ホームページ >ウェブフロントエンド >フロントエンドQ&A >反応におけるモーダルの使用法は何ですか
反応におけるモーダルの使用法は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-22 11:02:383735ブラウズ
react では、ルート ビューを含むネイティブ ビューをカバーするためにモーダルが使用され、マスキングの効果を実現できます。構文は "
」または「Modal.confirm()」。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react でのモーダルの使用法とは何ですか
モーダルの簡単な説明
モーダル ダイアログ ボックス。ユーザーがトランザクションを処理する必要があるが、ページにジャンプしてワークフローを中断したくない場合は、モーダルを使用して現在のページの中央にフローティング レイヤーを開き、対応する操作を実行できます。
さらに、ユーザーに質問するための簡潔な確認ボックスが必要な場合は、Modal.confirm() などの糖衣構文メソッドを使用できます。
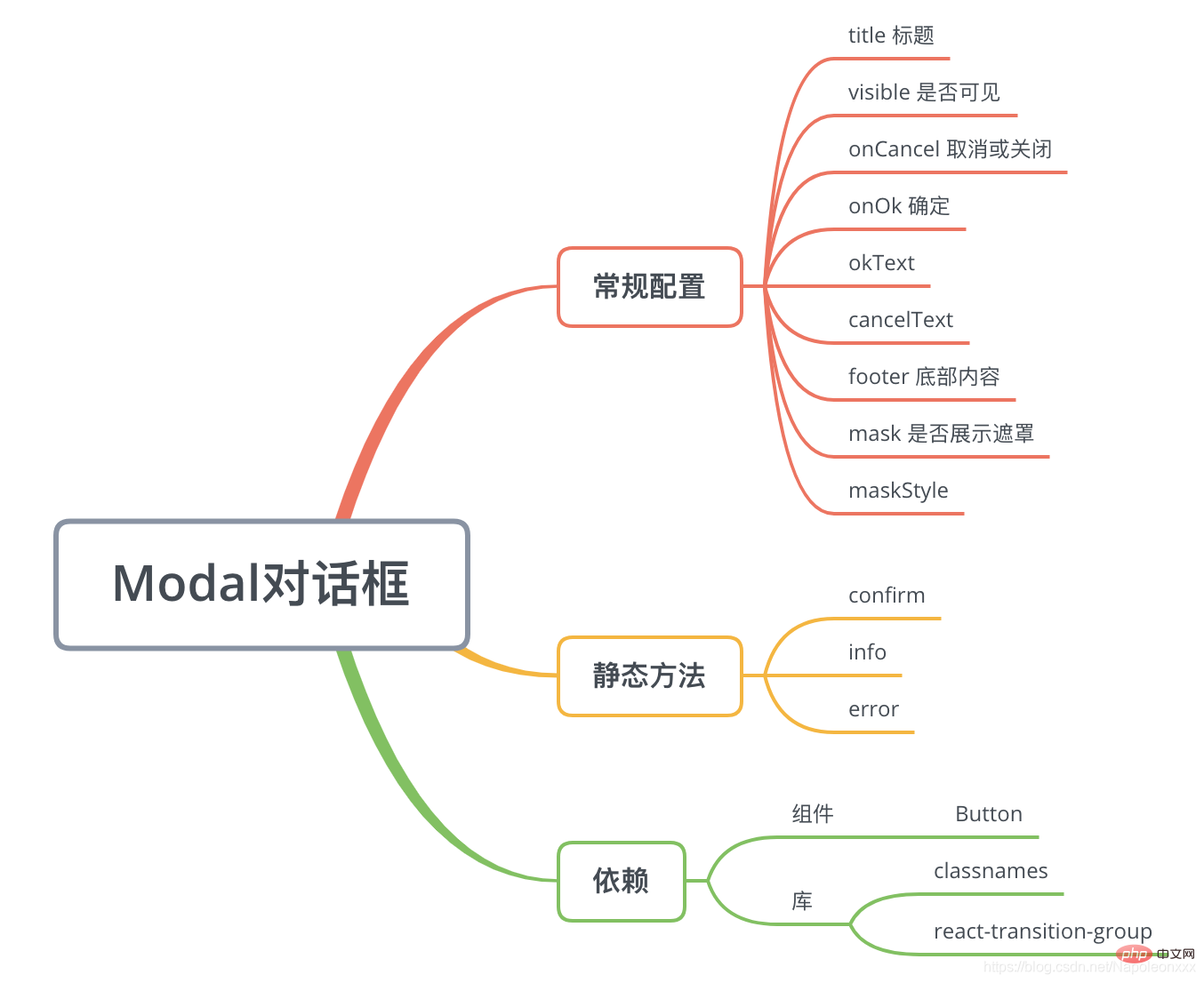
コア関数ポイントの抽出
Antd Modal ドキュメントによって提供されるインターフェイスに基づいて Modal を実装します。

コア実装
Modal コンポーネントは 2 つの使用法があるという点で特別です:
- 通常の使用法:
<modalvisible .visible></modalvisible> - 静的メソッドを呼び出す:
Modal.confirm({ title: 'キャンセル後、編集したスクリプト情報は反映されません保存する, キャンセルするか確認してください。', okText: 'キャンセルを確認します', cancelText: 'まだキャンセルしないでください', onOk() { me.props.onCancel(); } })
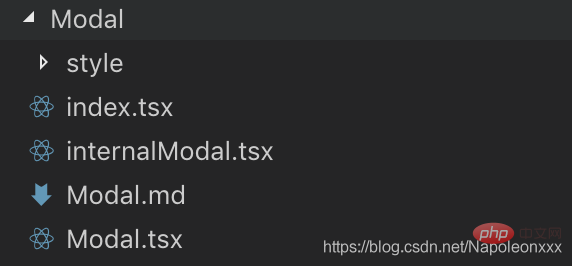
Modal.tsx では、両方の呼び出しが internalModal.tsxx

で均一に維持されます。 。 1) レンダリング メソッドは維持されませんが、
internalModal.tsx は、レンダリングを完了するために、componentDidMount/componentDidUpdate ライフ サイクルで呼び出されます。 2) 関連する静的メソッドは、confirm、error、info です。 Modal.tsx で維持されます。
// Modal.tsxexport default class Modal extends React.Component<modalprops> {
static propTypes = {
...
};
static confirm(content) {
const modal = new InternalModal();
const props = {
...Modal.defaultProps,
title: '提示',
children: content,
cancelButton: true,
okButton: true,
okButtonText: '确定',
cancelButtonText: '取消',
closable: false,
visible: true,
onOk() {
modal.destroy();
},
onCancel() {
modal.destroy();
