ホームページ >ウェブフロントエンド >Vue.js >Vue のルータールーティングについて詳しく話しましょう
Vue のルータールーティングについて詳しく話しましょう
- 青灯夜游転載
- 2022-05-25 11:09:362447ブラウズ
この記事では、Vue を理解し、始めるための必須知識としてルーター ルーティングについて詳しく紹介します。

(1) ルーティングとは
ルーティング(英語:router)とは、
対応関係のことです。
(2) SPA とフロントエンド ルーティングSPA とは、HTML ページが 1 つだけあり、
すべてのコンポーネントの表示と切り替えを行う Web Web サイトを指しますこのページだけですべてが完了します。現時点では、異なるコンポーネント間の切り替えは、フロントエンド ルーティングを通じて実現する必要があります。 (学習ビデオ共有: vue ビデオ チュートリアル) ?結論?: SPA プロジェクトでは、さまざまな機能間の切り替え
はフロントエンドのルーティングに依存します。完成するために! (3) フロントエンドルーティングとは
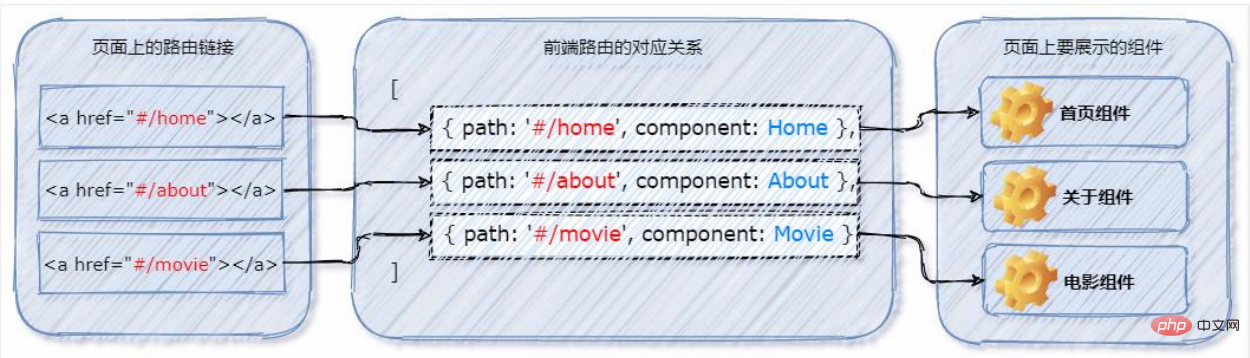
わかりやすい概念: ハッシュアドレス と
コンポーネント###対応###。 (4) フロントエンドルーティングの仕組み
ユーザー が の
ルーティング リンク# をクリックしました。ページ ##;-
により、URL アドレス バー の ハッシュ値
が変更されました; フロントエンド ルーティングは、ハッシュ アドレスの変更を監視します。
#フロントエンド ルーティングは、現在の ## に対応するコンポーネント- をレンダリングします。 #ブラウザのハッシュ アドレス ;
- ?結論?: フロントエンド ルーティングは、
ハッシュ アドレス
を参照します。および
コンポーネント間の対応関係 
! (5) 単純なフロントエンド ルーティングの実装1️⃣ ステップ 1:
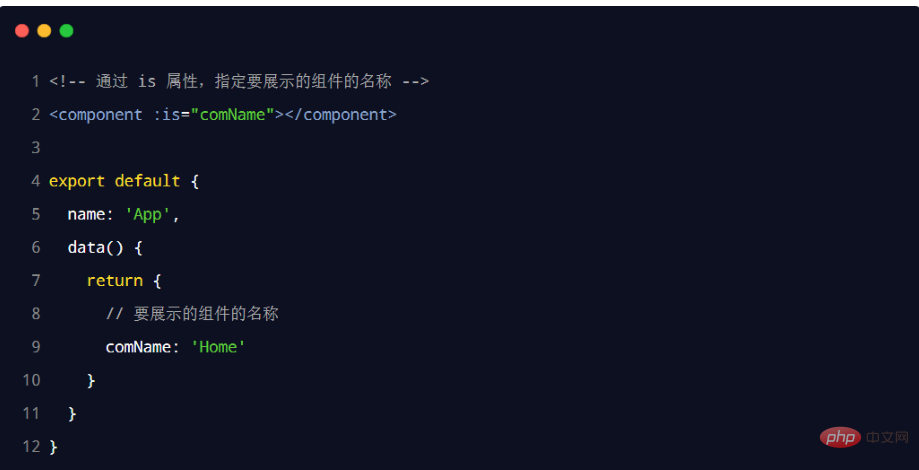
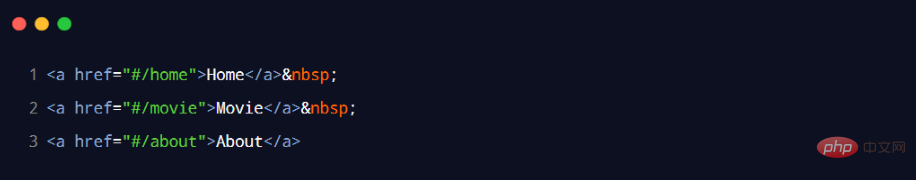
2️⃣ App.vue コンポーネントで、
リンク##に対応する ハッシュ値を追加します。 #。サンプルコードは次のとおりです。
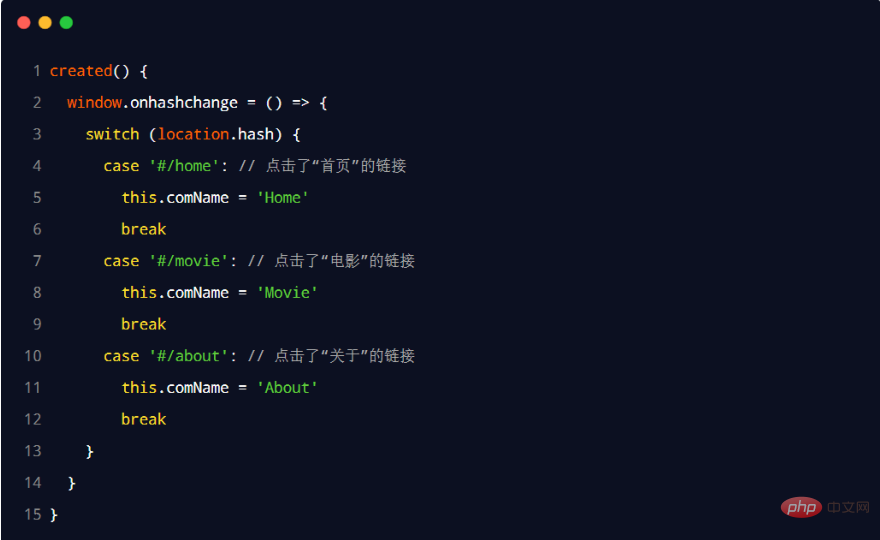
3️⃣  created
created
ライフサイクル関数で、ブラウザのアドレス バーの ハッシュ アドレスの変化を監視します 表示されるコンポーネントの名前を動的に切り替えます。サンプルコードは次のとおりです:

2. vue-router の基本的な使用方法

は、vue.js によって提供される公式の
ルーティング ソリューション です。 vue プロジェクトと組み合わせてのみ使用でき、SPA プロジェクト内のコンポーネントの切り替えを簡単に管理できます。
?vue-router の公式ドキュメントのアドレス?:https://router.vuejs.org/zh/
(2) vue-routerインストールと構成の手順
vue-routerパッケージ
ルーティング モジュールの作成
- ルーティング モジュールのインポートとマウント
ルーティング リンクとプレースホルダーの宣言 - 2.1 プロジェクト内でのインストールvue-router
- vue-router
- をインストールするコマンドは次のとおりです。
npm install vue-router
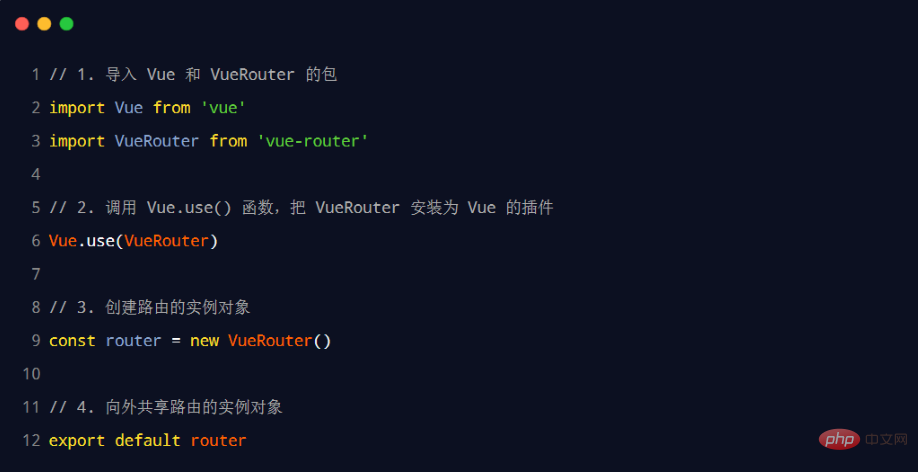
2.2 ルーティング モジュールの作成
src
ソース コード ディレクトリに、新しいrouter/index.js ルーティング モジュールを作成し、次のコードを初期化します。
2.3 ルーティング モジュールのインポートとマウント
src/main.js エントリ ファイルで、ルーティング モジュールをインポートしてマウントします。サンプルコードは次のとおりです:

