ホームページ >ウェブフロントエンド >jsチュートリアル >Angular で tslint を eslint に移行する方法について話しましょう
Angular で tslint を eslint に移行する方法について話しましょう
- 青灯夜游転載
- 2022-03-31 11:44:143399ブラウズ
この記事では、angular の学習を継続し、tslint と eslint を比較し、Angular で tslint を eslint に移行する方法を紹介します。

皆さん、こんにちは。最近 Angular が 12 から 13 にアップグレードされました。公式は angular.json の tslint 設定を自動的に削除したため、公式の取り決めに従う方がよいでしょう。 . エスリントを使用しました。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
tslint と eslint
| lint タイプ | 使用状況 | |
|---|---|---|
| メンテナンスされなくなりました; Angular は 11 以降非推奨になりました | #eslint | |
| まだメンテナンスされており、公式推奨 |
移行方法1. eslint の依存関係をインストールし、次のコマンドを実行します: ng add @angular-eslint/schematics 実行結果:
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. tslint 関連のファイルまたは構成を削除または置換します
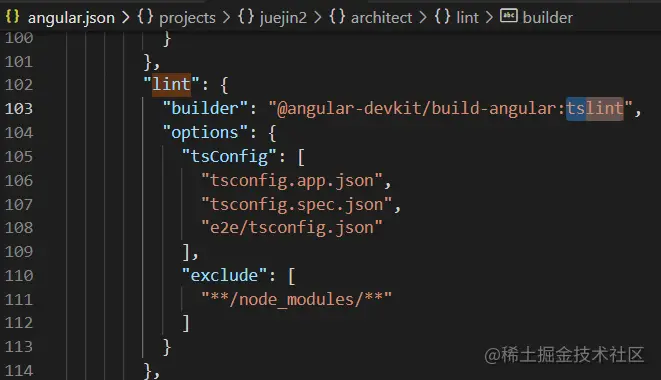
元の tslint 設定:
変更された eslint 設定 (例: プロジェクトで lint を実行するように設定/ lint-test ディレクトリ): 3. 一部のコードまたはファイルの eslint チェックを一時的にオフにする必要がある場合
/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
4. 使用できるかどうかを確認します lint コマンドを実行します ng lint 操作が成功したら、おめでとうございます移行が完了しました! (オプション) その他のサポート eslint プラグイン
.eslintrc.json で設定できます (公式ドキュメント) (オプション) VS コードを設定しますeslint プラグインをインストールします VS コードは保存時に eslint 関連の問題を自動的に修正します .vscode に設定/settings.json "editor.codeActionsOnSave": { "source.fixAll.eslint": true }または、[ファイル]->[設定]->[設定] で onsave 設定を検索して、eslint 関連の設定を見つけます プログラミング入門 をご覧ください。 ! |
以上がAngular で tslint を eslint に移行する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。