ホームページ >ウェブフロントエンド >フロントエンドQ&A >クラスは ES6 構文ですか、それとも糖衣構文ですか?
クラスは ES6 構文ですか、それとも糖衣構文ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-01 10:48:071738ブラウズ
ES6 のクラスは糖衣構文です。ES6 のクラスはプロトタイプ継承の実装に基づいているため、言語の機能には影響を与えませんが、文法の書き込みと読み取りを容易にするだけであり、本質はクラスは関数であり、オブジェクトのプロトタイプの記述方法をより明確にし、オブジェクト指向プログラミングの構文に近づけることができます。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
ES6 構文のクラスまたはシンタックス シュガー
ES6 では、クラス (class) がオブジェクトのテンプレートとして導入され、class キーワードを通じてクラスを定義できます。
クラスの本質は関数です。
これは、オブジェクト プロトタイプの記述をより明確にし、オブジェクト指向プログラミングの構文に近づける構文糖とみなすことができます。
このクラスは他の言語とは異なります。このクラスは依然としてプロトタイプ継承の実装に基づいており、言語の機能には影響しません。ただ書きやすく、読みやすくなっています。
基本的な使用法
クラス式は匿名または名前を付けることができます。
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}クラス宣言
class Example {
constructor(a) {
this.a = a;
}
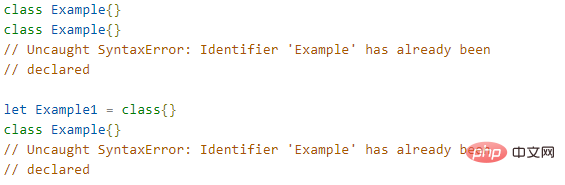
}注意事項: 反復可能な宣言は許可されません。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がクラスは ES6 構文ですか、それとも糖衣構文ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:es6って何の略ですか?次の記事:es6って何の略ですか?

