ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5で記事タイトルを中央揃えにする方法
HTML5で記事タイトルを中央揃えにする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-30 15:04:188229ブラウズ
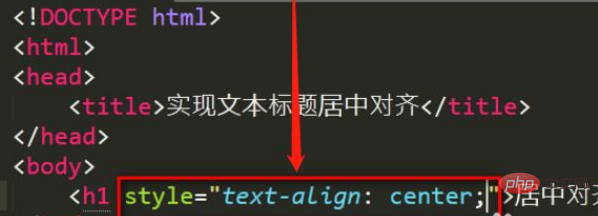
HTML では、style 属性と "text-align" 属性を使用して、記事のタイトルを中央揃えにすることができます。style 属性は、要素のインライン スタイルを指定するために使用されます。"text-align" 属性は、使用されます要素の水平方向の配置を指定します。構文は「
」です。

この記事の動作環境: Windows 10 システム、html5 バージョン、Dell G3 コンピューター。
html5 で記事タイトルを中央揃えにする方法
text-align 属性を使用して記事を中央揃えにします。
text-align 属性は、要素テキストの水平方向の配置を指定します。 。
さまざまな属性値は次のことを表します:
left テキストを左に配置します。デフォルト: ブラウザによって決定されます。
#右 テキストを右揃えにします。
- #center テキストを中央に配置します。
- justify は、テキストの両端を揃える効果を実現します。
- inherit は、text-align 属性の値を親要素から継承することを指定します。
例は次のとおりです。
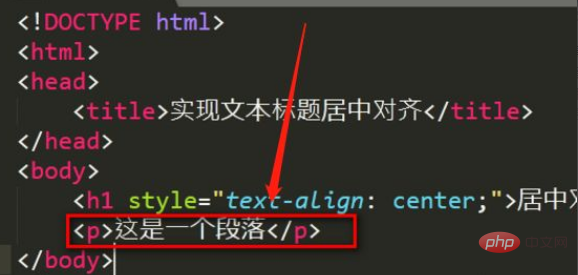
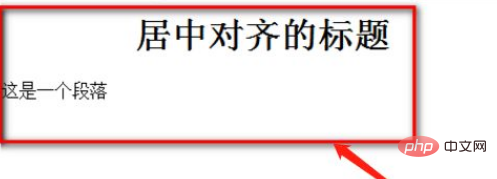
まず、新しい 28.html を作成し、次に html5 標準 Web ページ宣言を定義する必要があります。 HTML Web ページの基本構造を入力します。 #下の図に示すように、text-align 属性を使用してテキスト タイトルを中央揃えに指定します
 推奨チュートリアル: "
推奨チュートリアル: "
"
以上がHTML5で記事タイトルを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

