ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 で 2 つの配列の交差部分を見つける方法
es6 で 2 つの配列の交差部分を見つける方法
- 青灯夜游オリジナル
- 2022-04-19 19:04:294123ブラウズ
実装方法: 1. "new Set (array)" ステートメントを使用して、両方の配列をセット コレクション型に変換します。 2. "new Set([...set 1].filter(x = >) を使用します。 ; Set 2.has(x)))" ステートメントを使用して 2 つのセットの交差を取得でき、すべての交差要素を含む新しいセットが返されます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 では、set オブジェクトの has() メソッドを配列の filter() と組み合わせて使用して、2 つの配列の共通部分を見つけることができます。
Set は ES6 によって提供される新しいデータ構造で、配列に似ていますが、重複する値はありません。この機能を使用すると、重複排除のために配列を Set 型に変換し、Array.from メソッドを使用して再度配列に変換できます。
Set has() メソッドは、Set オブジェクトに指定された値が含まれているかどうかを示します。指定された値が存在する場合は true を返し、存在しない場合は false を返します。
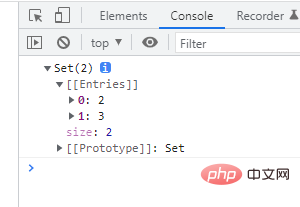
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

このとき、交差要素が集合コレクションに含まれて返されていることがわかります。 Type
Array.from メソッドは、2 種類のオブジェクトを実際の配列に変換するために使用されます: 配列のようなオブジェクトと反復可能なオブジェクト (ES6 新しいデータを含む)構造セットとマップ)。
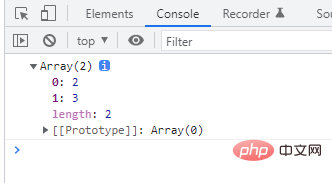
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

知識を広げる: 結合/差分セットの検索
let a = new Set([1, 2, 3]); let b = new Set([3, 5, 2]); // 并集 let unionSet = new Set([...a, ...b]); //[1,2,3,5] // ab差集 let differenceABSet = new Set([...a].filter(x => !b.has(x)));
[関連する推奨事項 : JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6 で 2 つの配列の交差部分を見つける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

