TypeScript
人気度: 100%
この人気の傾向は必然となり、TS に関連したインタビューがますます増えています。
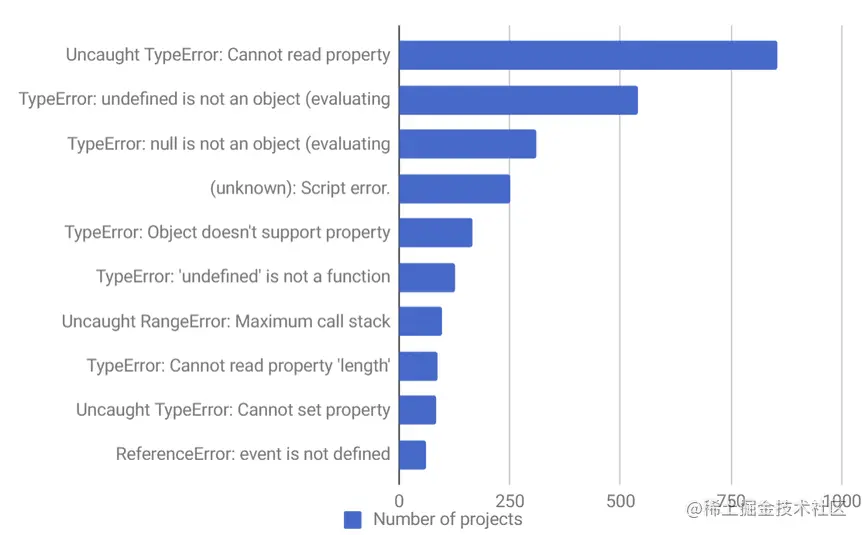
rollbar は異常監視プラットフォームです。2018 年、rollbar は フロントエンド プロジェクトの上位 10 種類のエラーをカウントしました :

ここでのエラーの多くは空または未定義です。 TypeScript を使用すると、これらのエラーを簡単に回避できます。
TypeScript を使用すると、関連するエラーの 80% を回避できますが、もちろん anyScript では回避できません。 。
さらに、TypeScript には、IDE のスマート プロンプト、プロジェクトのメンテナンスの容易さなど、それ以上の利点があります。まだ TS を使用したことがない場合は、今すぐ試してみることをお勧めします。
Monorepo
人気: 55%
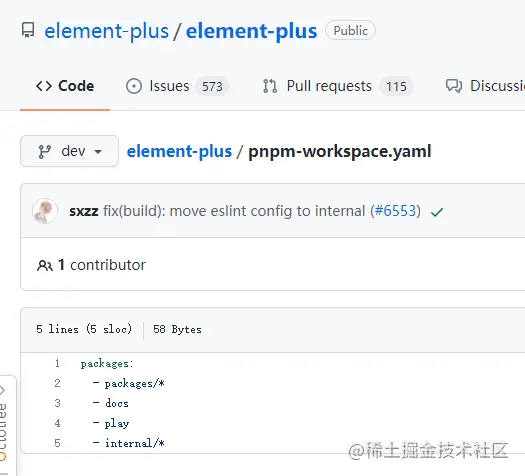
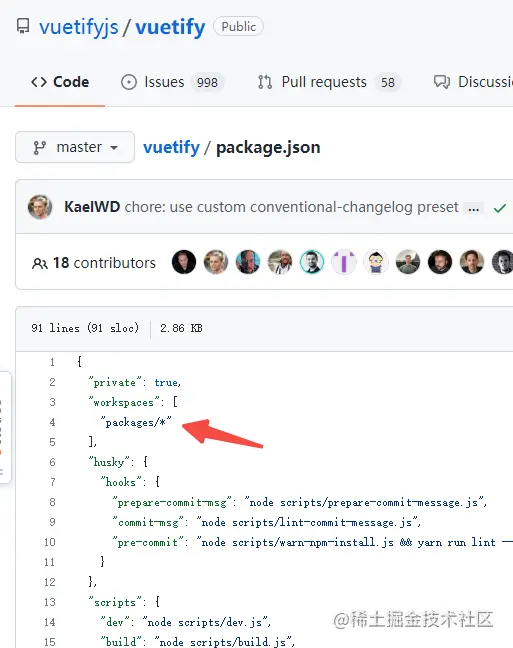
vue、Reac、Babel などを含む 詳細Monorepo

 ##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。 ##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。
Monorepos の利点
依存関係管理- : 依存関係が共有され、すべてのコードが 1 つのウェアハウスにあります。バージョン管理がとても便利です。
コードの再利用- : すべてのコードは 1 つのウェアハウスにあり、さまざまなプロジェクトに共通するビジネス コンポーネントやツールを簡単に抽出し、TypeScript を通じてコード内で参照することができます。
一貫性 - : すべてのコードが 1 つのウェアハウスにあるため、コードの品質基準と統一されたスタイルが容易になります。
透明性 - : すべてのコードは誰でも見ることができるため、チーム間での共同作業や貢献が容易になります。
Monorepos の欠点
パフォーマンス- : ますます多くのコード、Git、IDE ツールこのようにどんどん行き詰まってしまいます。
権限- : ファイル権限の管理はより困難になります。Git ディレクトリには権限管理システムが組み込まれていません。プロジェクト全体を区別する方法はありません。どのプロジェクトが特定の部門に公開されているか、一部の部門は閉鎖されています。
学習コスト- : 新人の場合、プロジェクトが大きくなるにつれて当然学習コストも高くなります。
Monorepo は決して特効薬ではなく、Monorepo 戦略は完璧ではありませんが、いくつかの側面では、一部のプロジェクトのメンテナンスと開発のエクスペリエンスを解決します。
プロジェクトに複数のウェアハウスが関連付けられている場合、または submodule を使用して複数のウェアハウスを管理している場合は、Monorepo を試すことができます。 パッケージ マネージャー
には 非 npm を使用する 55% があり、残りは 45% ですどのようなパッケージ管理ツールが使用されているかわかりません。最も重要なことは、lock ファイルがないということです。これは本当に理解できません。オープンソース プロジェクトとして、次のような必要はありませんか?統合された依存関係のバージョン? npm v1-v2
npm v3 /yarn
npm3 と yarn から始まり、どちらもフラット経由で提供されます上記の問題を解決するための依存関係アプローチ。 node_modules ディレクトリにフラット化されており、深い入れ子関係はなくなりました。このようにして、新しいパッケージをインストールするとき、node require メカニズムに従って、上位の node_modules を検索し続けます。同じバージョンのパッケージが見つかった場合、それは解決済み 多数のパッケージを繰り返しインストールする問題と、依存関係のレベルがそれほど深くない問題。
- package.json
に書かれていないゴースト依存パッケージも同様ですプロジェクトで使用できます。
クローンの依存関係 - たとえば、A と B は両方とも C に依存しますが、依存するバージョン C は異なり、1 つは 1.0.0、もう 1 つは 2.0.0 です。このとき、package.json 内の A と B の位置に応じて、使用される C のバージョンは 1.0.0 または 2.0 .0 になります。 ### バージョン。 - タイル化してインストールを削減しても時間は節約されません。アルゴリズムのせいで、実際には時間が増加します。
