ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3階層セレクターの使用法は何ですか
css3階層セレクターの使用法は何ですか
- WBOYオリジナル
- 2022-04-24 10:06:472867ブラウズ
使用法: 1. 子孫セレクターは要素の子孫要素を選択します。構文は "element element {css code}" です。 2. 子セレクターは要素のすべての子要素を選択します。構文は " element> element {css code}" }"; 3. 隣接する兄弟セレクターは、要素の同じディレクトリにある次の要素を選択します; 4. ユニバーサル兄弟セレクターは、要素の同じディレクトリにある後続のタグをすべて選択します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 階層セレクターの使用方法
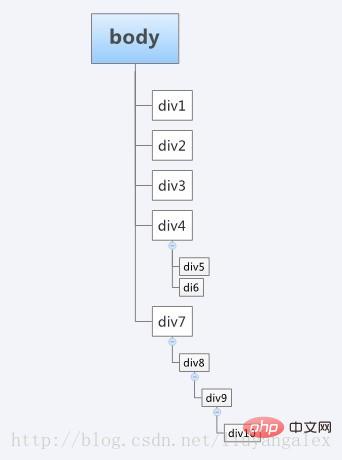
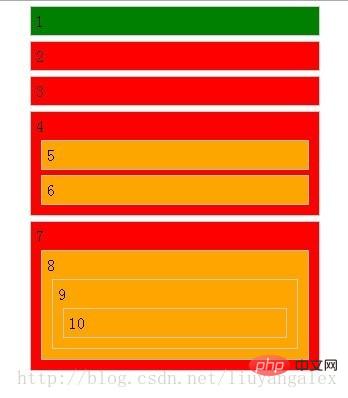
階層セレクターは、HTML DOM 要素間の階層関係を通じて要素を取得します。その主な階層関係には子孫が含まれます。いくつかあります。関係: 父と息子、隣接する兄弟、普遍的な兄弟 特定のタイプの関係を通じて、必要な要素を簡単かつ迅速に選択できます。階層セレクターの構文は次のとおりです。
| Selector | Type | Function description |
| # E F | 子孫セレクター (セレクターを含む) | は一致する F 要素を選択し、一致する F 要素は一致する E 要素に含まれます |
| 隣接兄弟セレクター | は一致する F 要素を選択し、一致する F 要素 | は |
| #E ~ F | ユニバーサル セレクター | 一致する F 要素と、一致する E 要素の後にあるすべての一致する F 要素を選択します |
以上がcss3階層セレクターの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 (ビデオ共有の学習:
(ビデオ共有の学習: