ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 組み込みオブジェクト 数学サンプルの共有
JavaScript 組み込みオブジェクト 数学サンプルの共有
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-05-17 12:01:351685ブラウズ
この記事では、javascript 組み込みオブジェクトの Math に関する関連知識を提供します。絶対値法、3 つの丸め法など、例に基づいて Math の一般的な関数の使用法を説明します。 、一緒に見ていきましょう、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
数学概要
#Math オブジェクトはコンストラクターではなく、数学定数と関数のプロパティとメソッドを持っています。数学関連の操作 (絶対値の検索、丸め、最大値など) では、Math のメンバーを使用できます。 #Math での一般的な関数の使用法- Math.PI //Pi
- ##Math.floor () //切り捨て
- Math.ceil () //切り上げ
- Math.round () //最も近い値に四捨五入注 - 3.5. 結果は -3
##Math.abs () //絶対値
Math.max ()/ Math .min() //最大値と最小値を検索します
- ##Math.random() //ランダムな 10 進数を返します 0=
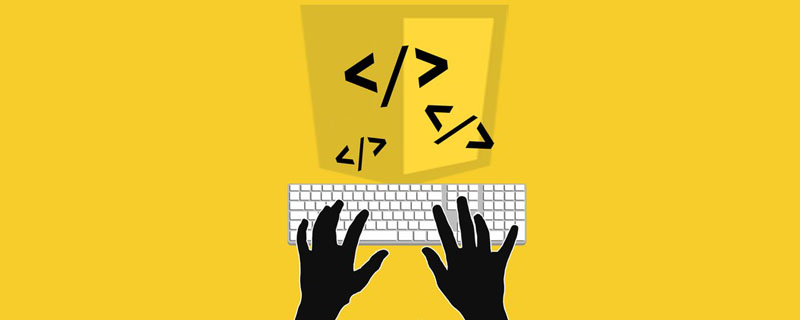
1.絶対値法
//1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); //1
console.log(Math.abs('-5')); //5 会隐式转换,将数字字符串转换为数字,然后取绝对值
console.log(Math.abs('aniu')); // NaN
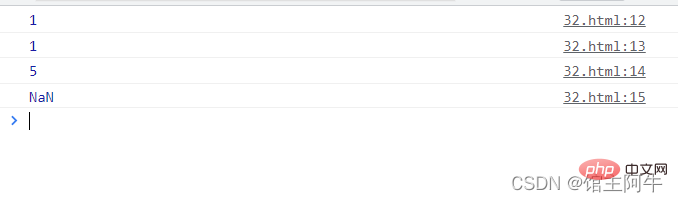
#2.三捨五入法
//2.三个取整方法 console.log(Math.floor(1.1)); //1 console.log(Math.floor(1.9)); //1 console.log(Math.floor(-1.1)); //-2 console.log(Math.ceil(1.1)); // 2 console.log(Math.ceil(1.9)); //2 console.log(Math.ceil(-1.9)); //-1 console.log(Math.round(1.5)); //2 四舍五入 .5这个特殊,是往大了取 console.log(Math.round(-1.5)); // -1 往大了取 console.log(Math.round(-1.2)); // -1

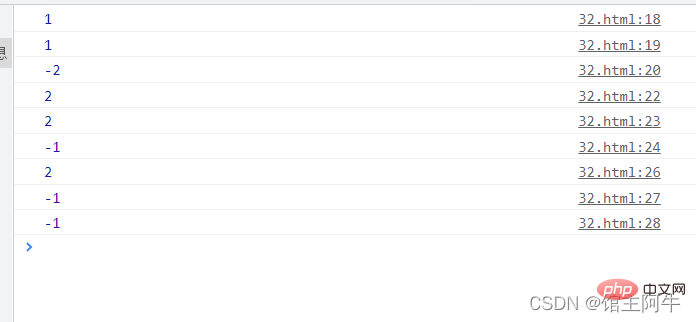
3. 最大値/最小値を見つける
//3.求最大值/最小值 console.log(Math.max(1,5,78,46)); console.log(Math.min(1,5,78,46));

4. 乱数
//4.随机数 console.log(Math.random());

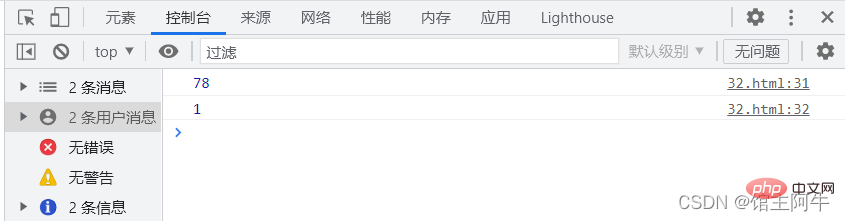
ケース - 2 つの数値間のランダムな整数を見つけるための小さなアルゴリズム (重要)
 2 つの数値間のランダムな整数を検索し、これらの 2 つの数値を含めます:
2 つの数値間のランダムな整数を検索し、これらの 2 つの数値を含めます:
Math.floor(Math.random()*(max-min)) min;
function getRandom(min,max){ return Math.floor(Math.random()*(max-min)) + min; } console.log(getRandom(1,7));
ケースランダム点呼 (Hey hey hey)//随机点名 var arr = ['阿牛','梦梦','小鸣人','winter','小何','WA','贱神','扎哇'] //太多啦,就写这些举例啦 console.log(arr); console.log('阿牛爱你们???'); function getRandom(min,max){ return Math.floor(Math.random()*(max-min)) + min; } console.log('随机点中了:' + arr[getRandom(0,arr.length - 1)]);

JavaScript ビデオ チュートリアル
、ウェブ フロントエンド  ]
]
以上がJavaScript 組み込みオブジェクト 数学サンプルの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

