ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでライブイベントをキャンセルする方法
jQueryでライブイベントをキャンセルする方法
- 青灯夜游オリジナル
- 2022-05-16 18:59:002126ブラウズ
jquery では、die() メソッドを使用してライブ イベントをキャンセルできます。このメソッドは、live() メソッドによってバインドされた指定されたイベントを削除できます。構文は "$(selector).die(" です)イベント名"," 処理関数名 ")"; die() メソッドの両方のパラメータは省略でき、バインドされたすべてのライブ イベントが削除されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.7.0 バージョン、Dell G3 コンピューター。
die() メソッドを使用してライブ イベントをキャンセルします。
die() メソッドは、live() メソッドを通じて選択された要素に追加された 1 つ以上のイベント ハンドラーを削除します。
簡単に言えば、die() メソッドは、live() メソッドによってバインドされた指定されたイベントを削除できます。
構文:
$(selector).die(event,function)
| パラメータ | 説明 |
|---|---|
| イベント | オプション。削除する 1 つ以上のイベント ハンドラーを指定します。 スペースで区切られた複数のイベント値。有効なイベントである必要があります。 |
| #関数 | オプション。削除する特定の機能を指定します。
要素に追加されたすべてのイベント ハンドラーを削除します
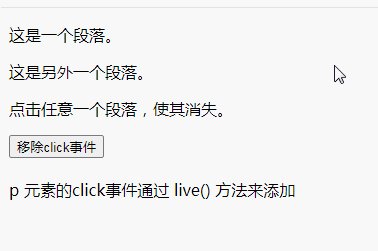
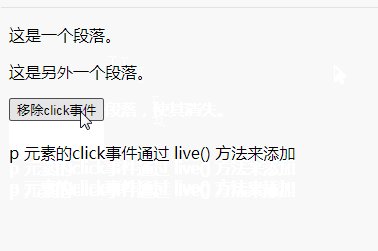
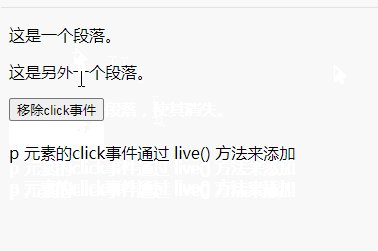
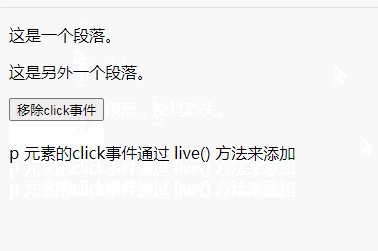
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
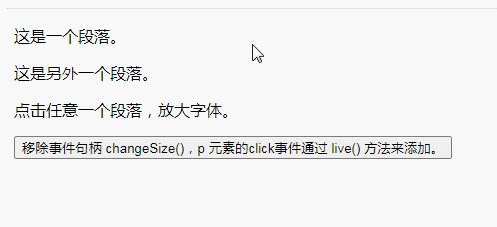
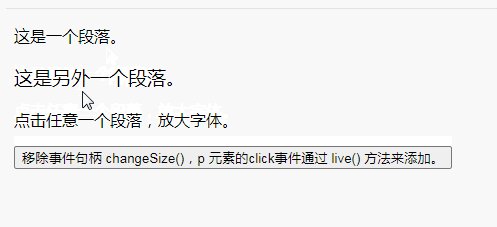
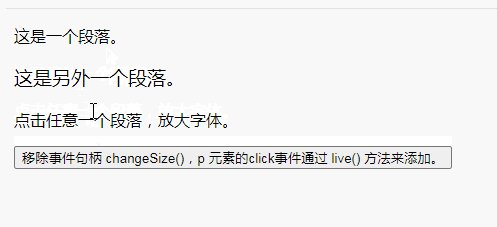
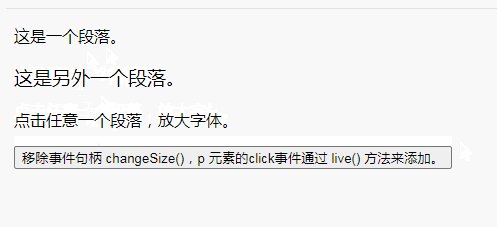
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>

jQuery ビデオ チュートリアル、web フロントエンド ビデオ]
以上がjQueryでライブイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryでクラスをクリアする方法次の記事:jqueryでクラスをクリアする方法

