ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで最後の子要素をクエリする方法
jqueryで最後の子要素をクエリする方法
- 青灯夜游オリジナル
- 2022-05-13 18:29:149507ブラウズ
2 つの方法: 1. Children() および ":last-child" セレクター、構文 "$(親要素).children(":last-child")" を使用します。 2. Children() と eq() を使用します。構文は「$(親要素).children().eq(-1)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jQuery で最後の子要素をクエリするための 2 つのメソッド
方法 1: children() を使用するand:last-childselector
- #children() を使用して、指定した親ノードの下にあるすべての直接の子要素を取得します
- Use:last-child を使用して、子要素コレクション内の最後の要素、つまり最後の子要素を選択します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
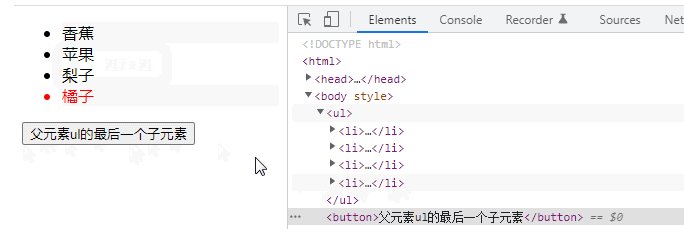
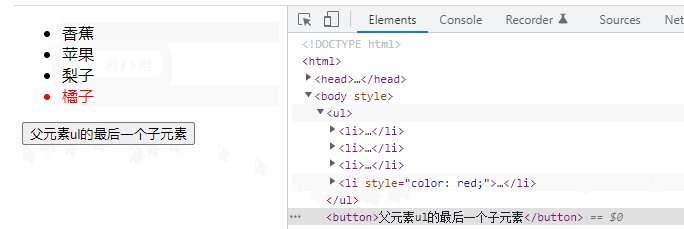
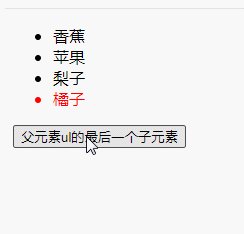
$("button").click(function () {
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
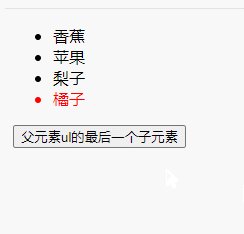
<button>父元素ul的最后一个子元素</button>
</body>
</html>

方法 2:children() と eq() を使用します
- children() を使用して、指定した親の下にあるすべての直接の子要素を取得しますnode
- eq(-1) を使用して、サブ要素セット内の最後の要素、つまり最後のサブ要素を選択します #上記の例に基づいて、次を変更します。
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
})[推奨学習:  jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
Web フロントエンド ビデオ]
以上がjqueryで最後の子要素をクエリする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