npm v5/yarn
このバージョンでは、node_modulesUncertain を解決するための lock ファイルが導入されています設置時の要因。これにより、何度インストールしても node_modules の構造を同じにすることができます。 しかし、タイリング アルゴリズムの複雑さやゴースト依存関係などの問題はまだ解決されていません。
yarn v2 PnP
yarn の 2.x バージョンは、Plug'n'Play (PnP) の起動に重点を置いています。 ゼロ インストール モードでは、node_modules が放棄され、依存関係の信頼性がさらに確保され、ビルド速度も大幅に向上します。
yarn 2.x node_modules を削除し、モジュールをすばやくインストールしてロードします。すべての npm モジュールは、複数の依存関係を避けるためにグローバル キャッシュ ディレクトリに保存されます。モード 依存関係は促進されず、ゴースト依存関係は回避されます。 ただし、自作の resolver は、既存の Node エコシステムの外にあり、互換性が低い Node require メソッドを処理します。
pnpm
pnpm には、高速インストール、ディスク領域の節約、優れたセキュリティという利点があります。その外観は問題を解決するためでもあります npm と yarn に関する問題。 1、pnpm は、ハード リンクとシンボリック リンクを組み合わせて、yarn と npm の問題を解決します。
- ハード リンク: ハード リンクはソース ファイルのコピーとして理解でき、pnpm
はプロジェクト をグローバル ## に保存します。 #store node_modules ファイルへのハード リンク。ハード リンクを使用すると、さまざまなプロジェクトがグローバル store から同じ依存関係を見つけることができるため、ディスク領域が大幅に節約されます。 ソフト リンク- : ソフト リンクはショートカットとして理解できます。pnpm依存関係を参照する場合は、シンボリック リンクを使用して、対応するディスク ディレクトリ (. pnpm) 。
たとえば、A は B に依存しています。A の下には node_modules はありませんが、ソフト リンクがあります。実際の実ファイルは、.pnpm の対応する A@1.0.0/node_modules/A ディレクトリにあり、グローバル store にハード リンクされています。 .pnpm/B@1.0.0/node_modules/B に存在します。 そして、A が依存する B は、 上のアドレス
(B --> ../../B@1.0.0/node_modules/) へのソフト リンクを使用します。 B<pre class="brush:js;toolbar:false;">node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A</pre>
--> はソフト リンクを表し、==>> はハード リンクを表します node_modules 構造を使用する利点は、実際に依存関係にあるパッケージのみにアクセスできることです。これにより、ゴースト依存関係の問題が非常によく解決されます。さらに、依存関係は常に store ディレクトリ内のハード リンクであるため、同じ依存関係は 1 回だけインストールされ、複数の依存関係の問題も解決されます。 pnpm にもいくつかの制限があります。
pnpm-lock.yaml- と
package-lock.json は一貫性がなく、互換性がありません。 Electron- など)。
patch-package- やその他のツールは使用できません。
まださまざまな問題はあるものの、全体的には欠陥は隠されていません。
Others
ni は、ロック ファイルを使用すると仮定した場合、パッケージ マネージャーのマネージャーとして理解できます。ni実行前に、yarn.lock / pnpm-lock.yaml / package-lock.json を検出して、現在のパッケージマネージャーにアクセスし、適切なコマンドを実行します。 cnpmcnpm と npm および yarn の最大の違いは、生成される node_modules です。ディレクトリ構造が異なるため、シナリオによっては問題が発生する可能性があります。さらに、lock ファイルは生成されません。ただし、cnpm は node_modules のディレクトリ構造を明確に保つため、ネスト モードとフラット モードの間のバランスが取れていると言えます。 多くのインタビューで、pnpm がなぜそれほど速いのかを尋ねられます。上記の store に加えて、グローバルに 1 回だけインストールされるようにするため、ソフト接続## もあります。 # インストールが繰り返されないようにします。もう 1 つは、同じ依存関係の異なるバージョンをインストールする場合、異なる部分のみが再保存されることです。
