react dnd は、複雑なドラッグ アンド ドロップ インターフェイスを構築し、コンポーネント間の結合を維持するために使用されます。これは、react の上位コンポーネントのセットです。使用する場合は、ターゲット コンポーネントをドラッグを実現するための対応する API 要素を移動またはドラッグする機能を受け入れます。ドラッグ状態を判断する必要はなく、受信した spec オブジェクトの各 status 属性で対応する処理を行うだけです。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react dnd の使用法とは何ですか
React-DnD は、コンポーネント間の結合を維持しながら、複雑なドラッグ アンド ドロップ インターフェイスを構築するのに役立つ一連の React ユーティリティです。これは、ドラッグによってアプリやコンポーネントのさまざまな部分の間でデータが転送され、ドラッグ アンド ドロップ イベントに応じて外観やアプリの状態が変化する可能性がある、Trello や Storify などのアプリに最適です。
上記のチーム タスク コラボレーション プラットフォームは、多くの企業で使用されています。 React-DnD は、この種のビジネス シナリオにとって優れたオープン ソース ソリューションです。
次は、まず使い方を紹介します。
使用方法
インストール

インストールバックエンドとreact-dndを同時にインストールする必要があります。
なぜこのような設計になっているのかについては、後ほどソースコードを解析する際に詳しく説明します。
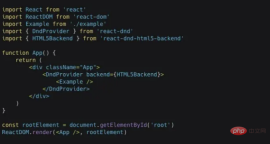
DndProvider インジェクション
DndProvider コンポーネントは、アプリケーションに React-DnD 機能を提供します。これは、backendc パラメーターを介してバックエンドに注入する必要がありますが、ウィンドウ オブジェクトに注入することもできます。
バックエンドは、React-DnD の非常に優れた設計方法です。これは、ドラッグ アンド ドロップの具体的な実装として理解できます。

DndProvider api
バックエンド: 必須。DND バックエンドは 2 つの公式 HTML5Backend または TouchBackend を使用するか、次のように記述することもできます。あなた自身のバックエンド。
context: オプションで、ユーザーはバックエンドの実装に応じてバックエンドのコンテキストを構成します。
オプション: バックエンド オブジェクトを構成します。カスタマイズ時にバックエンドに渡すことができます。後で例があります。
useDrag はドラッグ ソースを宣言します。
userDrag は、現在のコンポーネントをドラッグ ソースとして使用するために使用されるフックです。

