ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 で定数を変更できますか?
es6 で定数を変更できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-26 11:33:451856ブラウズ
es6 の定数は変更できません。es の定数は const を使用して宣言されます。このキーワードで宣言された定数は読み取り専用です。一度宣言すると、変更できません。const 定数は値を変更できないことが保証されているためです。 、保証されています。基本データ型定数の値はメモリ アドレスに格納されますが、定数が指すメモリ アドレスに格納されているデータは変更できません。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
es6 の定数は変更できますか?
const の定義: 読み取り専用の定数です。一度宣言すると変更できません
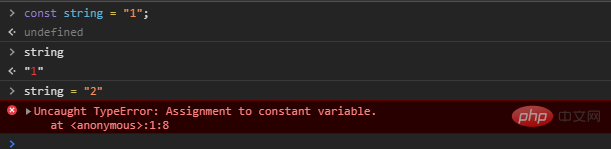
はい、本当に変更できないのですか?いくつかのコードを入力して見てください。

上の図からわかるように、const で文字列定数を定義した後、それを変更しようとすると、エラー ' 「定数変数への代入」が報告されます。もう一度コードをいくつか入力してください。見てください。


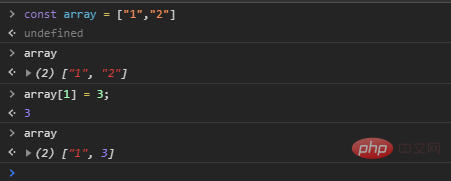
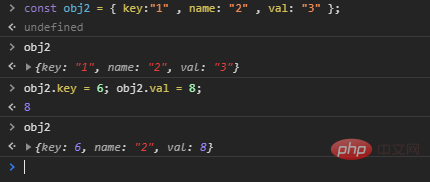
上記から確認できます。 const で定義された定数が「基本データ型」の場合は変更できませんが、定義された定数が「参照データ型」の場合はそのプロパティを通じてデータを変更できるいくつかのコードです。なぜそうなるのでしょうか?
const 定数は値が変更できないことを保証するため、実際に保証されるのは、定数が指すメモリ アドレスに格納されているデータは変更できないということです。基本データ型」はメモリアドレスに格納されるため、 const で定義された「基本データ型」を変更することはできません。
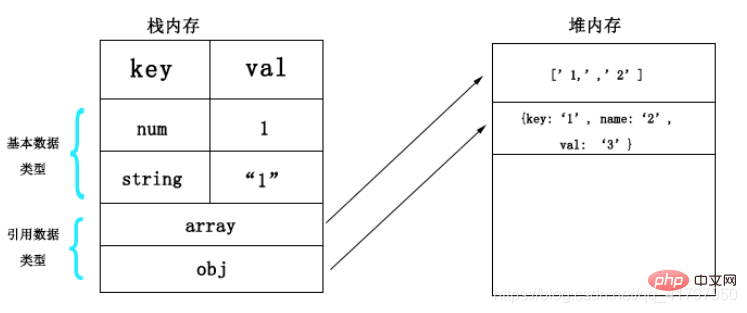
「参照データ型」が指すメモリアドレスは、実際のデータを指す単なるポインタです。つまり、変更できないのはデータではなくポインタであるため、「参照データ型」はconst で定義された「データ型」の定数は、属性を通じてその値を変更できます。これには、ポップアップ メモリとヒープ メモリが関係します。図からわかるように、基本的なデータ型変数と値はすべて「スタック メモリ」にあり、指すメモリ アドレスは変更できません
#参照データ型の変数が「スタックメモリ」に、値が「ヒープメモリ」に格納されている場合、「ヒープメモリ」内の対応する値はポインタで指されることになります。そのため、constで定義された参照データ型を変更することはできません。

- JavaScript ビデオ チュートリアル
- 、
Web フロントエンド
]
以上がes6 で定数を変更できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

