ホームページ >ウェブフロントエンド >Vue.js >Vue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。
Vue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。
- 青灯夜游転載
- 2022-05-09 11:07:383295ブラウズ
この記事では、vue 命令の修飾子について説明し、vue の命令修飾子と dom イベントのイベント オブジェクトを比較し、一般的に使用されるイベント修飾子を紹介します。 . 役に立ちます!

vue の命令修飾子と dom イベントのイベント オブジェクトを比較します
vue の修飾子について説明する前に、 DOM 操作で使用されるイベント オブジェクトの共通のメソッド/属性を使用します。イベントの属性とは何ですか? 私が使用したイベントの属性は次のとおりです:
1. デフォルトのイベントジャンプ (a タグの href のジャンプやフォームの送信など) を防止します (学習ビデオ共有: vue ビデオ チュートリアル )
event.preventDefault()
2. バブリング イベントを防止します (たとえば、親要素がイベントをバインドし、子要素もイベントをバインドします。バブリングがキャンセルされない場合は、子要素をクリックすると、
要素は、親要素のイベント
event.stopPropagation()
3 もトリガーします。後続のイベントがトリガーされないようにします。A に記述すると、その後に登録されたイベント B はトリガーされません (たとえば、ボタン) 2 つのイベントをバインドします、
パス [優先度] に登録された A と B、A の実行時には B は実行されません)
event.stopImmediatePropagation()
4. イベントをバインドする要素 (ul バインディング イベントなど)そして li をクリックしてから currentTarget が返されます。戻り値は ul
event.currentTarget
5 です。ul バインディング イベントなどのイベントが発生した要素で、その後 li をクリックすると、ターゲットの戻り値はクリックされた li になります。
event.target
上記は DOM ツリーで動作するいくつかの属性/メソッドですが、Vue フレームワークを使用する場合、これらの DOM 操作は必要ありません。Vue のメソッドには、さまざまな機能を実装するためのより優れた、より簡潔な構文修飾子があります。 .
イベント修飾子
イベント ハンドラーには、特定のデフォルト イベント ジャンプの防止や、イベントをリロードせずにイベントを送信するなど、変更が必要な関数が常にあります。この問題を解決するために、vuejs は v-on 用のイベント修飾子をいくつか提供しています。修飾子はドットで始まる命令サフィックス名で表されます。イベント修飾子を使用しましたか? ?
.stop
.prevent.capture.once-
#.stop
# #.stop を追加しない場合の印刷結果
<span style="font-size: 16px;"></span>.stop
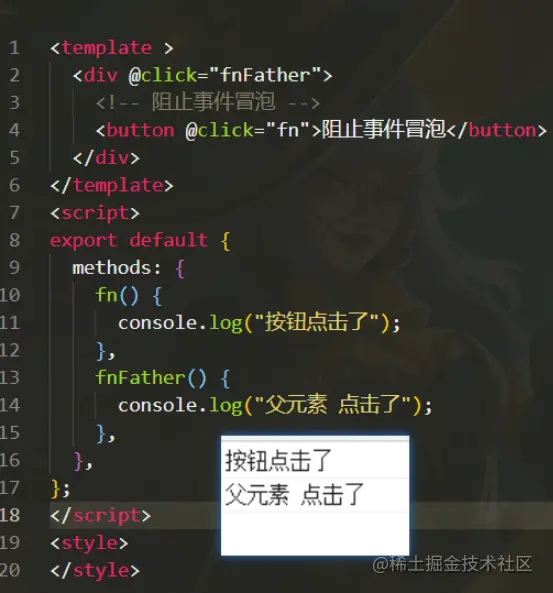
## を追加した場合の印刷結果
<span style="font-size: 16px;"></span>#ソースコード:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style> 結論
結論子要素をクリックすると、親要素もトリガーされ、これがイベント バブリングです。イベント バブリングを防ぐには .stop を使用します。これは、子要素のイベントが親に伝播するのを防ぐことを意味します。
.prevent
追加されません
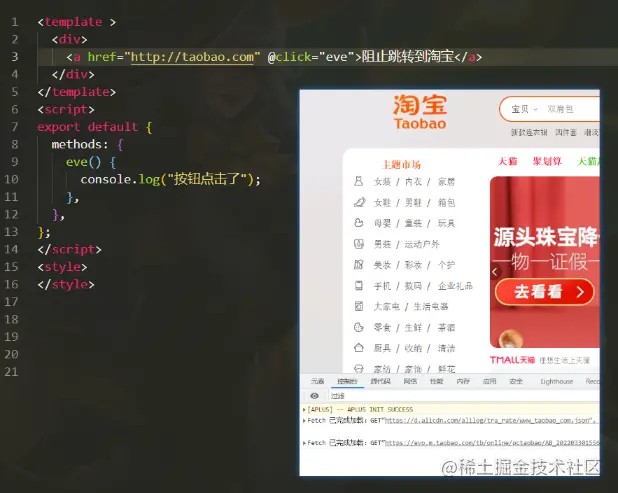
属性の効果<span style="font-size: 16px;"></span><span style="font-size: 16px;"></span>##追加

<span style="font-size: 16px;"></span>ソースコード<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>結論

.capture
.capture
その意味は、イベント キャプチャは一般的には使用されませんが、理解することは依然として重要であるということです =
次は 4 つの div の構造を持つボックスです<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>設定なし.capture It 順番はイベントを内側から外側へ実行するバブリングイベントです。
ソースコード
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
図のように
<span style="font-size: 16px;"></span>.capture
を設定後、外部から実行されます。単一の設定または複数の設定を指定できます。ソース コード
<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>図に示すように:# ##################################
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once
.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
以上がVue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