2.4 ルーティング リンクとプレースホルダーの宣言
src/App.vue コンポーネントで、vue-router によって提供される <router-link></router-link> を使用し、 <router-view></router-view> ルーティング リンクとプレースホルダーを宣言します:

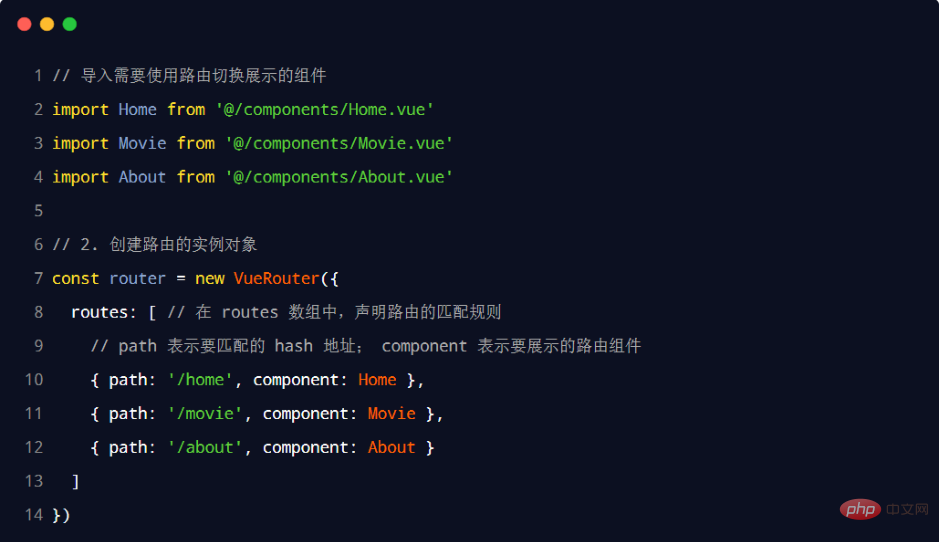
(3) ルーティング マッチング ルールを宣言します
src/router/index.js ルーティング モジュールで、routes 配列 を介してルートの一致ルールを宣言します。サンプルコードは次のとおりです:

3. vue-router の一般的な使用法
(1 ) ルートの再ルーティング 方向
ルート リダイレクト は次のことを指します: ユーザーが アドレス A にアクセスしたとき、、 ユーザーは強制的に にジャンプします。アドレス C に送信すると、特定のコンポーネント ページが表示されます。ルーティング ルールの redirect 属性を使用して新しいルーティング アドレスを指定すると、ルーティングのリダイレクトを簡単に設定できます。

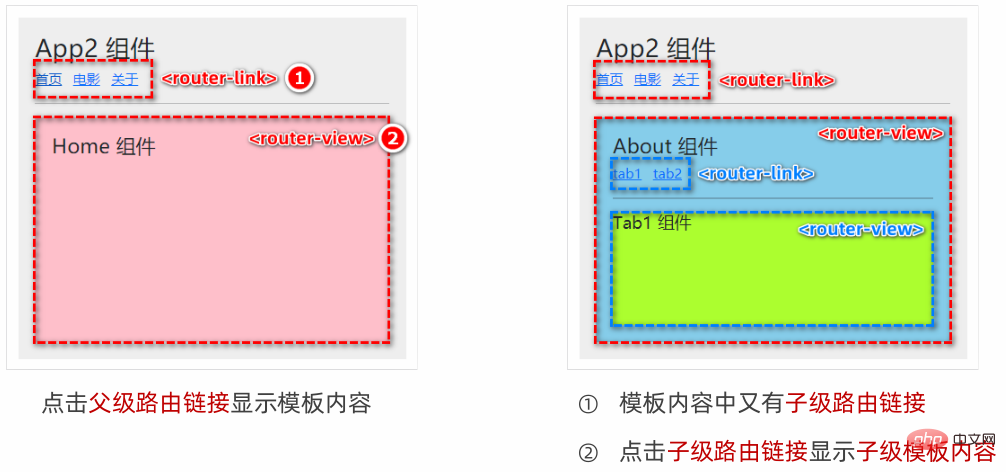
( 2 ) ネストルーティング
は、ルーティングによってコンポーネントのネスト表示を実現します。これをネストルーティングと呼びます。

