ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3セレクターの数を選択する方法
css3セレクターの数を選択する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-27 17:39:463271ブラウズ
方法: 1. 「親要素:nth-child(n)」セレクターを使用します。このセレクターは、親要素内の n 番目の子要素を選択します。要素の種類に制限はありません。 2. 「親要素:nth-child(n)」セレクターを使用します。要素:nth-of-type(n)」セレクター。このセレクターは親要素の n 番目の子要素も選択しますが、兄弟要素のみを選択します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3セレクターの番号の選択方法
1.:nth-child(n)
:nth-child(n)セレクター親要素の n 番目の子要素と一致します。要素の種類に制限はありません。
n には、数値、キーワード、または数式を指定できます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
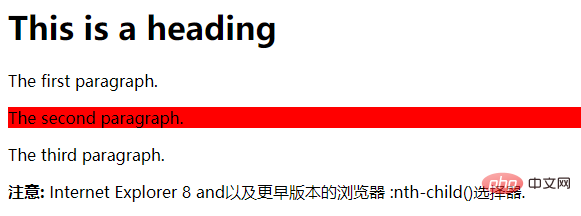
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html>出力結果:

##2, :nth-of-type (n )
:nth-of-type(n) セレクターは、同じ型の n 番目の兄弟要素と一致します。 n には、数値、キーワード、または数式を指定できます。 例は次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
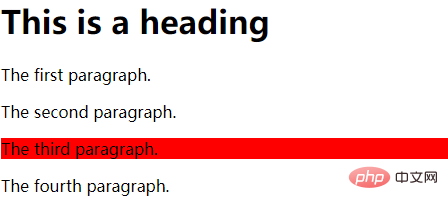
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>出力結果:
 ##(学習ビデオ共有:
##(学習ビデオ共有:
以上がcss3セレクターの数を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

