ホームページ >ウェブフロントエンド >jsチュートリアル >Angular + NG-ZORRO でバックエンド システムを迅速に開発
Angular + NG-ZORRO でバックエンド システムを迅速に開発
- 青灯夜游転載
- 2022-04-21 10:45:464328ブラウズ
この記事では、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学ぶ Angular の実践的な経験を共有します。

私たちはここ数日間で angular について多くのことを学びました。今回は小さな完成品です。
angualr ng-zorro と組み合わせて、バックエンド システムを迅速かつ標準化して開発します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
システム関数には次のものが含まれます:
- ウェルカム ページ
- ユーザー リスト
- ユーザー追加
- ユーザー変更
- ユーザー削除
すべてのサービスはシミュレートされたデータを使用します。
言われた通りにやってみましょう。
ng-zorro との組み合わせ
##angular より人気のある ui フレームワークは次のとおりです:
- Angular Material 正式に指定された UI フレームワーク
- NG-ZORRO (別名 Ant Design of Angular) は国内で最も人気のある UI フレームワーク
Antデザイン フロントエンド開発をしている人はよく知っていると思います。そこで、ここではそれを NG-ZORRO フレームワークと組み合わせます。 Ant Design の Vue または React バージョンに精通している場合は、シームレスに接続できると思います~

angular-cli を再利用して、プロジェクト ng-zorro を生成します。
ng-zorro の追加は非常に簡単です。ng-zorro ルート ディレクトリに入り、ng add ng-zorro-antd を実行します。できる。
もちろん、Combinednpm install ng-zorro-antd
を実行して追加することもできますが、お勧めしません。
ng-zorro 完了後、プロジェクトを実行しますnpm run start、http://localhost:4200 に移動します。 ページでは、以下の内容を参照してください。

#ルーティングを設定します
hash
ルーティングに変更し、ユーザー ルーティングを追加しました。スキャフォールディングがそれを行ってくれたので、いくつかの小さな変更を加えるだけで済みます。アイデア:
- user
- ユーザーのリスト ページを追加し、
table で
ユーザーの新規ページと変更されたページは、ng-zorroを使用しますコンポーネントng-zorro - の
form
ng-zorroコンポーネント## を使用して、同じページを共有できます。#ページ削除機能は、 -
# の
コンポーネントを導入しますmodalコンポーネントを使用して、ポップアップ プロンプトを直接使用します。# 必要に応じてng-zorro ルーティング ファイルを調整します- アイデアに従って
ng-zorro
を導入する必要があります:
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
import { NzTableModule } from 'ng-zorro-antd/table';
import { NzModalModule } from 'ng-zorro-antd/modal';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzFormModule } from 'ng-zorro-antd/form';
import { NzInputModule } from 'ng-zorro-antd/input';
// ...
imports: [ // 是在 imports 中添加,而不是 declarations 中声明
NzTableModule,
NzModalModule,
NzButtonModule,
NzFormModule,
ReactiveFormsModule,
NzInputModule
], シンプルでわかりやすい原則。ここではルートのネストに children を使用しません:
// app.routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule, PreloadAllModules } from '@angular/router';
import { WelcomeComponent } from './pages/welcome/welcome.component';
import { UserComponent } from './pages/user/user.component';
