ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してかわいい漫画のライオンのアニメーションを段階的に描画します。
CSS を使用してかわいい漫画のライオンのアニメーションを段階的に描画します。
- 青灯夜游転載
- 2022-04-22 10:47:043472ブラウズ
CSS を使用してライオンのアニメーションを描画するにはどうすればよいですか?次の記事では、CSS を使用してかわいいライオンのアニメーションを描く方法をステップバイステップで説明します。

今回は、純粋な CSS を使用して、キュートでかわいい漫画のライオンを描きます。この栗を通じて、より多くの CSS 描画テクニックに慣れることができます。将来のインターフェースは描画タスクがより快適になると信じています。 [推奨学習: css ビデオ チュートリアル ]
デモ
Text
基本的な図面
まず、カンカンのライオンの部分を見てみましょう:

上記のビューを通して、このライオンは 耳、目、鼻、ひげ、口、たてがみ、前脚、爪、尾 これらのパーツで構成されています。長方形や角を丸くするだけで多くのパーツが完成することは、皆さんも理解するのは難しくないと思います。たとえば、目は 2 つの円を積み重ねることによって形成されます。詳細については、上記のコードのデモを参照してください。ここでは、これらの基本的なグラフィックについてはあまり詳しく説明しません。
次に、詳しく描くのが難しいグラフィックスについて説明します。
EAR
花びらのような半円状に見えることがわかります。従来の方法では決して簡単ではありませんが、次の方法で行うことができます。 clip-path 属性は、クリッピングを使用して要素の表示可能領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。耳を描画するには、この領域を使用してトリミングします。楕円トリミングの ellipse メソッドの場合、渡された 2 つの値はトリミングの半径を表し、at の後の 2 つの値はトリミングを表します。 x 軸と y 軸の座標。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}
同様に、半円に近いボディも clip-path:ellipse で実現します。もちろん、これ以上のカットも可能です。どのグラフィックも非常に迫力があると言えます。ノーズ # 0 に設定します。
属性を使用して完了し、border-width を設定してブロックの幅と高さを置き換えます。ただし、ブロックの内側は次のように構成されます。小さな三角形4つ 長方形ですが、上・右・下・左の順に配置されているので、いずれかの角に色を割り当てることで三角形を実現できます。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
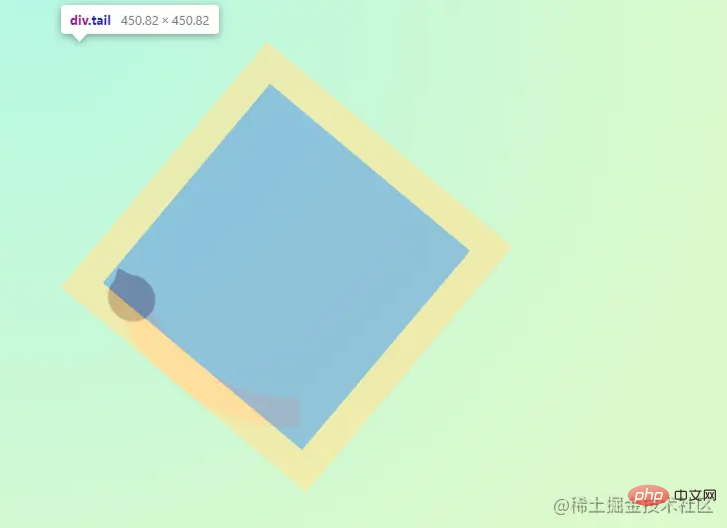
}テールテールは主に border
border-radius: 40% 50% を使用して曲線の雰囲気を与えて完了しました。
を使用して曲線の雰囲気を与えて完了しました。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
アニメーション制作
尻尾を振る
尻尾の力は尻尾の根元から発生するため、根元から少し揺れる回転アニメーションを行う必要があるため、原点を変更できる transform-origin 属性を使用します。ルートが力を及ぼす場合など、要素の変換を行うには、transform-origin: 50% 100% に直接設定するか、
transform-origin: centerbottomと記述することもできます。 。 最初のパラメータは、ボックス モデルの左側からの変形中心を定義するオフセット値を表します。
#キーワード値
| 0% | |
|---|---|
##50% |
|
|
2 番目のパラメータは定義を表します。ボックスモデルの上から見た変形中心。 |
値 |
| ##トップ
| センター | ##50% |
|---|---|
#下 | #100% | ##
以上がCSS を使用してかわいい漫画のライオンのアニメーションを段階的に描画します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。