ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 で宣言された変数は初期化する必要がありますか?
es6 で宣言された変数は初期化する必要がありますか?
- 青灯夜游オリジナル
- 2022-04-11 18:39:162423ブラウズ
es6 で宣言された変数は初期化する必要はありません。 es6 では、キーワード var と let を使用して宣言された変数は変更できるため、初期化する必要はありません。このとき、変数にはデフォルトでシステムによって初期値「未定義」が割り当てられます。キーワード const は変更できません。初期化する必要があります。初期化しないと、エラーが報告されます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
ES5 には変数を宣言する方法が var コマンドと function コマンドの 2 つしかありませんが、ES6 では let コマンドと const コマンドが追加されています。
キーワード var と let は、初期化せずに変数を宣言するために使用されます。
var a ; //undefined let b; //undefined
var と let で定義された変数は変更できます。初期化されていない場合、デフォルトでシステムによって初期値「未定義」が割り当てられます。未定義が出力され、エラーは報告されません。

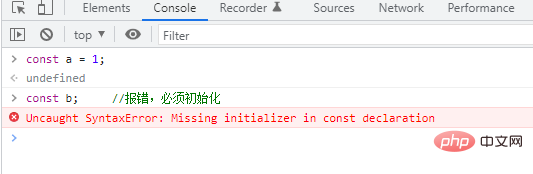
#キーワード const を使用して変数を宣言する場合は、初期化する必要があります。
const で宣言された変数は定数であり、定義時に初期化する必要があり、初期化後に値を変更することはできません。
構文:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
注: 定数と変数はデータを保存するために使用されるコンテナですが、プログラムの実行中に定数の値を変更することはできません。変更しないと、次の時点でエラーが報告されます。ランタイムです。
例:
const a = 1; const b; //报错,必须初始化

-
この変数はグローバル変数、またはモジュール内のグローバル変数です
変数の宣言時に値が 1 回だけ割り当てられ、コードの他の行で再割り当てされない場合は、const を使用する必要がありますが、変数の初期値は変更される可能性があります。調整 (定数変数)
読み取り専用の定数を作成します。この定数は、異なるブラウザでは変更できないように見えます。宣言後に変更しないことをお勧めします。スコープはブロック レベルです
const は値の定数インデックスを表します。つまり、メモリ内の変数名のポインタは変更できませんが、この変数を指す値は変更される可能性があります
const 定義された変数は変更できません。通常、モジュールが必要な場合、またはグローバル定数を定義する場合に使用されます。
- ##定数はグローバル スコープで宣言するか、または関数内で使用できますが、定数は初期化する必要があります
- 定数は、スコープ内の他の変数または関数と同じ名前を持つことはできません #[関連推奨事項:
以上がes6 で宣言された変数は初期化する必要がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