import { UserInfoComponent } from './pages/user/user-info/user-info.component';
// 相关的路由
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: '/welcome'
},
{
path: 'welcome',
component: WelcomeComponent
},
{
path: 'user',
component: UserComponent
},
{
path: 'user/add',
component: UserInfoComponent
},
{
path: 'user/edit/:uuid',
component: UserInfoComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(
routes,
{
useHash: true,// 使用 hash 模式
preloadingStrategy: PreloadAllModules
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }
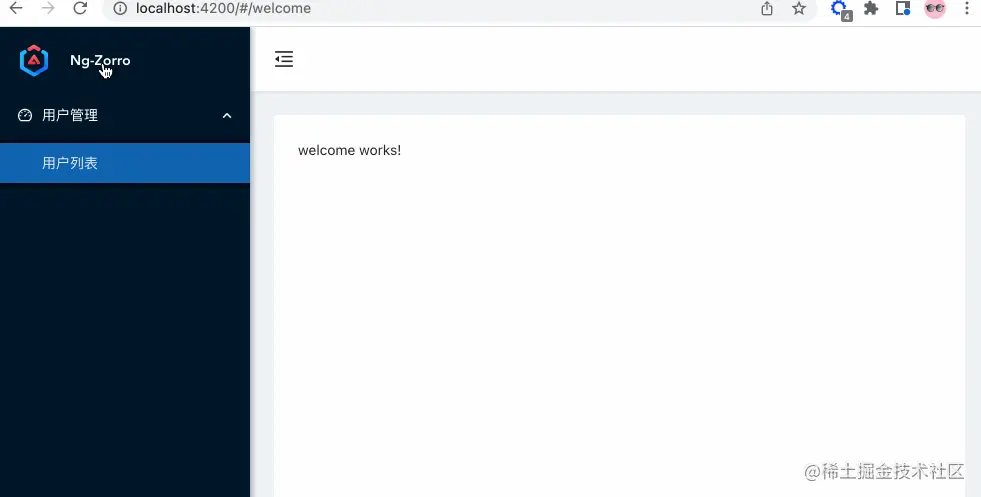
メニューを変更する
スキャフォールディングを使用して生成されたメニューは、開発する必要がある機能と一致しません。調整しましょう。 // app.component.html
<nz-layout class="app-layout">
<nz-sider class="menu-sidebar"
nzCollapsible
nzWidth="256px"
nzBreakpoint="md"
[(nzCollapsed)]="isCollapsed"
[nzTrigger]="null">
<div class="sidebar-logo">
<!-- 默认点击 logo 跳转到首页 -->
<a routerLink="/welcome">
<img src="/static/imghwm/default1.png" data-src="https://ng.ant.design/assets/img/logo.svg" class="lazy" alt="logo">
<h1>Ng-Zorro</h1>
</a>
</div>
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzOpen nzTitle="用户管理" nzIcon="dashboard">
<ul>
<li nz-menu-item nzMatchRouter>
<a routerLink="/user">用户列表</a>
</li>
</ul>
</li>
</ul>
</nz-sider>
<nz-layout>
<nz-header>
<div class="app-header">
<span class="header-trigger" (click)="isCollapsed = !isCollapsed">
<i class="trigger"
nz-icon
[nzType]="isCollapsed ? 'menu-unfold' : 'menu-fold'"
></i>
</span>
</div>
</nz-header>
<nz-content>
<div class="inner-content">
<router-outlet></router-outlet>
</div>
</nz-content>
</nz-layout>
</nz-layout>メニュー表示。権限管理を行う必要がある場合は、バックエンドが値の転送と連携する必要があります。その後、関連する権限メニューをページに表示します
上記のコードを置き換えた後、取得される基本的なスケルトンは次のとおりです:
完全なユーザー リスト
次に、ユーザー リストのスケルトンを完成させます。UI フレームワークを使用しているため、次のように記述すると非常に便利です:
ユーザー リストを取得
// user.component.html
<nz-table #basicTable [nzData]="list">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<!-- 对获取到的数据进行遍历 -->
<tr *ngFor="let data of basicTable.data">
<td>{{data.name}}</td>
<td>{{data.position}}</td>
<td>
<a style="color: #f00;">Delete</a>
</td>
</tr>
</tbody>
</nz-table> assets フォルダー user.json
:{
"users": [
{
"uuid": 1,