useDrag によって返されるパラメータは、
arguments[0] です。collect 関数から収集された属性を含むオブジェクトです。 collect で関数が定義されていない場合は、空のオブジェクトが返されます。
arguments[1]: ドラッグ ソースのコネクタ関数。これは、DOM のドラッグ可能な部分にアタッチする必要があります。
arguments[2]: ドラッグ プレビュー用のコネクタ関数。これは、DOM のプレビュー部分に添付できます。
useDrag によって渡されるパラメータは
item: required です。ドラッグするデータを記述するプレーンな JavaScript オブジェクト。これは、ドロップ ターゲットで使用できるドラッグ ソースに関する唯一の情報です。
#item.type: 必須であり、文字列 (ES6 表記) である必要があります。同じタイプとして登録されているドロップ ターゲットのみがこの項目に反応します
previewOptions: オプション。ドラッグ プレビュー オプションを記述するプレーン JavaScript オブジェクト
options: オプション、プレーン オブジェクト。コンポーネントの props の一部がスカラーでない場合 (つまり、プリミティブ値や関数ではない場合)、オプション オブジェクト内にカスタム関数 arePropsEqual(props, otherProps) を指定するとパフォーマンスが向上する可能性があります。パフォーマンスに問題がない限り、心配する必要はありません。
begin(monitor): オプション。ドラッグ操作の開始時にトリガーされます。何も返す必要はありませんが、オブジェクトが返された場合は、項目仕様のデフォルトのプロパティがオーバーライドされます。
end(item,monitor): オプション。ドラッグが停止すると end が呼び出されます。
canDrag(モニター): オプション。これを使用して、現在ドラッグを許可するかどうかを指定します。デフォルトで許可されています
isDragging(monitor): オプション。デフォルトでは、ドラッグ操作を開始するドラッグ ソースのみがドラッグとみなされます
collect: オプション、コレクション関数。
推奨される学習: 「react ビデオ チュートリアル 」
以上が反応dndの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Reactのエコシステムのサイズ:複雑な風景をナビゲートしますApr 28, 2025 am 12:21 AM
Reactのエコシステムのサイズ:複雑な風景をナビゲートしますApr 28, 2025 am 12:21 AMtonavigatereAct'somplexEcosystemively、理解を理解し、認識していることを認識していることを認識しているandweakness、およびIntegreatemtoemtoemtoemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemtemotereconceptate、その後、勾配内で測定する
 どのようにReactがキーを使用してリスト項目を効率的に識別しますApr 28, 2025 am 12:20 AM
どのようにReactがキーを使用してリスト項目を効率的に識別しますApr 28, 2025 am 12:20 AMRactuseSeSeSeSeSeSeSeSpiffictifideidifiedItemsbyprovidingastableidentitytoeeedelement.1)keysallowReactTotTotTotTotTotTotTotTotTotTotTotTotTotTotTotRACKESOUTRE-RENDERINGTHEENTERELIST.2)chookiniqueandstablekeys、avolididingArrayIndices.3)reforceAsificlySificlySiflovedobrovesiondanc
 Reactにおける重要な問題のデバッグ:問題の特定と解決Apr 28, 2025 am 12:17 AM
Reactにおける重要な問題のデバッグ:問題の特定と解決Apr 28, 2025 am 12:17 AMKeysinReactarecrucialforoptimizingTherenderingProcessandDynamicListseffective.tospotandfixkey-relatedissues:1)adduniquekeystolistiTemstoavoidsissusisus、2)useuniqueidideididifiersfromdateadceSofofordiceys、3)
 Reactの一方向データバインディング:予測可能なデータフローの確保Apr 28, 2025 am 12:05 AM
Reactの一方向データバインディング:予測可能なデータフローの確保Apr 28, 2025 am 12:05 AMReactの一元配置データバインディングにより、データが親コンポーネントから子コンポーネントに流れることが保証されます。 1)データは単一に流れ、親コンポーネントの状態の変化は子コンポーネントに渡すことができますが、子コンポーネントは親コンポーネントの状態に直接影響することはできません。 2)この方法により、データフローの予測可能性が向上し、デバッグとテストが簡素化されます。 3)制御されたコンポーネントとコンテキストを使用することにより、一方向のデータストリームを維持しながら、ユーザーの相互作用とコンポーネント間通信を処理できます。
 Reactコンポーネントでキーを選択して管理するためのベストプラクティスApr 28, 2025 am 12:01 AM
Reactコンポーネントでキーを選択して管理するためのベストプラクティスApr 28, 2025 am 12:01 AMkeysinReactarecrucialforeffiencedomupdatessandRecOnciliation.1)選択可能でユニークな、そして類似のフルキーなど、Itemids.2)fornestedLists、useuniquekeysateachlevel.3)
 ReactアプリケーションのuseState()を使用してパフォーマンスを最適化しますApr 27, 2025 am 12:22 AM
ReactアプリケーションのuseState()を使用してパフォーマンスを最適化しますApr 27, 2025 am 12:22 AMuseState()uscrucialforoptimizingRectperformanceduetuitsoitsimpactonre-rendersandupdates.tooptimize:1)useusecallbacktomoize funtionsandpreventunnederireRenders.2)
 コンテキストとuseState()を使用してコンポーネント間で状態を共有するApr 27, 2025 am 12:19 AM
コンテキストとuseState()を使用してコンポーネント間で状態を共有するApr 27, 2025 am 12:19 AMコンテキストとユーザーを使用して、大規模なReactアプリケーションで州の管理を簡素化できるため、状態を共有します。 1)プロップドリルを減らす、2)より明確なコード、3)グローバルな状態を管理しやすい。ただし、パフォーマンスのオーバーヘッドと複雑さのデバッグに注意してください。コンテキストと最適化技術の合理的な使用は、アプリケーションの効率と保守性を向上させることができます。
 Reactの仮想DOMアップデートに対する誤ったキーの影響Apr 27, 2025 am 12:19 AM
Reactの仮想DOMアップデートに対する誤ったキーの影響Apr 27, 2025 am 12:19 AM誤ったキーを使用すると、Reactアプリケーションでパフォーマンスの問題や予期しない動作を引き起こす可能性があります。 1)キーはリスト項目の一意の識別子であり、Virtual Domを効率的にReactの更新を支援します。 2)同じまたは非ユニークなキーを使用すると、リスト項目が再注文され、コンポーネント状態が失われます。 3)キーとして安定した一意の識別子を使用すると、パフォーマンスを最適化し、完全な再レンダリングを回避できます。 4)ESLINTなどのツールを使用して、キーの正しさを確認します。キーを適切に使用すると、効率的で信頼性の高い反応アプリケーションが保証されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7793
7793 15
15 1644
1644 14
14 1401
1401 52
52 1298
1298 25
25 1234
1234 29
29



