ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS の margin-right は何を意味しますか?
CSS の margin-right は何を意味しますか?
- 青灯夜游オリジナル
- 2022-05-18 13:55:439153ブラウズ
CSS では、margin-right は「右マージン」を意味します。これは、要素の右位置の距離を設定するために使用される margin 属性です。その値には、負の数を指定できます。構文は、「margin- right" :Margin value;"; マージン値はキーワード「auto」に設定することも、パーセンテージの相対値や固定マージン値にすることもできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、margin-right は「右マージン」を意味し、要素の右位置の距離を設定するために使用される margin 属性です。
margin-right 属性は、要素の右マージンを設定します。属性値には負の数を指定できます。要素の上下左右のマージンを同時に設定する必要がある場合は、margin 属性を使用して設定できます。
margin-right 属性の構文形式:
margin-right:auto|length|%
| value | description |
|---|---|
| ブラウザによって設定された右マージン。 | |
| length | 固定右マージンを定義します。デフォルト値は 0 です。|
| #% | # 親オブジェクトの合計幅に基づいて右マージンの割合を定義します。
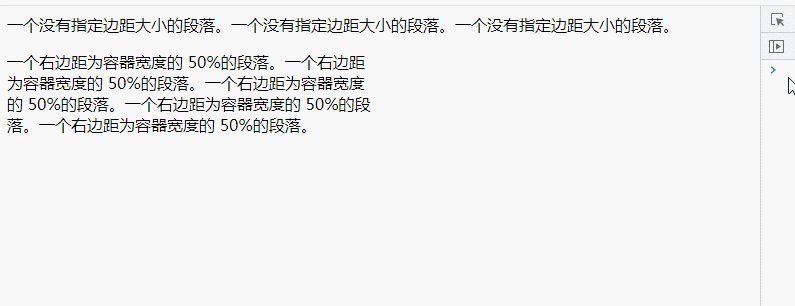
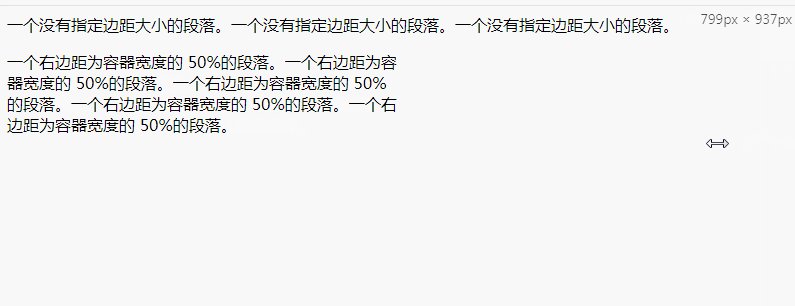
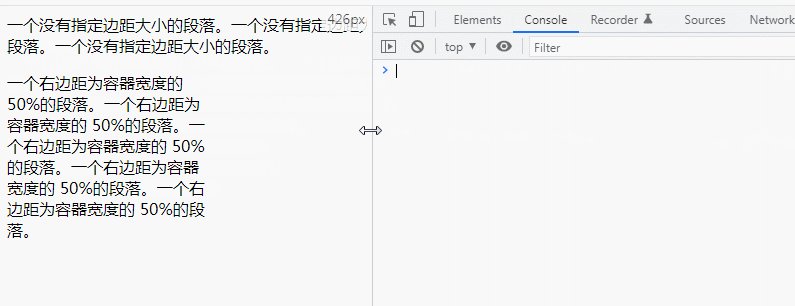
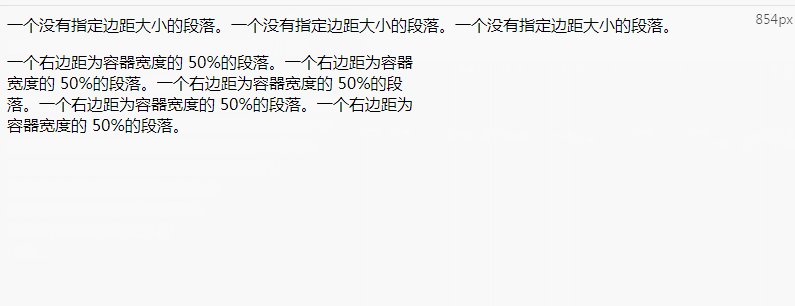
p 要素の右マージンをコンテナの 50% に設定します。 width
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>

p 要素の右マージンを 50px## に設定します#
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>

負のマージンとは、マージン属性の値が負の値に設定されていることを意味します。これは CSS レイアウトにおいて非常に重要な問題です。役に立つヒントです。正の値を使用するシナリオは非常に一般的であり、誰もがそのパフォーマンスに精通しています
margin-top と margin-left が負の値の場合、要素は上と左に移動します。これは、top と left を設定した後でも元の位置を占めるposition:relative要素とは異なります。 -bottom と margin-right が設定されています。 負の値の場合、要素自体の位置は変更されず、後続の要素は右下に移動します。- あなたが遭遇する状況はすべてここに含まれるべきです:
- ブロックレベル要素の設定 margin-top margin-bottom はすべて置き換えられます。ただし、 margin-bottom を設定すると、その後ろの要素は移動されます。
-
margin-left を設定します。ブロックレベル要素とインライン要素の両方が移動されます。違いは、ブロックレベル要素の後のコンテンツは移動されませんが、インライン要素の後のコンテンツは移動されることです。 (インライン要素の後のコンテンツがその隣にあるため、同じ行); - ブロックレベル要素が margin-right を設定すると、その要素自体の幅が増加します。 inline 要素は margin-right を設定します。要素の後ろの inline 要素は数値に従って移動されます
- 注: マージン表示効果に影響を与える要因: 表示位置決めメカニズム verticle-align
- (学習ビデオ共有:
css ビデオ チュートリアル
、 Web フロントエンド
以上がCSS の margin-right は何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

