ホームページ >ウェブフロントエンド >jsチュートリアル >Angular のライフサイクルについて説明する記事
Angular のライフサイクルについて説明する記事
- 青灯夜游転載
- 2022-05-06 10:58:034041ブラウズ
開発に Angular を使用する場合、ライフ サイクルにさらされることは避けられません。次の記事では、Angular のライフ サイクルについて説明します。皆様のお役に立てれば幸いです。

react と vue の開発に携わったことのある読者は、ライフサイクルの概念に精通しているはずです。 angular を使用した開発プロセスではこれを避けることはできません。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
コンポーネントは、開始から破棄まで一連の段階を経ます。これはライフサイクルであり、これらの段階はアプリケーションによって提供される ライフサイクル フックに対応します。
それでは、angular の フック とは何でしょうか?これらを理解することは、プログラムをどこに記述するかについて重要です。
angular、ライフサイクルの実行順序は次のとおりです:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
説明と検証のために、angular-cli を使用してデモプロジェクト。
constructor
es6 の class がオブジェクトを初期化すると、constructor がすぐに呼び出されます。
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular コンポーネント自体がクラスをエクスポートします。このコンポーネントが new の場合、constructor でデフォルト値が取得されます。
ngOnChanges
外部パラメータを変更すると、ngOnChanges が実行されます。これは、コンポーネントが @Input にバインドされることを意味します。指定された属性値が変更されます。
簡単に言えば、親コンポーネントが子コンポーネントの要素をバインドすると、このフック関数がトリガーされ、複数回開始できます。これについては、以下の ngOnInit で紹介します。
ngOnInit
このメソッドが呼び出されると、コンポーネントが正常に初期化されたことを意味します。最初の ngOnChanges() が完了した後に、1 回だけ呼び出されます。
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
}出力される情報は次のとおりです。

え? ngOnChanges のフック関数情報が出力されないのはなぜですか?
上で述べたように、条件 @Input の属性値が変更されたときにトリガーする必要があります。これを変更してみましょう:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3>count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
値が @Input を通じてサブコンポーネント demo に渡されると、トリガーされます。コンポーネント内の demo ngOnChanges。
@Input によって渡されるプロパティが変更されると、demo コンポーネントの ngOnChanges フック関数が複数回トリガーされる可能性があります。
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}
ngDoCheck
このフック関数は、変更検出が発生したときにトリガーされます。
このフック関数は、変更検出が実行されるたびに ngOnChanges の直後に呼び出され、変更検出が初めて実行されるときに ngOnInit の直後に呼び出されます。
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

このフック関数はより頻繁に呼び出され、使用コストが高くなるため、注意して使用してください。
通常、変更を検出するには ngDoCheck の代わりに ngOnChanges を使用します。
ngAfterContentInit
外部コンテンツを内部コンポーネントに投影するときは、初めてこれを呼び出しますngDoCheck は、ngAfterContentInit の後に 1 回だけ呼び出されます。
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked
ngAfterContentChecked フック関数は、各 ngDoCheck.
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}# の後に呼び出されます。 
ngAfterContentChecked の後に 1 回だけ呼び出されます。
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
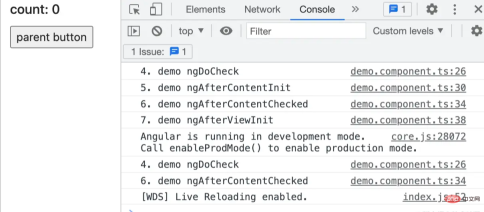
}ngAfterViewChecked ##の
##の
ノードを取得する方が合理的です。 #View 検出完了呼び出し。
ngAfterViewinit の後に呼び出され、各 ngAfterContentChecked の後に呼び出されます。つまり、各 ngDoCheck の後に呼び出されます。 <pre class='brush:php;toolbar:false;'>// demo.component.ts
ngAfterViewChecked() {
console.log(&#39;8. ngAfterViewChecked&#39;)
}</pre><p><img src="https://img.php.cn/upload/image/711/212/774/165180569064146Angular%20%E3%81%AE%E3%83%A9%E3%82%A4%E3%83%95%E3%82%B5%E3%82%A4%E3%82%AF%E3%83%AB%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%E8%AA%AC%E6%98%8E%E3%81%99%E3%82%8B%E8%A8%98%E4%BA%8B?x-oss-process=image/resize,p_40" title="165180569064146Angular のライフサイクルについて説明する記事" alt="Angular のライフサイクルについて説明する記事"></p>
<h3 data-id="heading-8">ngOnDestroy</h3>
<p>组件被销毁时候进行的操作。</p>
<blockquote><p>在这个钩子函数中,我们可以取消订阅,取消定时操作等等。</p></blockquote><pre class='brush:php;toolbar:false;'><!-- app.component.html -->
<app-demo [count]="count" *ngIf="showDemoComponent"></app-demo>
<button (click)="hideDemo()">hide demo component</button></pre><pre class='brush:php;toolbar:false;'>// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}</pre><pre class='brush:php;toolbar:false;'>// demo.component.ts
ngOnDestroy() {
console.log(&#39;9. demo ngOnDestroy&#39;)
}</pre><p><img src="https://img.php.cn/upload/image/723/169/606/165180572671071Angular%20%E3%81%AE%E3%83%A9%E3%82%A4%E3%83%95%E3%82%B5%E3%82%A4%E3%82%AF%E3%83%AB%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%E8%AA%AC%E6%98%8E%E3%81%99%E3%82%8B%E8%A8%98%E4%BA%8B?x-oss-process=image/resize,p_40" title="165180572671071Angular のライフサイクルについて説明する記事" alt="Angular のライフサイクルについて説明する記事"></p>
<blockquote><p>PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~</p></blockquote>
<p>【完】</p>
<p>更多编程相关知识,请访问:<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程入门">编程入门</a>!!</p>
以上がAngular のライフサイクルについて説明する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