}
};
modal.render(props);
}
private modal;
constructor(props: ModalProps) {
super(props);
this.modal = new InternalModal();
}
componentWillUnmount() {
this.modal.destory();
this.modal = null;
}
componentDidMount() {
this.modal.render(this.props);
}
componentDidUpdate() {
this.modal.render(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.visible) {
this.modal.show();
} else {
this.modal.hide();
}
}
render() {
return null;
}}</modalprops>次のステップは最も重要です internalModal.tsx:
export default class InternalModal {
private props;
render(props) {
const {...} = this.props;
this.createContainer();
const icon = require('../../assets/icon/info.svg') as string;
const modalDOM = ...;
ReactDOM.render({modalDOM}, modalContainer,
() => {
if (visible) {
this.show();
}
});
}
...
createContainer() {
if (!modalContainer) {
modalContainer = document.createElement('p');
document.body.appendChild(modalContainer);
}
}
destroy() {
if (modalContainer) {
ReactDOM.unmountComponentAtNode(modalContainer);
}
}
show() {
if (modalContainer) {
modalContainer.style.display = 'block';
}
}
hide() {
if (modalContainer) {
modalContainer.style.display = 'none';
}
}}コードから internalModal の実装ポイントを見つけることができます:
- 通常の js クラス (React.Component を継承しない) として、render メソッドを提供します。render では、
ReactDOM.render(element,container[, callback])ポップアップウィンドウをレンダリングします
- ドキュメント上にpコンテナを作成してモーダルを乗算し、CSS表示で表示/非表示を制御します 実はReact Portalを使うこともできます.
- リアクトトランジショングループなどのサードパーティライブラリを使用して、モーダル表示/非表示アニメーション効果を強化できます。
react ビデオ チュートリアル 」
以上が反応におけるモーダルの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

