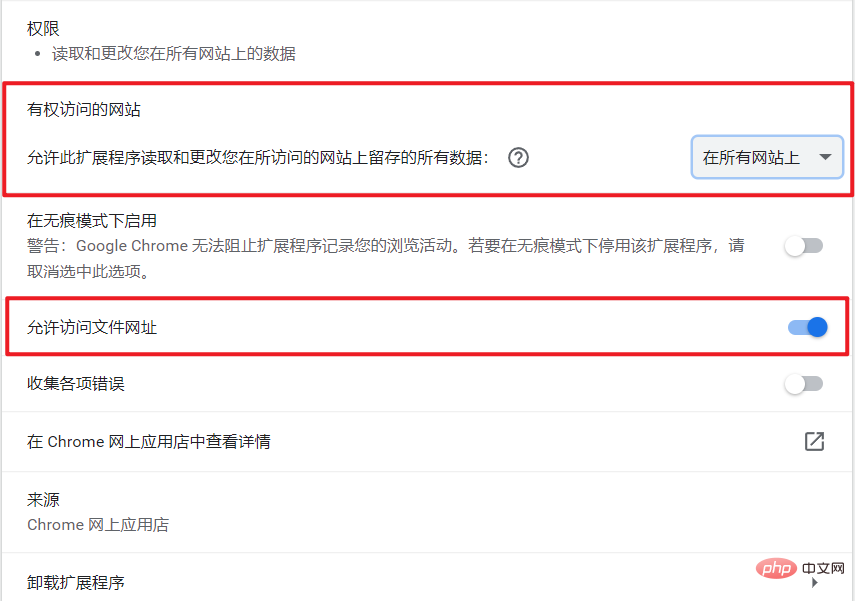
Chrome ブラウザの右上隅にある 3 点ボタンをクリックし、[その他のツール] → [拡張機能] を選択します。 → Vue.js devtools の詳細情報を確認し、次の 2 つのオプションを確認します。

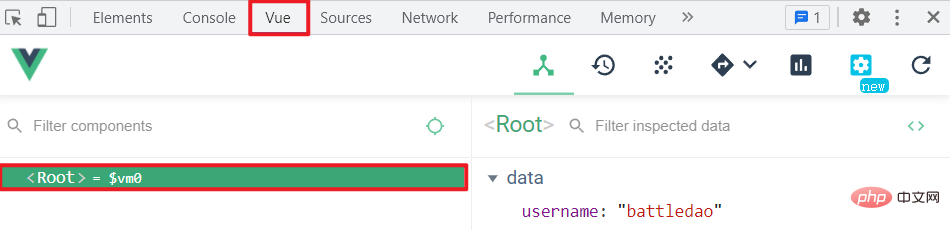
ブラウザで vue を使用してページにアクセスし、ブラウザの開発者ツールを開き、Vue パネルに切り替えて、
vue-devtools を使用して現在のページをデバッグします。
 #4. Vue 命令
#4. Vue 命令
# (1) 命令の概念
1️⃣ ディレクティブ
は、vue が開発者向けに提供する
テンプレート構文で、開発者がページの基本構造をレンダリングするのを支援するために使用されます。 2️⃣ vue の命令は、さまざまな用途に応じて次の 6 つのカテゴリに分類できます:
コンテンツのレンダリング命令
- 属性バインディング命令
- イベント バインディング命令
- 双方向バインディング命令
- 条件付きレンダリング手順
- リスト レンダリング手順
- ?注意喚起?: 手順は最も基本的で、vue 開発でよく使用されます。知識ポイント。 (2) コンテンツ レンダリング命令
コンテンツ レンダリング命令は、開発者を支援するために使用されますDOM 要素のテキスト コンテンツをレンダリングします
。一般的に使用されるコンテンツのレンダリング命令は 3 つあります:v-text{
{ }}- v-html
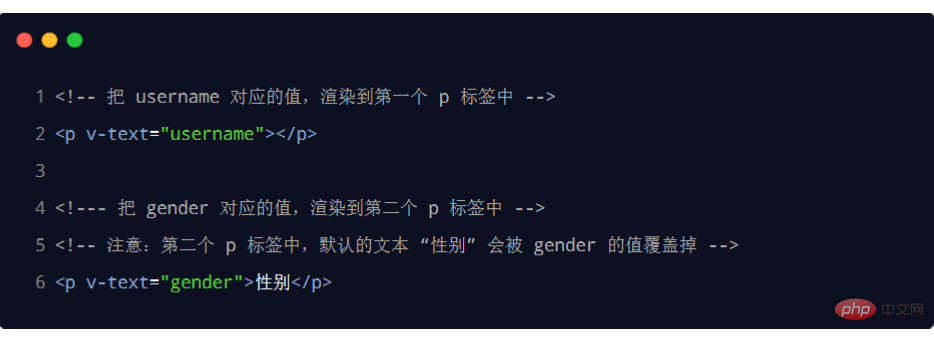
- 2.1 v-text
?注意喚起?:
v-text
コマンド 
を上書きします。 2.2 {
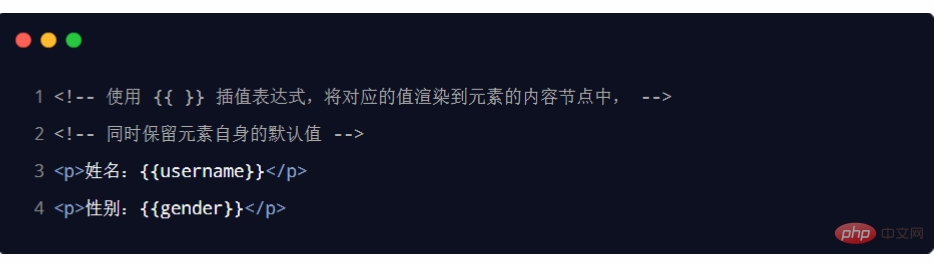
{{ }} vue が提供する構文、特に v-text がデフォルトのテキストコンテンツを上書きする問題を解決するために使用されます。この
{{ }} 構文の正式名は <!-- -->補間式 <!-- --> (英語名: Mustache) です。 コードのデモは次のとおりです: ?注意喚起?:
命令と比較して、
補間式がより一般的に使用されます。開発中です!  要素内のデフォルトのテキストコンテンツを上書きしないためです。
要素内のデフォルトのテキストコンテンツを上書きしないためです。 2.3 v-html
HTML タグを含む文字列をページの HTML 要素 にレンダリングする場合は、v-html
ディレクティブを使用する必要があります。コードのデモは次のとおりです:
<!-- 假设data 中定义了名为 desc 的数据,数据的值为包含 HTML 标签的字符串 --> <!-- info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>' --> <p v-html="info"></p>
2.4 コンテンツのレンダリング手順 - 完全なコードのデモ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性别:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
gender: '男',
info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>'
}
})
</script>
</body>
</html>(3) 属性バインド手順
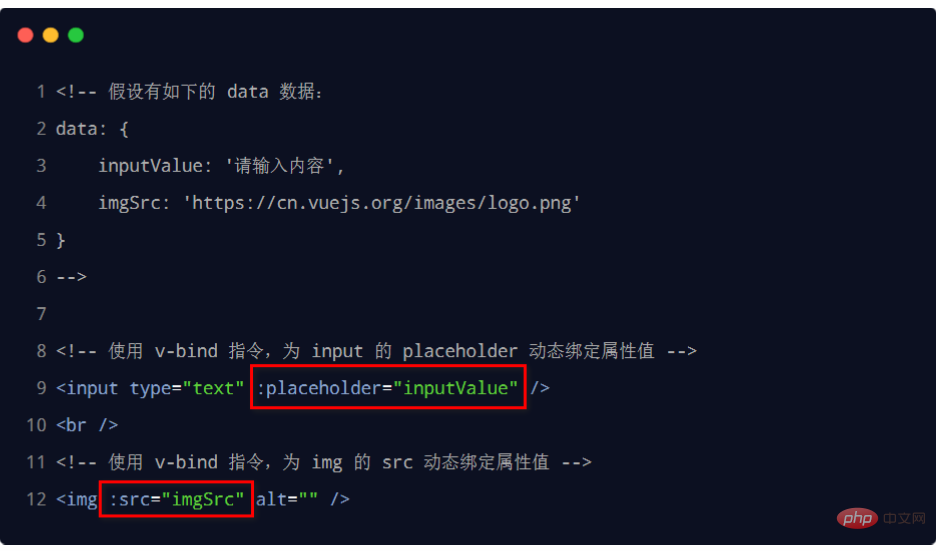
必要な場合 要素の属性を動的にバインドします。属性値が の場合は、v-bind 属性バインディング命令を使用する必要があります。使用例は次のとおりです。

##3.1 属性バインディング ディレクティブの短い形式
v-bind によるディレクティブ 開発では非常に頻繁に使用されるため、Vue では (英語の略称は :) という略称で公式に提供されています。

vue が提供するテンプレート レンダリング構文では、
binding simple In のサポートに加えて、データ値に加えて、JavaScript 式 の操作もサポートします。例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">这是一个 div</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
</html>
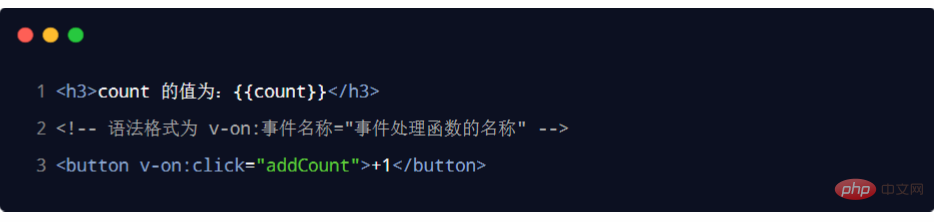
(4) イベント バインディング命令1️⃣ vue は、## の
v-on イベント バインディング命令を提供します。 #プログラマーがイベント リスナーを DOM 要素にバインドできるように支援します。構文形式は次のとおりです:
?注意喚起?: ネイティブ DOM オブジェクトには、onclick、oninput、onkeyup などのネイティブ イベントがあり、それらを vue のイベント バインディングに置き換えた後、 v-on:click、v-on:input、v-on:keyup
v-on
によってバインドされるイベント処理関数は である必要があります。メソッド ノードのステートメント :
 4.1
4.1
の短縮形
ディレクティブ 開発で頻繁に使用されるため、Vue では (英語では @ と略します) という略称形式が公式に提供されています。
 4.2 イベント パラメーター オブジェクト
4.2 イベント パラメーター オブジェクト
ネイティブ DOM イベント バインディングでは、イベント処理関数 Receive の仮パラメーターを使用できます。イベントパラメータオブジェクトイベント。同様に、v-on
命令 (#@ と省略) にバインドされたイベント処理関数では、 はイベント パラメーター オブジェクトevent を受け取ることもできます。例のコードは次のとおりです。
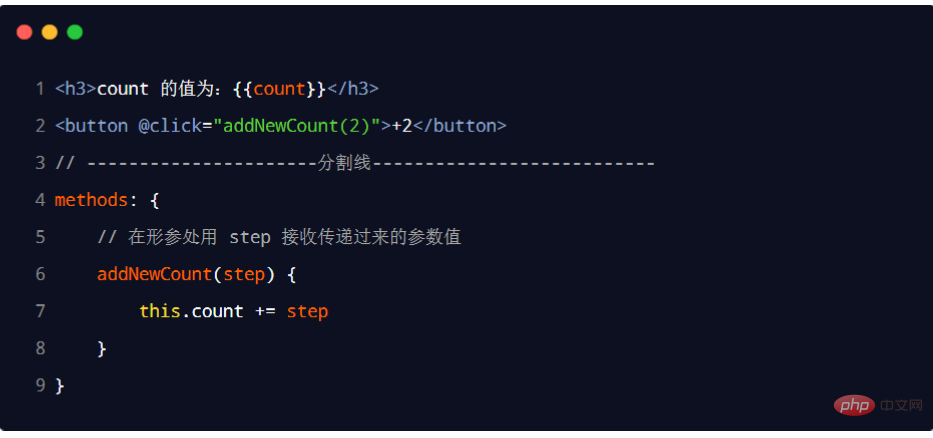
##4.3 イベントをバインドしてパラメータを渡す
v-on コマンドを使用してバインドします。イベントを指定するときは、
( ) を使用してパラメータを渡すことができます。サンプル コードは次のとおりです。
 4.4 イベント バインド手順 -完全なコードのデモ
4.4 イベント バインド手順 -完全なコードのデモ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 -->
<!-- v-on: 指令可以被简写为 @ -->
<button @click="add(1)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
// methods 的作用,就是定义事件的处理函数
methods: {
add(n) {
// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('触发了 sub 处理函数')
this.count -= 1
}
}
})
</script>
</body>
</html>4.5 $event
$event
は、vue によって提供される特別な変数で、ネイティブ イベントを表すために使用されます。パラメータオブジェクトイベント。$event は、イベント パラメーター オブジェクトのイベントが上書きされる問題を解決できます。使用例は次のとおりです。 完全なコードのデモは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- <button @click="add">+N</button> -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
</body>
</html>
4.6 イベント修飾子
Call event.preventDefault inイベント処理関数 ()
またはevent.stopPropagation() は非常に一般的な要件です。したがって、vue は、プログラマがイベントのトリガーをより便利に 制御できるよう、 イベント修飾子の概念を提供します。一般的に使用される 5 つのイベント修飾子は次のとおりです。 イベント修飾子
| ##.prevent | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
#イベントのバブリングを停止 | |||||||||||
キャプチャ モードの場合 現在のイベント処理関数をトリガーします |
.once | バインドされたイベントは 1 回だけトリガーされます|||||||||||
| 。 self | イベント ハンドラーは、event.target が現在の要素自体である場合にのみトリガーされます | |||||||||||
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | 212c9b820fea7d60ce59063860d96592 |
| .trim | 自动过滤用户输入的首尾空白字符 | 76f3c4d9861826f22bb262479bd6be1b |
| .lazy | 在“change”时而非“input”时更新 | fc12e6c6f28d67b3056d94049ec9c49a |
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>
</body>
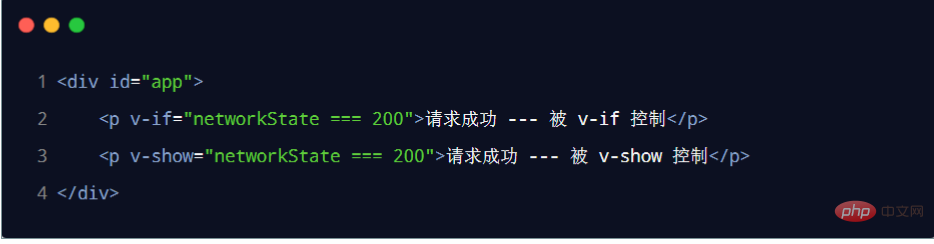
</html>(6)条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
代码演示如下:

6.1 v-if 和 v-show 的区别(面试常问)
实现原理不同:
-
v-if指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏; -
v-show指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
- 如果需要非常频繁地切换,则使用 v-show 较好;
- 如果在运行时条件很少改变,则使用 v-if 较好;
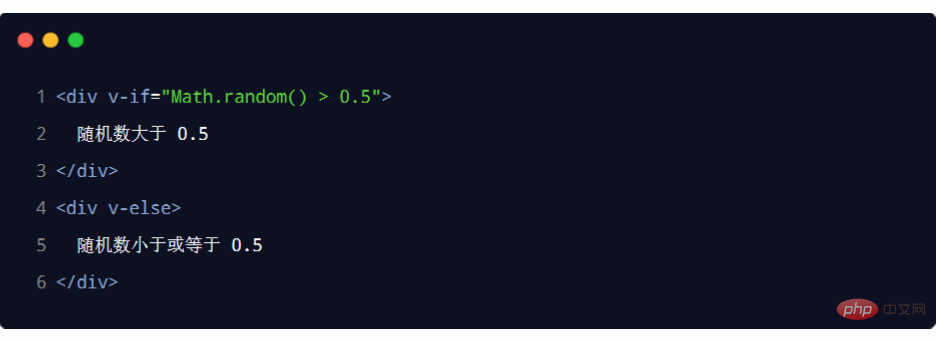
6.2 v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
?温馨提醒?:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
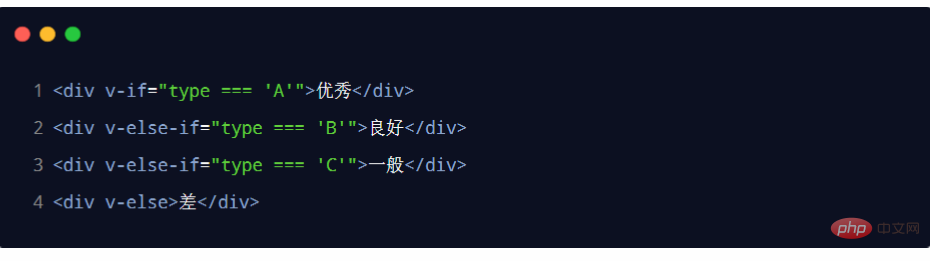
6.3 v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
