ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryにmapメソッドはありますか?
jqueryにmapメソッドはありますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-09 10:20:332213ブラウズ
jqueryにはmapメソッドがあり、このメソッドは指定された関数を使って配列内の各要素やオブジェクトの各属性を処理し、処理結果を新たな配列としてカプセル化して返すものですが、構文は「$.map (処理対象の配列またはオブジェクト、指定された処理関数)」または「jquery object.map (指定された処理関数)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery にはマップ メソッドはありますか?
$.map() 関数は、指定された関数を使用して配列内の各要素 (またはオブジェクトの各属性) を処理し、新しい配列に対して返される処理結果。
1. jQuery 1.6 より前では、この関数は配列の走査のみをサポートしていましたが、1.6 以降、この関数はオブジェクトの走査もサポートするようになりました。
2.map() は、2 つのパラメーターも関数に渡します: 1 つは現在の反復の要素または属性値、もう 1 つは現在の反復項目の配列インデックスまたはオブジェクト属性名です。
3. この関数の戻り値は、結果配列の要素として使用されます。戻り値が null または未定義の場合、結果配列には追加されません。
Syntax
$.map( object, callback )
object 配列/オブジェクト タイプは、処理する必要がある配列またはオブジェクトを指定します。
callback 関数タイプで指定された処理関数
2 つの形式:
$.map(arr|obj,callback): 配列内の要素を別の配列に変換します、コールバック: function(ele,i): ele は現在処理されている要素、i は現在処理されている要素の添え字、返されるのは JavaScript ネイティブの array
jquery object.map(callback ):要素のセットを他の配列に変換し、jquery 配列オブジェクトを返します。 callback:function(i,ele): 形式 1 とは位置が異なることに注意してください。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
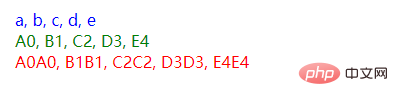
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryにmapメソッドはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