2.1 サブルート リンクとサブルート プレースホルダーの宣言
About.vue コンポーネントで、tab1 と tab2# を宣言します。 ##サルート リンク と サルート プレースホルダー 。サンプル コードは次のとおりです。

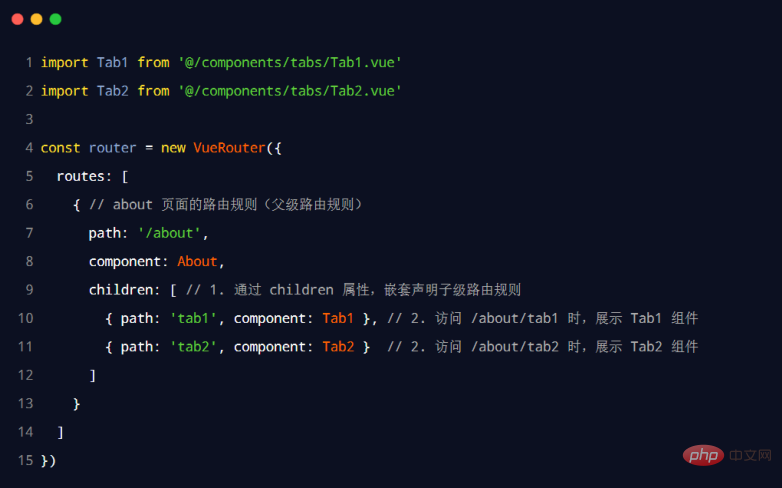
2.2 子属性を通じてサブルーティング ルールを宣言します。
src/router/ Index.js ルーティング モジュール 、必要なコンポーネントをインポートし、children 属性を使用してサブルーティング ルールを宣言します:

(3)動的ルーティングのマッチング
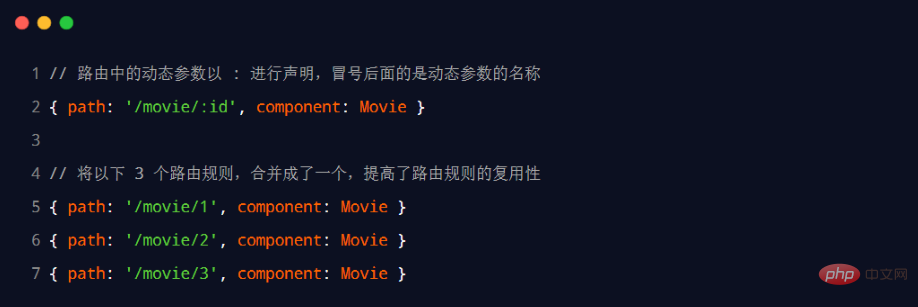
3.1 動的ルーティングの概念
#1️⃣ 動的ルーティングとは、次のことを指します。 ハッシュ アドレスの変数部分 の定義パラメータ項目として使用すると、 ルーティング ルールの再利用性が向上します。 2️⃣ vue-router で 英語のコロン
(:) を使用してルーティング パラメーターを定義します。サンプル コードは次のとおりです。
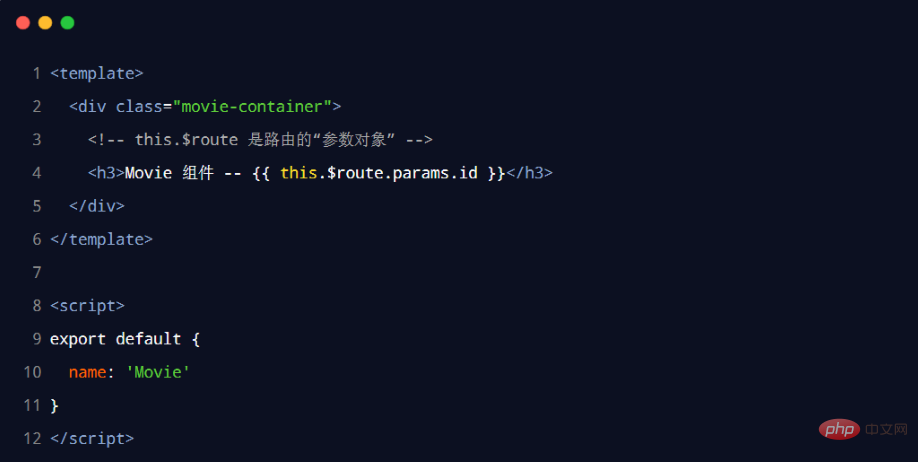
 ##3.2 $route.params パラメーター オブジェクト
##3.2 $route.params パラメーター オブジェクト
は 動的ルーティング## でレンダリングされます。 # コンポーネントでは、
this.$route.params オブジェクトを使用して、動的に一致するパラメーター値にアクセスできます。
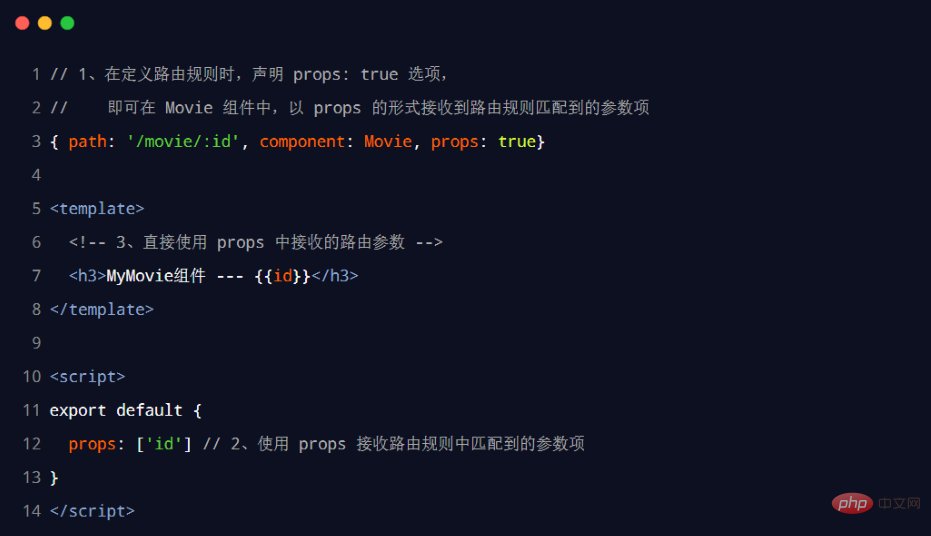
3.3 props を使用してルーティング パラメータを受信する
ルーティング パラメータの取得形式を簡略化するために 、vue-router
ルーティング ルールで を渡す props パラメータを有効にします。サンプルコードは次のとおりです。
(4) 宣言型ナビゲーションとプログラム型ナビゲーション 
ブラウザで をクリックします。リンク がナビゲーションを実装する方法は、
宣言型ナビゲーション リンクをクリックし、vue プロジェクトで- をクリックします。両方とも宣言型ナビゲーションに属します。
ブラウザでは、ナビゲーションを実装するためのcall API メソッドは
と呼ばれます。例: 通常の Web ページで location.href
を呼び出して新しいページにジャンプする方法は、プログラムによるナビゲーションです。-
( 5) vue-router のプログラム ナビゲーション API
vue-router は多くのプログラム ナビゲーション API を提供します。その中で最も一般的に使用されるナビゲーション API は次のとおりです。
-
this.$router.push('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、履歴レコードを追加します;
-
this.$ router .replace('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、現在の履歴レコードを置き換えます;
-
this.$router.go(value n): ナビゲーションを実装します。前方および後方の履歴;
5.1 $router.push
Call this.$router.push() メソッドを使用すると、次のことができます。指定されたハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示します。サンプル コードは次のとおりです。

##5.2 $router.replace
Call this.$router.replace() メソッドでは、指定したハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示できます;
?プッシュと置換の違い?:
push will - add履歴レコード;
replaceは履歴レコードを追加しませんが、- 現在の履歴レコードを置き換えます;
##5.3 $router.go
this.$router.go() メソッドを呼び出して、閲覧履歴を前後に移動します。サンプルコードは次のとおりです。
 ##5.4 $router.go の簡単な使用法
##5.4 $router.go の簡単な使用法
実際の開発では、通常は前方と後方のみです。ページの 1 層。したがって、vue-router は次の 2 つの便利なメソッドを提供します:
$router.back(): 履歴で、- Back
で前のページに戻ります #$router.forward(): 履歴で、 Forward- 次のページへ
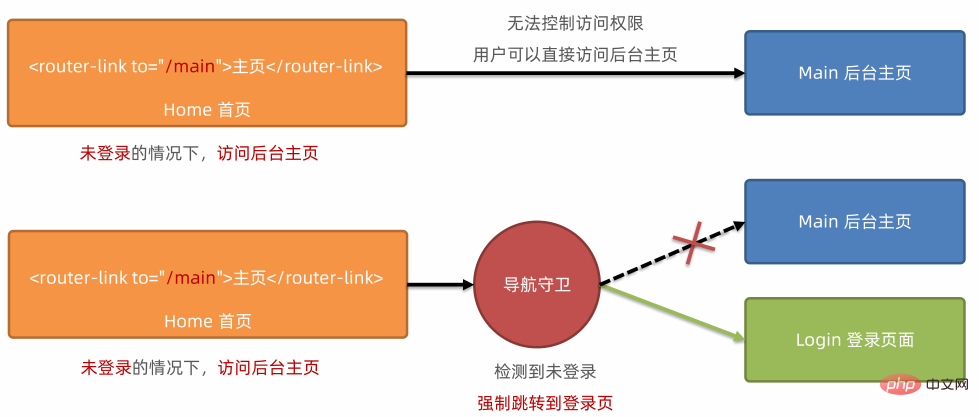
ナビゲーション ガードはルートのアクセス許可を制御できます。 概略図は次のとおりです:
6.1 グローバル フロント ガード
ルーティング ナビゲーション ジャンプのたびが発生すると、グローバル フロント ガードがトリガーされます。 したがって、グローバル フロント ガードでは、プログラマが各ルートのアクセス許可を制御できます。
6.2 ガード メソッドの 3 つの形式 パラメータのコールバック関数
#グローバル フロント ガード は、次の形式で 3 つの仮パラメータを受け取ります。
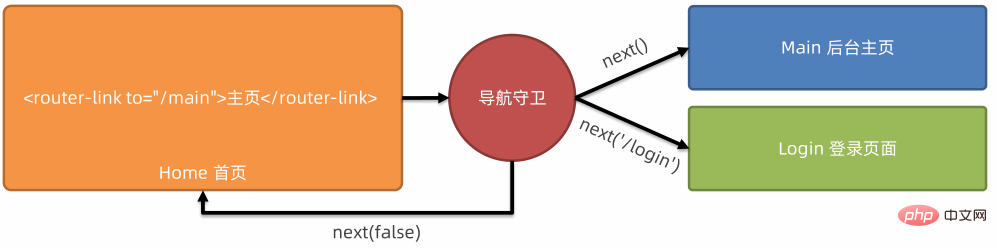
# #6.3 を呼び出す 3 つの方法next function
next 関数を呼び出す 3 つの方法の最終結果を分析するには、回路図を参照してください。
現在のユーザー  は
は
バックエンド ホームページへのアクセス権を持っており、直接許可されています: next()
- 現在のユーザー には バックエンド ホームページへのアクセス権がありません,
強制的にジャンプします。ログイン ページに移動します。- : next('/login')現在のユーザーには、バックエンド ホームページへのアクセス権がありません。
バックエンド ホームページへのジャンプは許可されていません- : next(false)6.4 バックエンド ホームページへのアクセスの制御
(学習ビデオ共有: Web フロントエンド開発 ,
,
基本プログラミング ビデオ
this.$router.push('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、履歴レコードを追加します; this.$ router .replace('ハッシュ アドレス'): 指定されたハッシュ アドレスにジャンプし、現在の履歴レコードを置き換えます; this.$router.go(value n): ナビゲーションを実装します。前方および後方の履歴; this.$router.push() メソッドを使用すると、次のことができます。指定されたハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示します。サンプル コードは次のとおりです。 
メソッドでは、指定したハッシュ アドレスにジャンプして、対応するコンポーネント ページを表示できます;  ##5.4 $router.go の簡単な使用法
##5.4 $router.go の簡単な使用法 で前のページに戻ります #$router.forward(): 履歴で、


 は
は  ,
,以上がVue のルータールーティングについて詳しく話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