?温馨提醒?:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
6.4 条件渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<p v-if="flag">这是被 v-if 控制的元素</p>
<p v-show="flag">这是被 v-show 控制的元素</p>
<hr>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
// 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素
flag: false,
type: 'A'
}
})
</script>
</body>
</html>(7)列表渲染指令
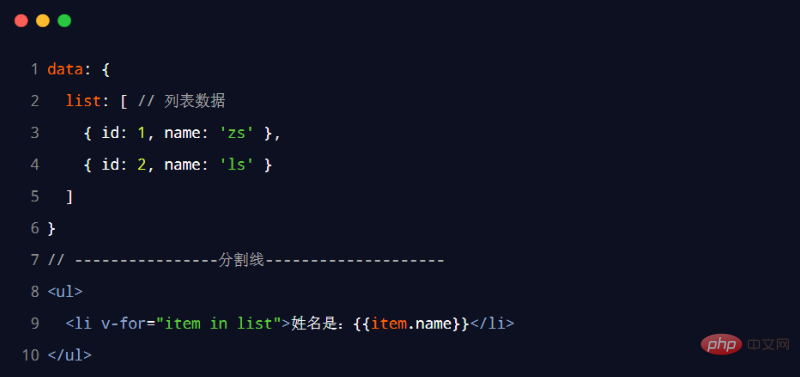
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
- items 是待循环的数组;
- item 是被循环的每一项;
代码演示如下:

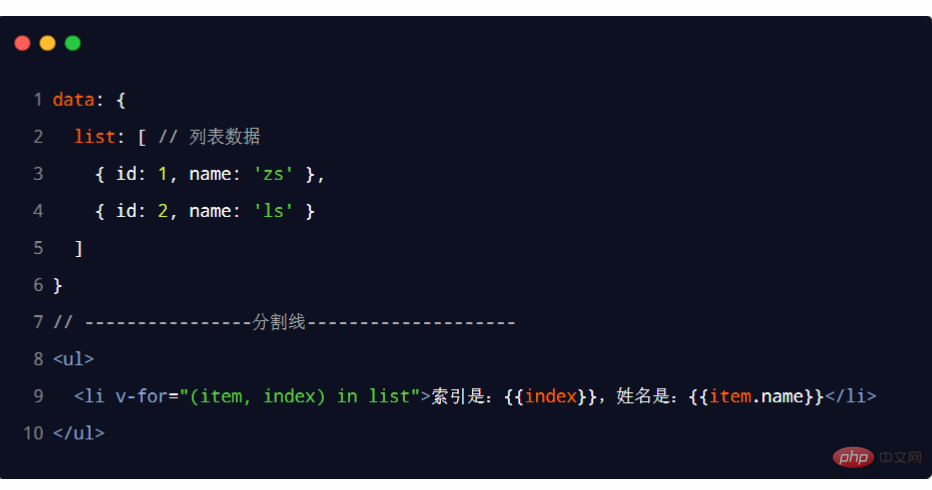
7.1 v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
?温馨提醒?:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
7.2 列表渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 -->
<!-- 而且,尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
</script>
</body>
</html>7.3 使用 key 维护列表的状态
1️⃣ 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
2️⃣ 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>7.4 key 的注意事项
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性)
- #v-for 命令を使用する場合は、
key の値を必ず指定することをお勧めします (パフォーマンスの向上とリストの状態の乱れを防ぐため)
# #(学習ビデオ共有:
以上がVue のデバッグ ツールとディレクティブの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

