ホームページ >ウェブフロントエンド >フロントエンドQ&A >React はコンポーネントベースの開発ですか?
React はコンポーネントベースの開発ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-22 10:44:261805ブラウズ
React はコンポーネント ベースの開発です。コンポーネント化は React の中心的なアイデアです。独立した再利用可能な小さなコンポーネントを開発してアプリケーションを構築できます。あらゆるアプリケーションはコンポーネント ツリーに抽象化されます。コンポーネント ベースの開発つまり、ページは小さな機能モジュールに分割され、各機能は独自の独立した機能を完了します。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
#react はコンポーネントベースの開発ですか?
react はコンポーネントベースの開発です
1。コンポーネントベースの思考
- 人々が複雑な問題に対処する方法:
- 複雑な
- 問題を、対処できる多数の小さな部分に分解する 問題 それから
- それを全体に入れてください、大きな問題は簡単に解決されることがわかります
実際、上記のアイデアは次のアイデアです。分割統治 :- 分割統治はソフトウェア エンジニアリングにおける重要な考え方であり、複雑なシステムの開発と保守の基礎です
- 現在のフロントエンドのモジュール化とコンポーネント化は、分割統治の考え方
2. コンポーネント開発とは何ですか?
- #コンポーネント化も同様の考え方です。
- すべてのロジックを 1 つのページにまとめると、処理が非常に複雑になり、その後の管理や拡張には役立ちません
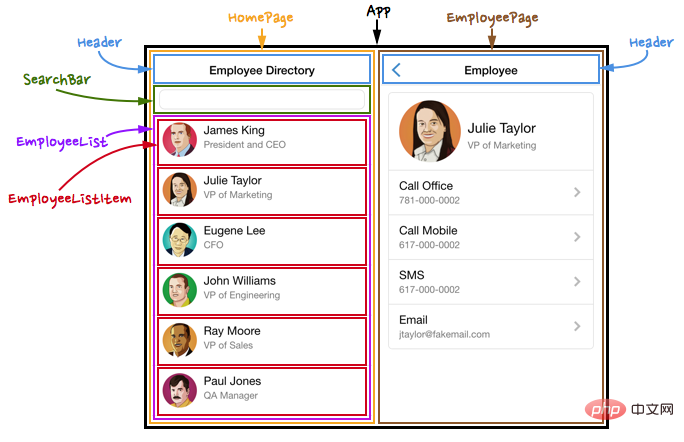
- #しかし、 ページを小さな機能モジュール
- に分割し、各機能が独自の独立した機能を完了するすると、ページ全体の管理と保守が非常に簡単になります

- #完全なページを多くのコンポーネントに分割します
- それぞれコンポーネントはページの機能ブロックを実装するために使用します
#コンポーネント化は中心的なアイデアですReact の場合、先ほどカプセル化したアプリ自体がコンポーネントです。
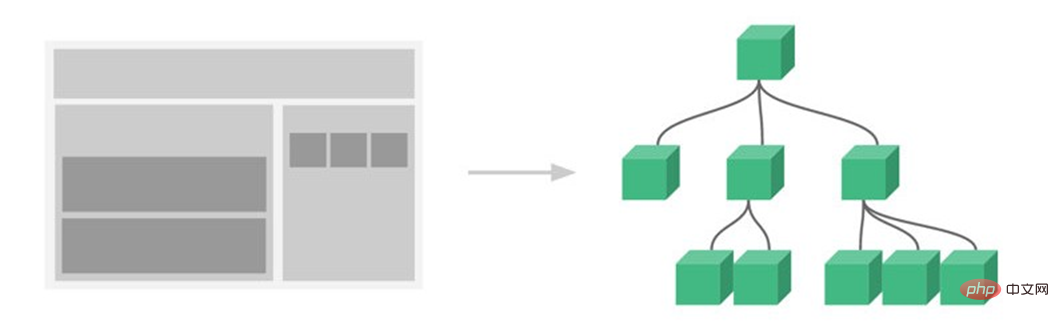
- コンポーネント化は、アプリケーションを構築するための独立した再利用可能な小さなコンポーネントを開発できる抽象化を提供します。
- any すべてのアプリケーションが抽象化されますコンポーネント ツリーへ
 ##コンポーネント化のアイデアの適用:
##コンポーネント化のアイデアの適用:
- できるだけページを小さく分割する、再利用可能なコンポーネント
- これにより、コードの整理と管理が容易になり、よりスケーラブルになります
4. React コンポーネントの分類
#React コンポーネント
- は、さまざまな点に応じて、Vue
- よりも柔軟で多様です。メソッドは多くのクラス コンポーネントに分割できます。コンポーネントの定義方法により、Functional Component(Functional Component)とClass Component(Class Component)
