ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3フィルターの最初の要素の要素を削除する方法
CSS3フィルターの最初の要素の要素を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-24 18:18:161739ブラウズ
CSS3 では、「:first-child」と「:not」セレクターを使用して、最初の要素をフィルターで除外できます。2 つのセレクターは、最初の子要素と親要素の最初の子要素をフィルターできます。指定した条件で要素を削除するには、構文は「element:not(:first-child){css style code;}」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 フィルターの最初の要素を削除する方法
: 最初の子セレクターは、親要素内の最初の子要素と一致します。
:not(selector) セレクターは、各要素が指定された要素/セレクターであるかどうかを照合します。
2 つのセレクターを一緒に使用すると、最初の要素の要素をフィルターで除外できます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
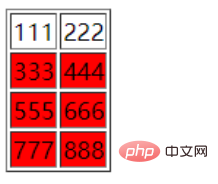
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3フィルターの最初の要素の要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryでnanは何を意味しますか?次の記事:jqueryでnanは何を意味しますか?

