ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryのprevの意味は何ですか
jQueryのprevの意味は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-07 18:36:074891ブラウズ
jquery では、prev の意味は前の兄弟要素を返すことです。このメソッドは、同じ親要素を共有する前の要素を返すために使用され、このメソッドは 1 つの要素のみを返します。 DOM 要素の前面。兄弟要素は後方にトラバースされ、構文は「要素 object.prev (前の兄弟要素の範囲を検索するセレクター式)」となります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery における prev の意味は何ですか。
prev() メソッドは、選択した要素の前の兄弟要素を返します。
兄弟要素とは、同じ親要素を共有する要素です。
注: このメソッドは 1 つの要素のみを返します。
DOM ツリー: このメソッドは、DOM 要素の前の兄弟要素に沿って逆方向に移動します。
関連メソッド:
prevAll() - 選択した要素の前のすべての兄弟要素を返します。
prevUntil() - 指定された 2 つのパラメータ間の各要素を返します。要素
構文は次のとおりです:
$(selector).prev(filter)
filter オプション。前の兄弟要素の検索を絞り込むセレクター式を指定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
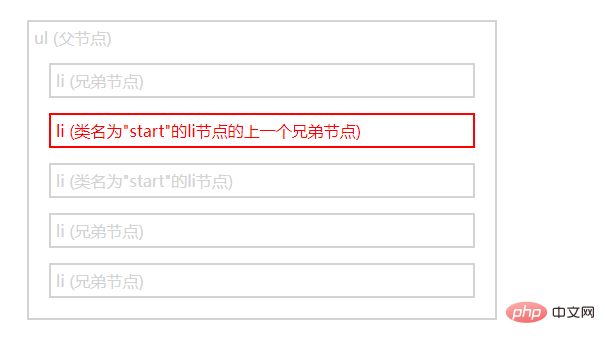
</html>出力結果:

以上がjQueryのprevの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:オラクルのクロブとブロブの違いは何ですか次の記事:オラクルのクロブとブロブの違いは何ですか

