ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryセレクターは何で始まりますか
jQueryセレクターは何で始まりますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-10 15:23:123927ブラウズ
jquery セレクターはドル記号 ($()) で始まります。「$」記号は選択を意味し、要素オブジェクトを取得するために使用されます。要素オブジェクトを取得することによってのみ、jquery メソッドを使用して操作できます。 HTML 文書内の要素を検索して選択するには、「()」に従って操作できるため、セレクターは「$」記号で始まる必要があります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jQuery セレクターの始まりは何ですか
jQuery のすべてのセレクターはドル記号 $() で始まります。
$ シンボルは主に要素オブジェクトを取得するために使用されます。オブジェクトを取得すると、jquery メソッドを使用してオブジェクトを操作できます。
JQuery では、jQuery の別名であり、 jQuery ライブラリによって提供される応答。「select」として定義される渡し関数は、「selector」の略語です。構文「(selector)」は、「() 内のパラメータに基づいて HTML ドキュメント内の要素を検索および選択するために使用されます」 」。
jQuery セレクターを使用すると、HTML 要素のグループまたは個々の要素を操作できます。
jQuery セレクターは、要素の ID、クラス、タイプ、属性、属性値などに基づいて HTML 要素を「検索」(または選択) します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
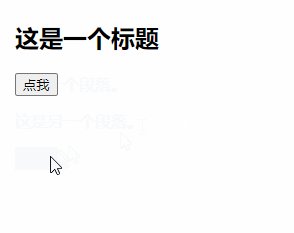
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryセレクターは何で始まりますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