- があるかどうかに応じて、次のように分類できます。維持する必要があるコンポーネント内の状態は、Stateless Component(Stateless Component) と Stateful Component(Stateful Component)
- に分類できます。コンポーネントの役割は異なるため、プレゼンテーション コンポーネント(プレゼンテーション コンポーネント)とコンテナ コンポーネント(コンテナ コンポーネント)
- これらの概念重複する部分が多くありますが、主に データ ロジック と UI 表示
- 機能コンポーネント、ステートレス コンポーネント、およびプレゼンテーション コンポーネントが主に焦点を当てています。 onUI 表示クラス コンポーネント、ステートフル コンポーネント、およびコンテナ タイプのコンポーネントは、主に
- データ ロジックに重点を置いています
- # #React はコンポーネントを作成します
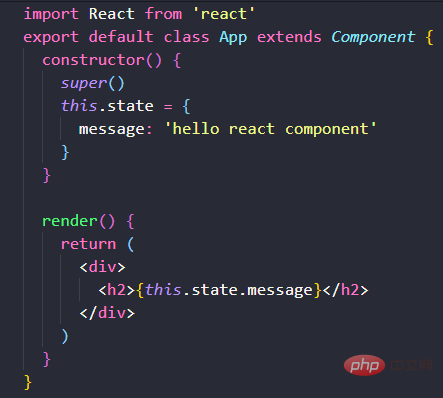
#クラス コンポーネントの定義は次のとおりです:コンポーネント名は大文字で始まります(クラスコンポーネントか関数コンポーネントか)
クラスコンポーネントには継承が必要です:
React.Component-
- クラス コンポーネントは実装する必要があります
- render 関数
-
class を使用してコンポーネントを定義します: -
constructor はオプションです。通常は
-
this.state- で一部のデータを初期化します。コンポーネント
-
render 内のデータは維持されます。 ()このメソッドは、class コンポーネントに実装する必要がある唯一のメソッドです -
# #2. レンダー関数の戻り値
-
関数が呼び出されると、 this.props
this.props
を返し、次のタイプのいずれかを返します
-
反応要素
- 通常は
JSX - を通じて作成されます。例:
<p></p>はReactとしてレンダリングされます# DOMノード、\は、Reactがカスタム コンポーネントとしてレンダリングされます -
<p></p>
またはは両方ともReact要素
##配列またはフラグメント - 通常は
- : したがって、render メソッドは複数の要素を返すことができます
- : サブノードは異なる DOM サブツリー
#文字列型または数値型: - DOM
ブール型またはnull: 何も表示されません - 3. 関数コンポーネント
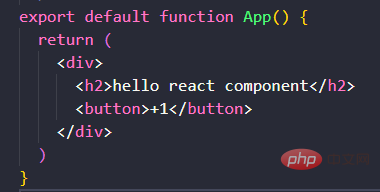
関数コンポーネントは
functionを使用して定義された関数ですが、この関数はrender を返し、クラスを返します。
関数コンポーネントの特徴(フックについては後述しますが別物です)コンポーネント内の関数は同じ内容です
- ライフサイクルなし。更新およびマウントもされますが、ライフサイクル関数はありません。
- これ (コンポーネント インスタンス) はありません。
- 内部状態 (状態) はありません。
推奨学習: 「 react ビデオ チュートリアル
react ビデオ チュートリアル
以上がReact はコンポーネントベースの開発ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

