ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでクリックイベントをキャンセルする方法
jQueryでクリックイベントをキャンセルする方法
- 青灯夜游オリジナル
- 2022-05-16 14:07:564257ブラウズ
3 メソッド: 1. 「click element.unbind()」を使用して、選択した要素のすべてのクリック イベントをキャンセルします。 2. 選択した要素にon()で追加したクリックイベントを「click element.off()」でキャンセルします。 3. delegate()でキャンセルしたクリックイベントを「parent element.undelegate()」でキャンセルします。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery には、クリック イベントをキャンセルするための複数のメソッドが用意されています
1. unbind() メソッドを使用します
unbind() メソッドは、選択した要素のイベント ハンドラーを削除します。
このメソッドは、イベントの発生時にすべてまたは選択したイベント ハンドラーを削除したり、指定された関数の実行を終了したりできます。
このメソッドは、イベント オブジェクトを通じてイベント ハンドラーのバインドを解除することもできます。このメソッドは、イベント自体のバインドを解除するためにも使用されます (イベントが一定回数トリガーされた後のイベント ハンドラーの削除など)。
例: クリック イベントのキャンセル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
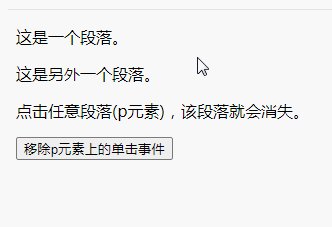
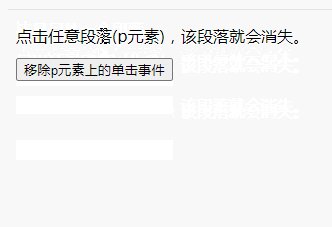
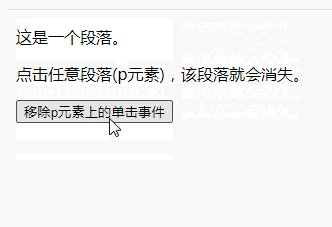
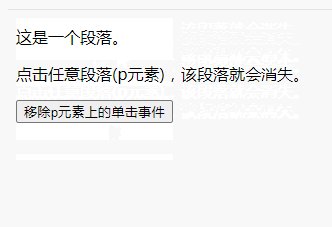
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2. off() メソッドを使用します
off() メソッド通常、on() メソッド経由で追加されたイベント ハンドラーを削除するために使用されます。
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>3. undelegate() メソッド
undelegate() メソッドを使用して、デリゲートによって追加された 1 つ以上の項目を削除します。 () メソッドのイベントハンドラー。
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでクリックイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


