ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3での奇数と偶数の使用法は何ですか
CSS3での奇数と偶数の使用法は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-28 16:02:187019ブラウズ
CSS3 では、奇数と偶数は、指定された要素を選択するための疑似クラス セレクターのキーワードとして使用されます。奇数は奇数の要素を表し、偶数は偶数の要素を表します。奇数と偶数は、多くの場合、":nth-child(n )」セレクターの場合、構文は「要素: セレクター (奇数または偶数) {CSS スタイル コード}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 での奇数と偶数の使用法は何ですか。
odd は奇数を表し、even は偶数を表します。
奇数と偶数は、疑似クラス セレクターで指定された要素を選択するためによく使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
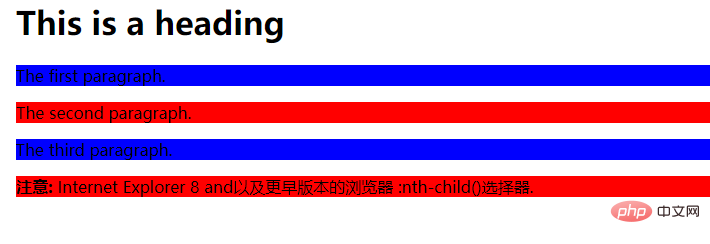
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3での奇数と偶数の使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