どのパッケージ管理ツールを使用する場合でも、バージョン更新中に lock ファイルを追加して依存関係をアップグレードする必要があります。より良いセキュリティのために。
esbuild
人気: 89%
esbuild は go javascript および typescript 言語で書かれたパッケージ化ツールは、webpack よりも 100 倍以上高速です。
vite、webpack、Rollup など、パッケージ化ツールは異なりますが、最終的には esbuild# が使用されます # # パック。役に立たない vuetify が 1 つだけありますが、vuetify はまだ正式にリリースされていないため、後で変更される可能性があります。
今後の ESM 標準はますます普及するため、対応するツール チェーンもますます普及するでしょう。
vite は厳密にはパッケージング ツールではなく、フロントエンド ビルド ツールであり、実際にはパッケージ化に Rollup と esbuild を使用します。
SVG アイコン
人気度: 55%
アイコン フォントについて 不具合について、この インライン SVG とアイコン フォント の記事を読むことができます。主な側面は次のとおりです。
- ブラウザはアンチエイリアス最適化のためにテキストとして処理しますが、得られる効果が期待したほど鮮明ではない場合があります。特に、システムが異なると、テキストのアンチエイリアシング アルゴリズムが異なると、表示効果が異なる場合があります。
アイコン フォント フォントとして、表示される アイコンのサイズと位置は font-size の影響を受ける可能性があります。 、line-height、word-spacing、およびその他の CSS プロパティ。 Icon が配置されているコンテナの CSS スタイルは、Icon の位置に影響を与える可能性があり、調整が不便になります。 - Icon Font
をロードしても、そのうちのいくつかしか使用しないと、ロード時間が無駄になります。また、独自の アイコン フォント を作成し、複数の アイコン フォント で使用されているアイコンを 1 つの フォント に統合することも非常に不便です。
ブラウザのサポートを最大限に高めるために、少なくとも 4 つの異なるタイプのフォント ファイルが提供される場合があります。 - TTF
、WOFF、EOT、および SVG 形式を使用して定義されたフォントが含まれます。
ネットワーク遅延により、- Icon
は最初に string をロードします。
SVG アイコン の利点は、コンポーネント ドキュメント
の説明を使用して、完全にオフラインで使用できます。必要はありません。 CDN からダウンロードするには、ネットワークの問題によりフォント ファイルとアイコンが正方形に表示されません。また、フォント ファイルをローカルに展開する必要はありません。 SVG アイコン 互換性などの欠点。 (IE: 何を?) アイコン フォント はパフォーマンスにそれほど大きな影響を与えません。たぶんそれが人気がない理由ですか? CSS 変数
人気度: 75%
naive-ui に基づいて合計数を計算します### 私は理解していなかった。後で修正される可能性があります。 私は依然として前処理言語を使用して記述していましたが、最終的にそれを CSS var
に変換する方法を見つけました。パフォーマンスの点では、ブラウザーでサポートされている W3C 仕様の方が明らかに優れています。 しかし、現時点では、多くの前処理言語関数やその他の関数はネイティブで十分にサポートされていません。したがって、前処理言語は依然として必要です。 さて、これがこの記事の全内容です。ご覧いただきありがとうございます。 私は成長するために一生懸命働くフロントエンドの新人です。
元のアドレス: https://juejin.cn/post/7092766235380678687
著者: ARRON
(学習ビデオ共有: webフロントエンド開発 ,基本的なプログラミング ビデオ)
|





 ##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。
##Monorepo を使用し始めているプロジェクトが増えています。これは、すべてのコードを 1 つのコードにまとめることを意味します。 プロジェクト管理倉庫での戦略。