"name": "Jimmy",
"position": "Frontend"
},
{
"uuid": 2,
"name": "Jim",
"position": "Backend"
}
],
"environment": "development"
} 内のいくつかのデータをシミュレートしました。サービスを作成した後、ユーザーのdata: // user.component.ts
import { Component, OnInit } from '@angular/core';
import { UserService } from 'src/app/services/user.service';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
public list: any = []
constructor(
private readonly userService: UserService
) { }
ngOnInit(): void {
if(localStorage.getItem('users')) {
let obj = localStorage.getItem('users') || '{}'
this.list = JSON.parse(obj)
} else {
this.getList()
}
}
// 获取用户列表
getList() {
this.userService.getUserList().subscribe({
next: (data: any) => {
localStorage.setItem('users', JSON.stringify(data.users))
this.list = data.users
},
error: (error: any) => {
console.log(error)
}
})
}
}バックエンド サービスが導入されていないため、ここでは localstorage を使用してステータスを記録します。 上記を完了すると、次のようなリスト情報が取得されます: 
name と position
という 2 つのフィールドのみを含むフォームを作成するだけです。これら 2 つの関数は共通の形式を共有します~追加しますhtml:
// user-info.component.html
<form nz-form [formGroup]="validateForm" class="login-form" (ngSubmit)="submitForm()">
<nz-form-item>
<nz-form-control nzErrorTip="请输入用户名!">
<input type="text" nz-input formControlName="username" placeholder="请输入用户名" style="width: 160px;" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzErrorTip="请输入职位!">
<input type="text" nz-input formControlName="position" placeholder="请输入职位" style="width: 160px;"/>
</nz-form-control>
</nz-form-item>
<button nz-button class="login-form-button login-form-margin" [nzType]="'primary'">确认</button>
</form>ページは次のようになります:#
然后就是逻辑的判断,进行添加或者是修改。如果是连接带上 uuid 的标识,就表示是编辑,show you the codes。
// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}我们先设定一个标志符 isAdd,默认是新建用户;当 uuid 存在的时候,将其设置为 false 值,表示是编辑的状态,对内容进行表单的回填。提交表单的操作也是按照该标志符进行判断。我们直接对 localStorage 的信息进行变更,以保证同步列表信息。
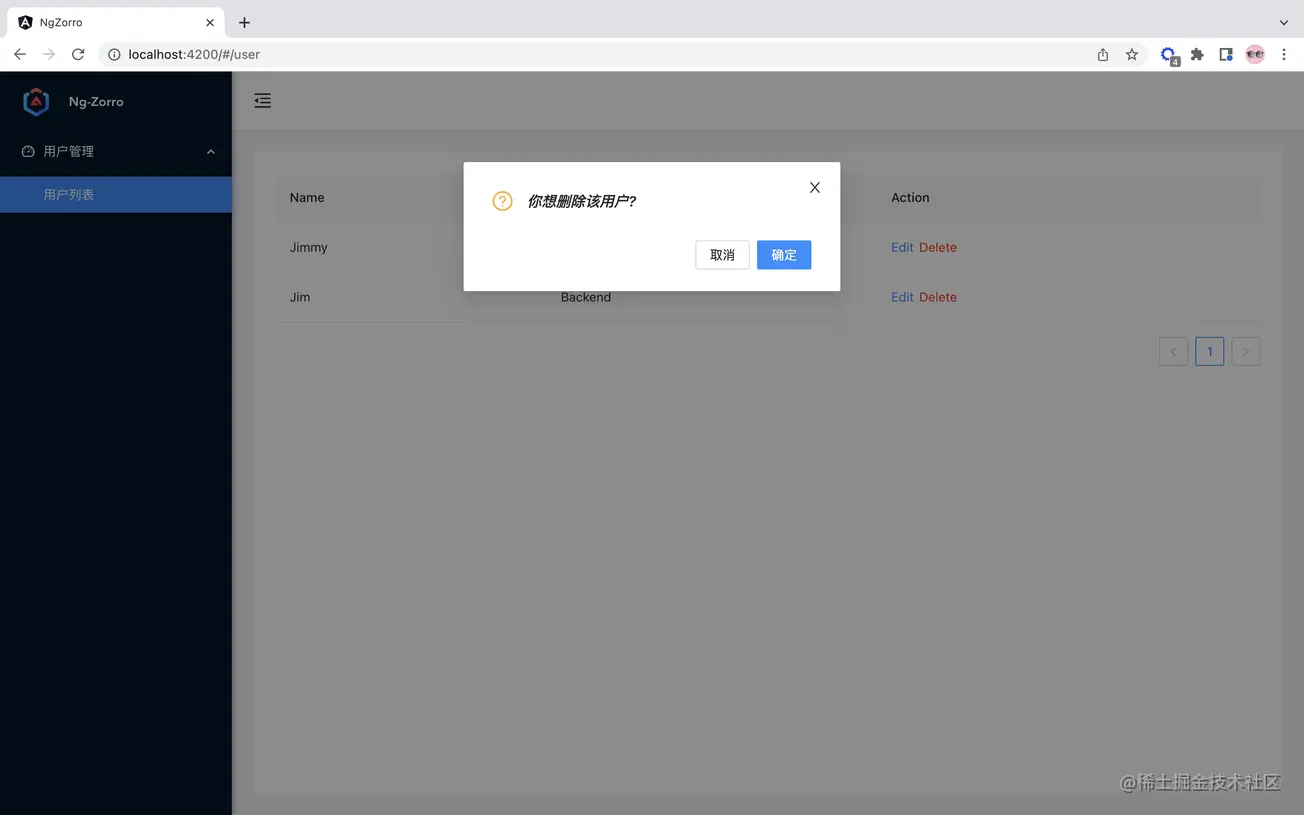
删除功能
我们引入模态对话框进行询问是否删除。
// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
}
我们找到删除的数据,将其剔除,重新缓存新的用户数据,并更新 table 的用户列表数据。
So,到此为止,我们顺利完成了一个简单的项目。我们用 Gif 图整体来看看。

【完】
更多编程相关知识,请访问:编程入门!!
以上がAngular + NG-ZORRO でバックエンド システムを迅速に開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

