ホームページ >ウェブフロントエンド >フロントエンドQ&A >jquery は textarea 値が変化するかどうかをどのように監視しますか?
jquery は textarea 値が変化するかどうかをどのように監視しますか?
- 青灯夜游オリジナル
- 2022-04-28 18:06:544271ブラウズ
Listening メソッド: 1.change() を使用してイベントを textarea 要素にバインドし、処理関数を設定します。構文は "$("textarea").change(processing function)" です。関数、set "alert("valuemodified");" ステートメント; 3. 値が変更されると、処理関数がトリガーされ、プロンプトがポップアップ表示されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#textarea の値が変化するかどうかを監視する jquery メソッド
実装方法:- # # change() を使用して変更イベントを textarea 要素にバインドし、イベント処理関数を設定します。
- 関数内で、alert() を使用して textarea 値が変更されたことを通知します。 。
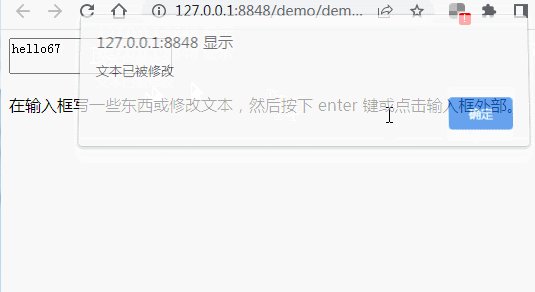
- 値が変更されると、処理関数がトリガーされ、プロンプトがポップアップ表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
 [推奨学習:
[推奨学習:
以上がjquery は textarea 値が変化するかどうかをどのように監視しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

